
이 기사에서는 10가지의 ""멋진"" 전환 효과를 소개합니다. 작가가 세심하게 기록한 10개의 Gif 전환 애니메이션이 모두의 눈을 빛나게 할 수 있기를 바랍니다. 물론 이러한 특수 효과도 줄 수 있기를 바랍니다. 여러분 전환 효과를 디자인할 때 새로운 ""영감"을 가져옵니다.
애니메이션 페이지 전환 효과 로딩
❝예제 설명: 페이지가 로드되면 멋진 전환 효과가 생성됩니다.
예제 소스: Arsen Zbidniakov
온라인 주소: https: // codepen.io/ARS/pen/wavXgQ
❞
「정적 렌더링」

「Gif 동적 렌더링」

3D 회전식 분할 특수 효과
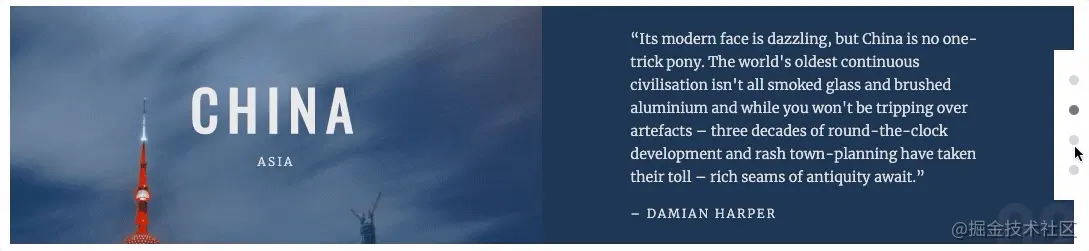
❝예 설명: 사용자가 다음 캐러셀 이미지로 전환하면 분할 효과가 있는 3D 전환 효과가 생성됩니다.
예제 출처: Paul Noble
온라인 주소: https://codepen.io /paulnoble/details/ yVyQxv
❞
「정적 렌더링」

「Gif 동적 렌더링」

3D 페이지 넘기기 효과
❝예시 설명: 사용자가 다음으로 전환할 때 페이지에서 3D 뒤집기 전환 효과가 생성됩니다.
샘플 소스: Robert Bue
온라인 주소: https://codepen.io/robbue/pen/ugByC
❞
「 정적 렌더링"

"Gif 동적 렌더링"

콘텐츠 확대/축소 전환 효과
❝설명 예: 메뉴를 클릭하면 콘텐츠가 표시될 때 콘텐츠가 나타납니다. 애니메이션 확장
샘플 소스: Tobias Glaus
온라인 주소: https://codepen.io/tobiasglaus/pen/oZJdZY
❞
「정적 렌더링」

「Gif 동적 효과 사진"

썸네일에서 전체 화면 전환 효과
❝설명 예시: 사용자가 썸네일을 클릭하면 전환을 통해 전체 화면 모드로 들어가고 이미지 설명 정보가 표시됩니다.
예시. 출처: Steve Gardner
온라인 주소: https://codepen.io/ste-vg/pen/NALWrj
❞
「정적 렌더링」

