이전 기사 "css3를 사용하여 동적 효과를 추가하는 버튼을 만드는 방법을 가르치는 한 가지 방법(코드 공유) "에서 CSS3를 사용하여 동적 효과를 추가하는 버튼을 만드는 방법을 소개했습니다. 다음 글에서는 CSS를 사용하여 표 테두리 설정을 만드는 방법을 소개합니다.

웹페이지에 이런 테이블 레이아웃 테두리가 있는 경우가 많습니다. 렌더링 효과를 살펴본 후 이를 구현하는 방법을 연구하고 html+css 테이블 레이아웃의 기본 프로세스를 설명하겠습니다.

1. 먼저 HTML로 새 파일을 만들고 3개의 tr 태그를 정의합니다.
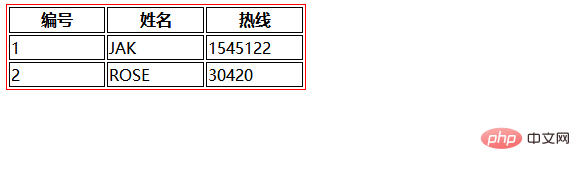
<tr> <th>编号</th> <th>姓名</th> <th>热线</th> </tr> <tr> <td>1</td> <td>JAK</td> <td>1545122</td> </tr> <tr> <td>2</td> <td>ROSE </td> <td>30420</td> </tr>
코드 효과

2. 테이블의 같은 행에 있는 셀 행 높이가 항상 동일하므로 "테이블 레이아웃"을 얻으려면 <table>을 사용하세요. 레이아웃" "플로팅 레이아웃"에서 발생하는 "하단 정렬" 상황을 방지할 수 있습니다. <table>以实现“表格布局”因为表格中同一行的单元格行高总是一致的,所以“表格布局”可以避免“浮动布局”时出现的“底部对不齐”情况。
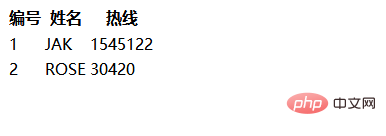
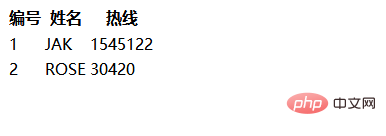
代码效果

3、给表格修饰使用css选择器tab进行样式初始化,添加边框border属性设置成为线的宽度为1px的实线并添加颜色设置成为红色。
4、对tab选择器进行样式添加设置尺寸使用width宽度为300px;给它添加表格用table-layout设置或检索表格的布局算法,取值:auto,语法成为“table-layout: auto”,固定布局算法,取值:fixed,语法成为“table-layout: fixed”。
.tab {
border: 1px solid red;
width: 300px;
table-layout: auto;
/* 固定布局算法 */
table-layout: fixed;
}5、将tab选择器给二个定义“th与td”添加边框border属性设置成为线的宽度为1px
.tab th, .tab td {
border: 1px solid black;
}
 3. CSS 선택기
3. CSS 선택기 탭을 사용하여 테이블 장식 스타일을 초기화합니다. 테두리 속성을 추가하고 선 너비가 1px</code인 실선으로 설정합니다. >. 색상 설정을 추가하여 빨간색으로 만듭니다. </p><p>4. <code>탭 선택기에 스타일을 추가하고 너비를 사용하여 크기를 설정합니다. 테이블을 추가하려면 너비가 300px입니다. table-layout을 사용하여 테이블의 레이아웃 알고리즘을 설정하거나 검색합니다. 값은 auto이고 구문은 "table-layout: auto가 됩니다. "인 경우 레이아웃 알고리즘이 고정되고 값은 < code>fixed이며 구문은 "table-layout:fixed"가 됩니다.
5. 탭을 사용하여 두 정의 "th 및 td"에 테두리 border 속성을 추가합니다. 선택기 선 너비를 1px의 실선으로 설정하고 검정색으로 설정된 색상을 추가합니다.
위 내용은 CSS를 사용하여 표 테두리 설정을 만드는 방법(코드 포함)을 단계별로 가르칩니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




