직렬화는 메모리의 변수를 JavaScript에서 저장하거나 전송할 수 있는 문자열로 변환하는 프로세스를 의미합니다. "JSON.stringify()" 메서드를 사용하면 JavaScript 값을 JSON으로 변환할 수 있습니다. 끈.

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
소위 직렬화는 메모리에 있는 변수를 저장하거나 전송할 수 있는 문자열로 변환하는 프로세스입니다. 역직렬화는 사용하기에 적합한 시점에 이 문자열을 원래 변수로 변환하는 것입니다. 이 두 프로세스를 결합하면 데이터 저장 및 전송 작업을 쉽게 완료할 수 있어 프로그램의 유지 관리가 더욱 쉬워집니다.
javascript 직렬화
Javascript에서는 "JSON.stringify()" 메서드를 사용하여 JavaScript 값을 JSON 문자열로 변환하는 직렬화를 달성할 수 있습니다. 역직렬화에는 "JSON.parse()" 메서드를 사용해야 합니다.
구문 형식: JSON.stringify(value[, replacer[, space]])
매개변수 설명:
필수, 변환할 JavaScript 값(일반적으로 개체 또는 배열)입니다.
선택 사항. 결과를 변환하는 데 사용되는 함수 또는 배열입니다.
replacer가 함수인 경우 JSON.stringify는 함수를 호출하여 각 멤버의 키와 값을 전달합니다. 원래 값 대신 반환 값을 사용하십시오. 이 함수가 정의되지 않은 값을 반환하면 멤버가 제외됩니다. 루트 개체의 키는 빈 문자열("")입니다.
replacer가 배열인 경우 배열에 키 값이 있는 멤버만 변환됩니다. 멤버는 배열의 키와 동일한 순서로 변환됩니다.
선택 사항, 공백이 숫자인 경우 반환 값 텍스트는 각 수준에서 지정된 공백 수만큼 들여쓰기됩니다. 공백 10개를 입력하세요. 공백은 다음과 같이 숫자가 아닌 문자도 사용할 수 있습니다.
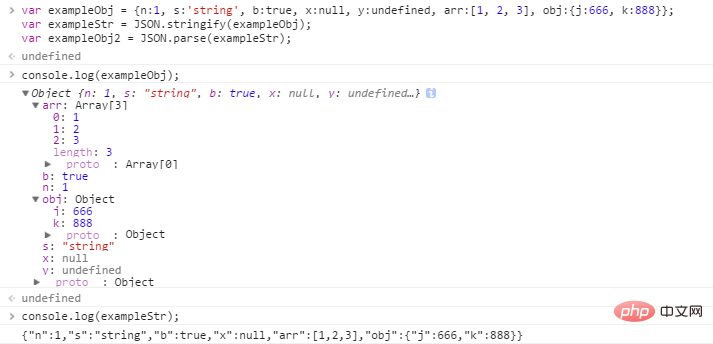
예: JSON.stringify()를 사용하여 객체를 직렬화합니다.


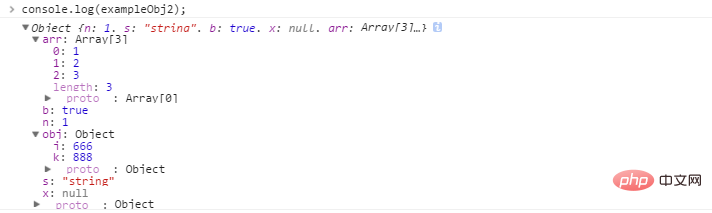
exampleStr 및 exampleObj2에 y:undefine 콘텐츠가 없는 것을 확인할 수 있습니다. 이는 다음을 보여줍니다. JSON 구문은 JavaScript 구문의 하위 집합입니다. JSON 구문에서 지원하지 않는 속성의 경우 직렬화 후에 생략됩니다. 세부 규칙은 다음과 같습니다.
① JavaScript의 5가지 기본 유형에 대해 JSON 구문은 숫자, 문자열, 부울 값 및 null의 4가지 유형을 지원합니다.
②NaN, Infinity 및 -의 결과는 지원되지 않습니다. Infinity 직렬화는 null입니다.
3JSON 구문은 함수를 지원하지 않습니다.
4RegExp 및 Error 객체를 제외하고 JSON 구문은 다른 모든 객체를 지원합니다.
⑤날짜 객체 직렬화의 결과는 ISO 형식 문자열이지만 JSON.parse()는 여전히 문자열 형식으로 유지하면 날짜 객체로 복원되지 않습니다.
⑥JSON.stringify()는 객체의 열거 가능한 자체 속성만 직렬화할 수 있습니다.
위 예에서도 볼 수 있듯이 위의 내용을 준수합니다. 규칙 이 경우 개체 직렬화 및 역직렬화를 통해 개체의 전체 복사본을 완성할 수도 있습니다.
【추천 학습: javascript 고급 튜토리얼】
위 내용은 자바스크립트 직렬화란?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!