비동기 I/O가 있다면 비동기 프로그래밍도 있어야 합니다! 오늘은 Node.js로 비동기 프로그래밍을 배워봅시다!

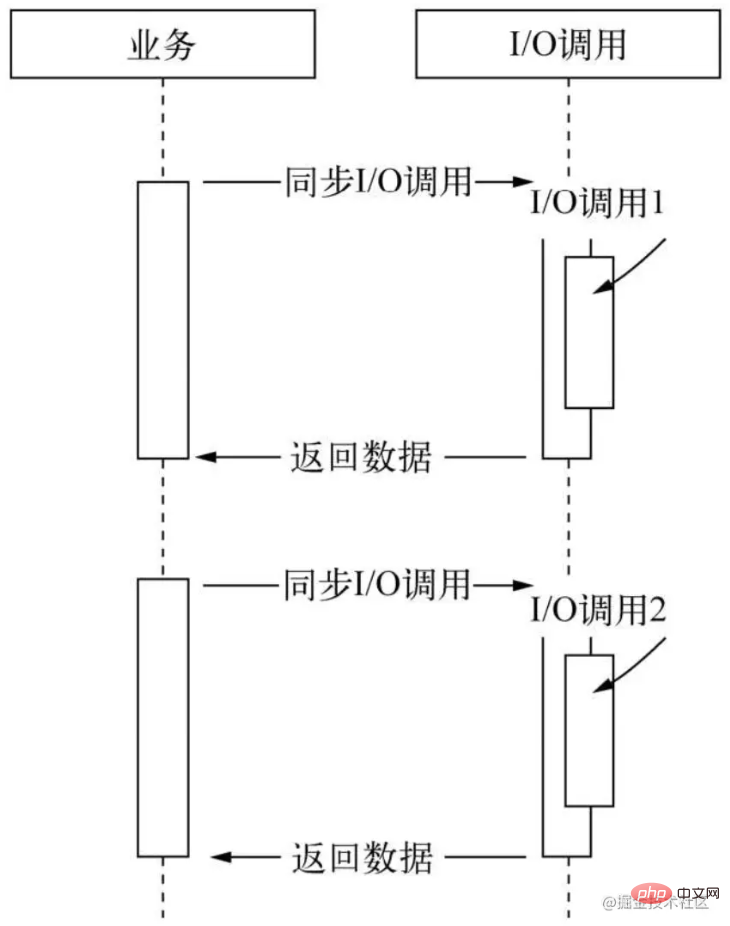
동기식 I/O의 영향으로 이전 단일 스레드 모델은 느린 I/O 호출로 인해 애플리케이션 수준에서 CPU와 I/O를 겹치지 못했습니다. 프로그래머의 읽기 및 사고 습관을 관리하기 위해 동기식 I/O가 수년 동안 인기를 끌었습니다. [추천 학습: "nodejs tutorial"]

하지만 성능에 큰 문제가 있습니다!
Node는 JavaScript와 내부 비동기 라이브러리를 사용하여 비동기를 비즈니스 수준으로 직접 향상시킵니다. Node가 가져온 가장 큰 특징은 이벤트 중심의 Non-Blocking I/O 모델입니다. 비차단 I/O는 CPU와 I/O가 서로 대기하는 것을 방지하여 리소스 활용도를 향상시킵니다.
목적: package.json의 기본 필드에 해당하는 파일 내용을 읽습니다.
Callback
콜백 함수를 사용하여 비동기 I/O 작업 수행
const fs = require("fs");
fs.readFile("./package.json", { encoding: "utf-8" }, (err, data) => {
if (err) throw err;
const { main } = JSON.parse(data);
fs.readFile(main, { encoding: "utf-8" }, (err, data) => {
if (err) throw err;
console.log(data);
});
});
질문: 콜백 지옥을 해결하는 방법은 무엇입니까?
Promise
Promise는 4가지 상태를 갖는 유한 상태 머신입니다. 그 중 3가지 핵심 상태는 Pending(일시 중지), Fulfilled( Completed), Rejected(거부됨), 그리고 시작되지 않은 상태도 있습니다
자세한 내용은 이전 블로그 게시물을 참조하세요Promise의 초기 탐색
Promise를 사용하여 메인 필드에 해당하는 파일 내용을 읽습니다. in package.json
const { readFile } = require("fs/promises");
readFile("./package.json", { encoding: "utf-8" })
.then((res) => {
return JSON.parse(res);
})
.then((data) => {
return readFile(data.main, { encoding: "utf-8" });
})
.then((res) => {
console.log(res);
});콜백을 사용한 이전 솔루션을 비교해 보면 중첩된 콜백이 없으며 비동기 작업이 일련의 연결된 호출을 통해 처리된다는 것을 알 수 있습니다.
Callback to Promise
콜백을 Promise 형식으로 변환하는 방법은 무엇입니까?
Node의 자체 도구 기능인 util.promisify를 사용할 수 있습니다.
직접 구현할 수 있습니다.
function promisify(fn, receiver) {
return (...args) => {
return new Promise((resolve, reject) => {
fn.apply(receiver, [
...args,
(err, res) => {
return err ? reject(err) : resolve(res);
},
]);
});
};
}
const readFilePromise = promisify(fs.readFile, fs);await
await 함수는 try catch를 사용하여 예외를 포착합니다(병렬 처리에 주의).
const { readFile } = require("fs/promises");
const start = async () => {
const { main } = JSON.parse(
await readFile("./package.json", { encoding: "utf-8" })
);
const data = await readFile(main, { encoding: "utf-8" });
console.log(data);
};
start();await의 구문 동기 프로그래밍과 마찬가지로 여기서의 작업은 한 줄씩 실행을 기다리는 직렬 작업입니다.
여러 작업이 병렬될 수 있다면 이렇게 쓰는 것은 좋지 않을 것입니다. 즉, Promise.all을 사용하여 병렬 작업을 수행할 수 있습니다
여기에도 작은 질문이 있습니다. 수업이 끝난 후 선생님께 물었는데 선생님의 답변입니다
[Q] 비동기 부분에서는, 직렬 및 병렬 처리와 관련하여 병렬 처리에 관해 질문이 있습니다. 병렬 시나리오에서 다른 작업의 성공 또는 실패에 관계없이 각 비동기 작업을 실행해야 하고 최종적으로 오류를 균일하게 처리해야 하는 경우 Promise.all을 사용하여 여러 비동기 작업을 처리할 때 첫 번째 작업 실행 오류가 발생합니다. 결과가 나오면 반환됩니다. 요청이 실패하면 오류가 즉시 거부되므로 Promise.all을 사용하여 이를 구현할 수 없습니다. Promise에는 allSettled 메소드(
developer.mozilla.org/en-US/docs/…Event게시 및 구독 모드, Node.js 내장 이벤트 모듈
예: HTTP
이벤트)가 있습니다. 모니터링const EventEmitter = require("events");
class MyEmitter extends EventEmitter {}
const myEmitter = new MyEmitter();
myEmitter.on("event", () => {
console.log("an event occurred!");
});
myEmitter.emit("event");
const http = require("http");
const server = http.createServer((req, res) => {
res.end("hello!!! this is YK!!!");
});
server.on("request", (req, res) => {
console.log(req.url);
});
server.listen(3000);server on('request') 저자 : YK Bacteria
더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 비디오를 방문하세요! !
위 내용은 Node.js의 비동기 프로그래밍에 대해 자세히 알아보고 네 가지 솔루션을 공유하세요.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!