방법: 1. 입력 태그에 "oninput="value=value.toString().match(/^d+(?:.d{0,2})?/)" 문을 추가합니다. 2. onimput 이벤트를 입력 태그에 바인딩하고 처리 함수에서 정규식을 사용합니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
javascript는 입력 상자에 소수점 이하 두 자리의 숫자만 입력하도록 제한합니다.
방법 1:
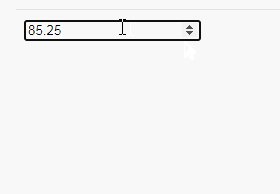
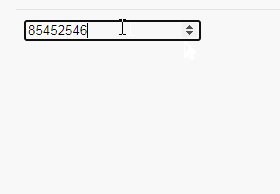
<input type="number" oninput="value=value.toString().match(/^\d+(?:\.\d{0,2})?/)">
소수점 두 자리만 입력할 수 있습니다.
방법 2: onimput 이벤트를 입력 태그에 바인딩합니다. 이벤트 처리 함수에서 정규식을 사용하여
구현 코드 1:
<input type="number" id="put" >
<script type="text/javascript">
var vv = "";
document.getElementById("put").oninput=function(){
var val = this.value.replace(/\./,"");
var valArr=this.value.split('.');
if((/\D/g).test(val)||valArr.length>2||valArr.length>1&&Number(valArr[1])>99){
this.value=vv;
}
}
</script>
구현 코드 2:
<input type="number" id="put">
<script type="text/javascript">
var vv = "";
document.getElementById("put").oninput=function(){
if(!(/^\d+(.\d{0,2})?$/).test(this.value)){
this.value=vv;
}
vv.this.value;
return false;
}
</script>
추천 학습: javascript 고급 튜토리얼】
위 내용은 자바스크립트에서 소수점 두 자리만 입력하는 기능 구현 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!