다음 기사에서는 양방향 바인딩에 대해 설명하고Angular의 두 가지 유형의 양방향 바인딩을 살펴보겠습니다.

지금까지 속성 바인딩, 이벤트 바인딩, 입력 및 출력 사용에 대해 배웠습니다. 이제 양방향 바인딩에 대해 알아볼 차례입니다. 이 섹션에서는@Input()및@Output()을 사용하여 양방향 바인딩에 대해 알아봅니다. [관련 튜토리얼 추천: "@Input()和@Output()来了解下双向绑定。【相关教程推荐:《angular教程》】
定义:双向绑定为应用中的组件提供了一种共享数据的方式。使用双向绑定绑定来侦听事件并在父组件和子组件之间同步更新值。(其实,也就是对@Input()跟@Output()的一种简化)
一、普通组件的双向绑定
这个类型的双向绑定可以发生在任何组件任何DOM元素上,下面我们通过一个实例来具体认识一下。
在src/app/components/下面创建一个sizer组件作为子组件:
// src/app/components/sizer/sizer.component.html// src/app/components/sizer/sizer.component.ts ... export class SizerComponent implements OnInit { public size = 14; // ... dec() { this.size++; } inc() { this.size--; } }
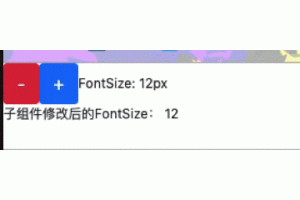
页面将是这样,且按钮功能实现:

但是,这并不是我们想要的结果,我们需要从父组件传入size,从而让sizer组件改变字体大小。并且,通过sizer组件的按钮点击事件,将改变后的size的值回传给父组件。
接下来我们将使用前面的知识来改造代码(也就是双向绑定的原理介绍):
// src/app/app.component.html // 下面的$event就是子组件传过来的值(必须是$event)
// src/app/components/sizer/sizer.component.ts ... export class SizerComponent implements OnInit { // 创建输入属性size,为number或字符串类型 @Input() size: number | string; // 创建自定义事件onSizeChange,需要一个number类型的参数 @Output() onSizeChange = new EventEmitter(); .... dec() { this.resize(-1); } inc() { this.resize(1); } resize(step: number) { // 设置字体大小为12~40之间的值 this.size = Math.min(40, Math.max(12, +this.size + step)); // 通过事件传值 this.onSizeChange.emit(this.size); } }
同样实现了我们想要的效果:

但是,这样是不是太麻烦了一点呢?下面,我们的双向绑定正式出场:
Angular 的双向绑定语法是方括号和圆括号的组合[()]。[] 进行属性绑定,() 进行事件绑定。修改下面代码:
// src/app/app.component.html
// src/app/components/sizer/sizer.component.ts ... export class SizerComponent implements OnInit { @Input() size: number | string; // 修改事件名,********必须是:属性名 + Change 形式********* @Output() sizeChange = new EventEmitter(); .... resize(step: number) { this.size = Math.min(40, Math.max(12, +this.size + step)); this.sizeChange.emit(this.size); } }
会发现,功能没有受影响。
二、表单中的双向绑定[(ngModel)]
根据之前基本的双向绑定知识,
[(ngModel)]语法可拆解为:1.名为
ngModel的输入属性2.名为
ngModelChange的输出属性
单独使用表单元素
首先需要引入FormsModule这个内置模块:
// src/app/app.module.ts import {FormsModule} from '@angular/forms'; ... @NgModule({ // ... imports: [ // ... FormsModule ], // ... })
组件中使用:
input value is {{iptVal}}
上面这行代码相当于:
这其实很简单的,类似vue里面的写法。
在标签中使用
将代码放入标签内:
但是,我们会发现浏览器会报错:

报错意思说,在form表单中使用ngModel的话,我们需要给input添加一个name属性或者设置[ngModelOptions]="{standalone: true}"
修改代码:
或者:
或者:
在表单元素 中使用双向绑定就是这么简单了,注意引入FormsModule模块就行。
1、双向绑定的原理其实就是@Input()跟@Output()结合使用,需要注意语法是[(属性名)]=“父组件中一个属性名”,先绑定输入,再绑定输出;
2、在form表单中使用双向绑定,应首先引入FormsModule这个内置模块,然后在input元素上添加nameangular tutorial"]
@Input()과
@Output()을 단순화한 것입니다.)
DOM요소에 대해 예제를 통해 자세히 알아봅시다.src/app/comComponents/아래에 하위 구성 요소로sizer구성 요소를 만듭니다. rrreee페이지는 다음과 같으며 버튼 기능이 구현됩니다. 그러나 이것은 우리가 하는 것이 아닙니다. 결과적으로
그러나 이것은 우리가 하는 것이 아닙니다. 결과적으로sizer구성 요소가 글꼴 크기를 변경할 수 있도록 상위 구성 요소에서size를 전달해야 합니다. 그리고 sizer 컴포넌트의 버튼 클릭 이벤트를 통해 변경된size값이 상위 컴포넌트로 반환됩니다. 다음으로 이전 지식을 사용하여 코드를 변환합니다(즉, 양방향 바인딩의 원리에 대한 소개). rrreeerrreee도 우리가 원하는 효과를 얻습니다.
이전 기본을 기반으로 양방향 바인딩 특정 지식을 기반으로양식 요소만 사용 span> 먼저[(ngModel)]구문은 다음과 같이 분해될 수 있습니다. 1.ngModel이라는 입력 속성 2.ngModelChange
FormsModule을 도입해야 합니다. 이 내장 모듈: rrreee은 구성 요소에서 사용됩니다: rrreee위 코드 줄은 다음과 같습니다. rrreee이것은 실제로입니다. vue의 작성 방법과 유사하며 매우 간단합니다.태그에 사용
form양식에서ngModel을 사용하는 경우이름을 추가해야 함을 의미합니다.속성 또는 설정[ngModelOptions]="{standalone: true}"코드를 수정합니다: rrreee 또는: rrreee또는: rrreee 형식입니다. 요소에서 양방향 바인딩을 사용하는 것은 간단합니다.FormsModule모듈 도입에 주의하세요.@Input()및@Output( )를 조합하여 사용하는 경우 구문은 [(속성 이름)] = "상위 구성 요소의 속성 이름"입니다. 입력을 먼저 바인딩한 다음 출력을 바인딩합니다. Strong>2. form형식에서 양방향 바인딩을 사용하려면 먼저 내장 모듈FormsModule을 도입한 다음name을 추가해야 합니다. code>를 input요소에 추가합니다. 더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 학습을 방문하세요! !
위 내용은 Angular10의 양방향 바인딩을 이해하도록 안내합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!