이 글은 JavaScript의 페이지 요소 동적 탐색과 스타일의 동적 수정을 포함하여 JS CSS로 구현된 일본 포털의 클래식 탭 탐색 효과를 주로 소개합니다.
여기서 소개하는 것은 일본 포털 사이트의 CSS JavaScript 탭 탐색 메뉴로, 은회색 스타일입니다. 일본인과 중국인의 미학이 가까운 것 같으며 둘 다 이것을 좋아합니다. 스타일을 사용하려면 코드 부분을 웹 페이지에 직접 복사하세요. 인코딩을 수정해야 합니다. 일본의 인코딩은 중국의 인코딩과 다릅니다.
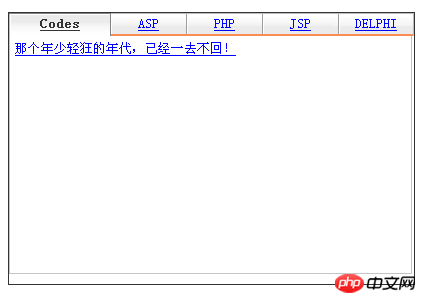
실행 중인 효과의 스크린샷은 다음과 같습니다.

온라인 데모 주소는 다음과 같습니다.
http: //demo.jb51.net/ js/2015/js-css-japan-web-nav-demo/
구체 코드는 다음과 같습니다.
<HTML>
<HEAD>
<title>日本门户网站的经典选项卡导航</title>
<style type="text/css">
*{margin:0; padding:0;}
body{
padding:0;
margin:0;
font-size:8pt;
_font-size:x-small;
color:#333;
background:#FFF;
line-height:1.3em;
word-break:break-all;
}
#TabNews{
width:403px; padding:0; min-height:260px; border: 1px solid rid;
margin:39px;
}
#News-navi{background:url(images/bg_navi.gif) 0 100% no-repeat;background-color:#FFFFFF !important; width:405px;}
#News-navi li{float:left; list-style:none;}
#News-navi #News01{width:102px;}
#News-navi #News02{width:76px;}
#News-navi #News03{width:76px;}
#News-navi #News04{width:76px;}
#News-navi #News05{width:75px;}
#News-navi a{background:url(images/bg_navi.gif) 0 0 no-repeat;padding-top:1px;display:block;line-height:1.1;min-height:22px;_height:23px;text-align:center;}
#News-navi a span{display:block;padding:3px 0 0;}
#News-navi #News01 a{background-position:0 0;}
#News-navi #News02 a{background-position:-102px 0;}
#News-navi #News03 a{background-position:-178px 0;}
#News-navi #News04 a{background-position:-254px 0;}
#News-navi #News05 a{background-position:-330px 0;}
#News-navi .focus a{font-weight:bold;color:#333333;}
#News-navi #News01.focus a{background-position:-405px 0;}
#News-navi #News02.focus a{background-position:-507px 0;}
#News-navi #News03.focus a{background-position:-583px 0;}
#News-navi #News04.focus a{background-position:-659px 0;}
#News-navi #News05.focus a{background-position:-735px 0;}
#News .news-content .dot li,#News .news-content .dot dd{padding-bottom:3px;}
#News .news-content .dot li a,#News .news-content .dot dd a{padding-left:10px;}
#News .more-content .dot li a,#News .more-content .dot dd a{background-position:-196px -546px;padding-left:6px;}
#News{ min-height:238px;_height:238px; width:403px;border:1px solid #c4c4c4;margin-bottom:10px;border-top:none; background:#FFF;}
#News .pkg{width:393px; padding: 5px;}
#News .arrR{background-position:-187px -298px;}
#News #cocoCeleb{width:187px;}
#News .news-content{width:206px; line-height:1.4;}
#News .more-content{width:190px;}
#News .new{ background-position:1px -140px;*background-position:1px -142px;}
</style>
<SCRIPT type="text/javascript" >
function $()
{var C=new Array();for(var B=0;B<arguments.length;B++)
{var A=arguments[B];
if(typeof A=="string")
{if(document.getElementById){A=document.getElementById(A)}else{if(document.all){A=document.all(A)}}}if(arguments.length==1){return A}C.push(A)}return C};
function tabclick(A)
{if($("News0"+A).className!="focus")
{settab(A);saveCookie("ntab",A,200);return false}}
function settab(A)
{
for(i=1;i<6;i++)
{
if(i==A)
{$("News0"+i).className="focus";$("newsArea0"+i).style.display="block"}else{$("News0"+i).className="";$("newsArea0"+i).style.display= "none"}
}}
function saveCookie(D,E,B)
{var C=arguments.length>2?B:"200";var A=new Date();A.setTime(A.getTime()+1000*60*60*24*(C));var F=A.toGMTString();document.cookie=D+"="+escape(E)+"; expires="+F+"; path=/;"}
</SCRIPT>
</HEAD>
<BODY>
<p id="TabNews">
<UL id="News-navi" class="pkg">
<LI id="News01" class="focus"><A href="#" hidefocus="true" onclick="return tabclick(1);" ><SPAN>Codes</SPAN></A></LI>
<LI id="News02" class=""><A href="#" hidefocus="true" onclick="return tabclick(2);" ><SPAN>ASP</SPAN></A></LI>
<LI id="News03" class=""><A href="#" hidefocus="true" onclick="return tabclick(3);" ><SPAN>PHP</SPAN></A></LI>
<LI id="News04" class=""><A href="#" hidefocus="true" onclick="return tabclick(4);" ><SPAN>JSP</SPAN></A></LI>
<LI id="News05" class=""><A href="#" hidefocus="true" onclick="return tabclick(5);" ><SPAN>DELPHI</SPAN></A></LI>
</UL><p class="box hslice" id="News">
<p id="newsArea01" class="pkg pddT10" style="display: block; ">
<a href="#" target="_blank">那个年少轻狂的年代,已经一去不回!</a>
</p>
<p id="newsArea02" class="pkg pddT10" style="display: none; ">
<a href="#" target="_blank">ASP</a>
</p>
<p id="newsArea03" class="pkg pddT10" style="display: none; ">
<a href="#" target="_blank">PHP</a></p>
<p id="newsArea04" class="pkg pddT10" style="display: none; ">
<a href="#" target="_blank">Jsp</a> </p>
<p id="newsArea05" class="pkg pddT10" style="display: none; ">
<a href="#" target="_blank">Delphi</a>
</p>
</p>
</p>
</p>
</BODY>
</HTML>위의 내용은 이 장의 전체 내용입니다. 더 많은 관련 튜토리얼을 보려면 JavaScript 비디오 튜토리얼을 방문하세요.