「Gif 동적 렌더링」

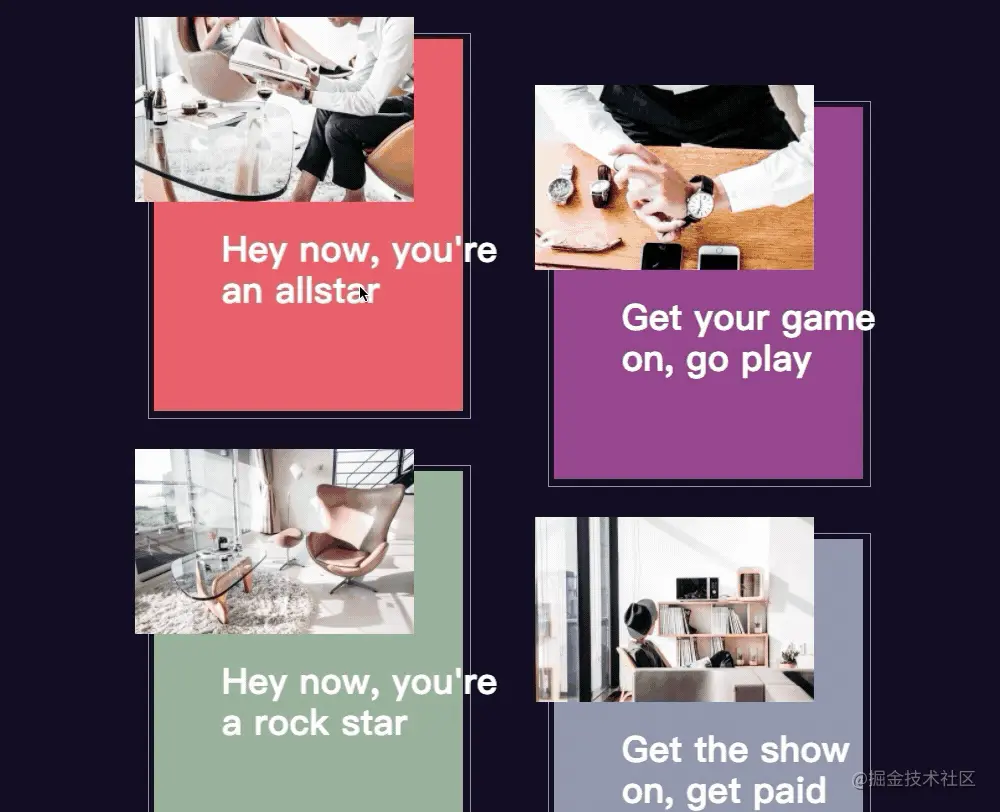
카드 확장 페이지 전환 효과
❝설명 예시: 카드를 클릭하면 카드 확장 페이지 전환 효과가 생성됩니다.
샘플 출처: Rachel Smith
온라인 주소: https ://codepen.io/rachsmith/pen/PWxoLN
❞
「정적 렌더링」

「Gif 동적 렌더링」

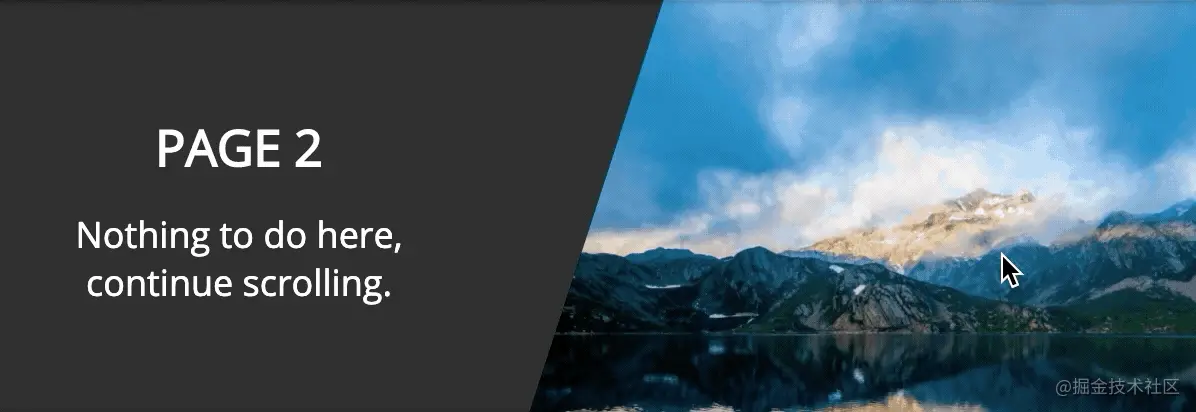
단일 페이지 스크롤 심도 효과
❝예제 설명: 페이지에서 마우스 휠을 스크롤하면 심도 전환 효과가 생성됩니다.
샘플 소스: Nikolay Talanov.
온라인 주소: https://codepen.io/suez/pen/JoWKKX
❞
「정적 렌더링」

「Gif 동적 렌더링」

단일 페이지 스크롤 틸트 효과
❝예제 설명: 페이지에서 마우스 휠을 굴리면 틸트 전환 효과가 생성됩니다.
예제 소스: Nikolay Talanov
온라인 주소: https://codepen. io/suez/pen/ gadLre
❞
「정적 렌더링」

「Gif 동적 렌더링」

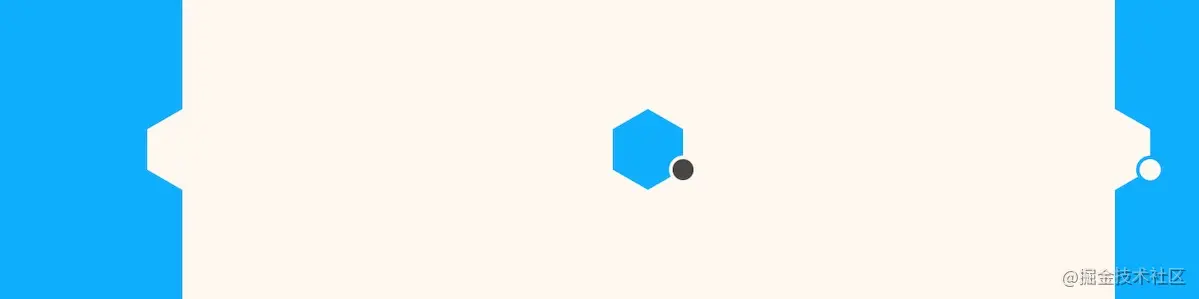
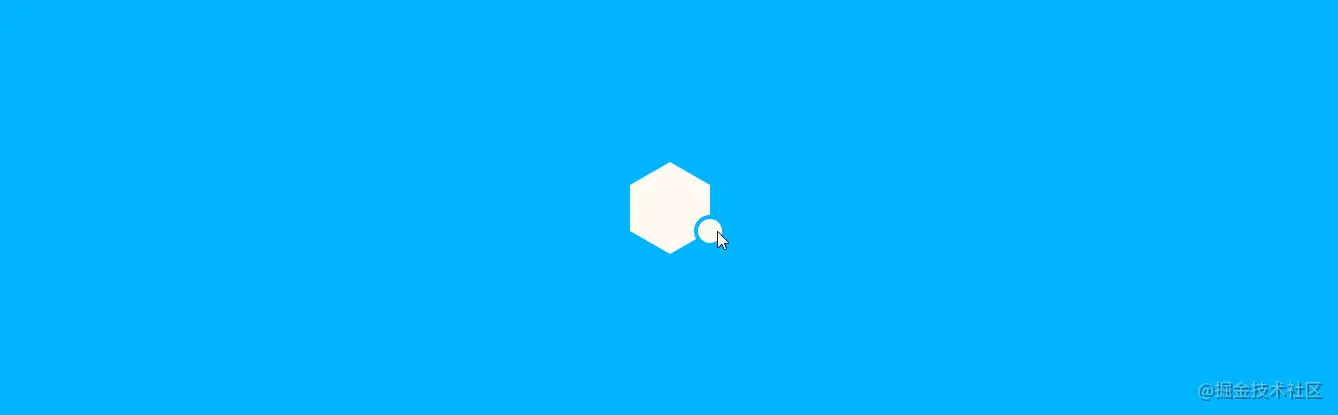
육각형 원형 플레이트 전환 효과
❝예: 언제 사용자 페이지에서 육각형을 클릭하면 원형 플레이트 전환 효과가 생성됩니다.
샘플 소스: Ryan Mulligan
온라인 주소: https://codepen.io/hexagoncircle/details/MKaVzM
❞
"정적 렌더링"

"Gif 동적 렌더링"

고정 가장자리 효과
❝설명 예: 사용자가 전환할 때 다음 사진으로 넘어가겠습니다 끈끈한 가장자리를 생성하는 전환 효과
예제 출처: Zoey Fan
온라인 주소: https://codepen.io/zoeyfan/pen/ExVaXGK
❞
「정적 렌더링」

「 Gif 동적 렌더링」

원본 주소: https://juejin.cn/post/6847009772672122894
저자: Brother A Bao
더 많은 프로그래밍 관련 지식을 보려면 다음을 방문하세요: 프로그래밍 시작하기 ! !
위 내용은 10가지 멋진 전환 효과 컬렉션의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!