本篇文章给大家介绍一下在uniapp项目中引入uViewUI并简单使用的方法,希望对大家有所帮助!

uViewUI在HBuilder X的插件市场:https://ext.dcloud.net.cn/plugin?id=1593uViewUI官方地址:https://uviewui.com/1、npm安装或者更新uViewUI
1.1、安装
// 安装 npm install uview-ui
1.2、更新
已经安装想更新版本可以使用
//更新 npm update uview-ui
1.3、查看版本号
有两种方式可以查询到正在使用的uView的版本:
通过console.log打印的形式
console.log(this.$u.config.v); // 或者(二者等价) console.log(this.$u.config.version);
通过源码查看的形式
可以查阅uView的配置文件得知当前版本号,具体位置为"/uview-ui/libs/config/config.js"。
2、npm 安装方式的配置
uView依赖SCSS,您必须要安装此插件,否则无法正常运行。
2.1、HBuilderX工具中要安装scss插件: HX菜单的 工具->插件安装中找到"scss/sass编译"插件进行安装
在插件市场直接导入:https://ext.dcloud.net.cn/plugin?id=2046
注:插件市场不支持IE跳转,建议用谷歌浏览器
如果您的项目是由vue-cli创造的,请通过以下命令安装对sass(scss)的支持,如果已安装,请略过。
// 安装node-sass npm i node-sass -D // 安装sass-loader npm i sass-loader -D
3、对相关文件进行配置
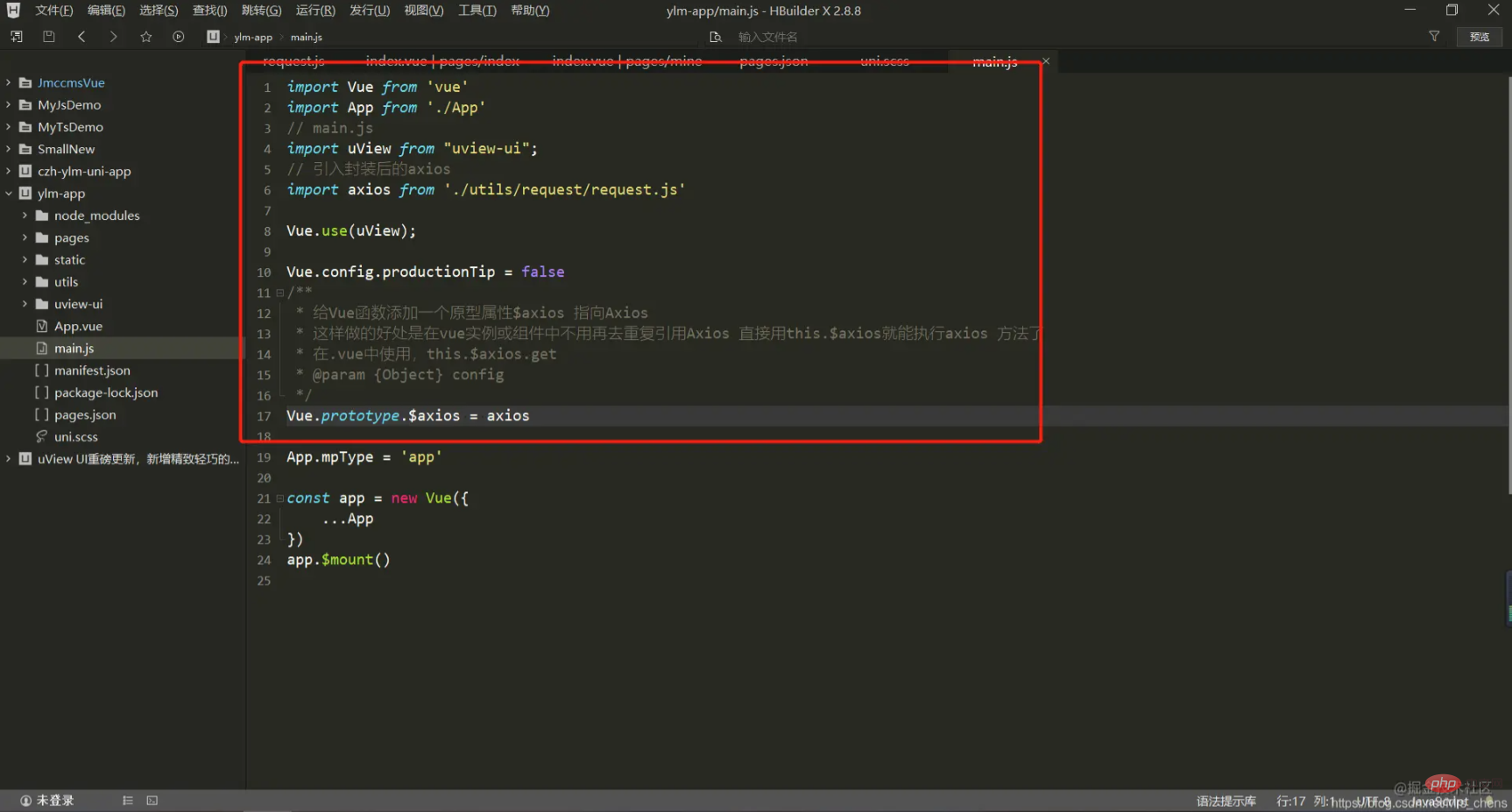
3.1、在main.js文件全局引入uView
// main.js 文件 import uView from "uview-ui"; Vue.use(uView);
如图:

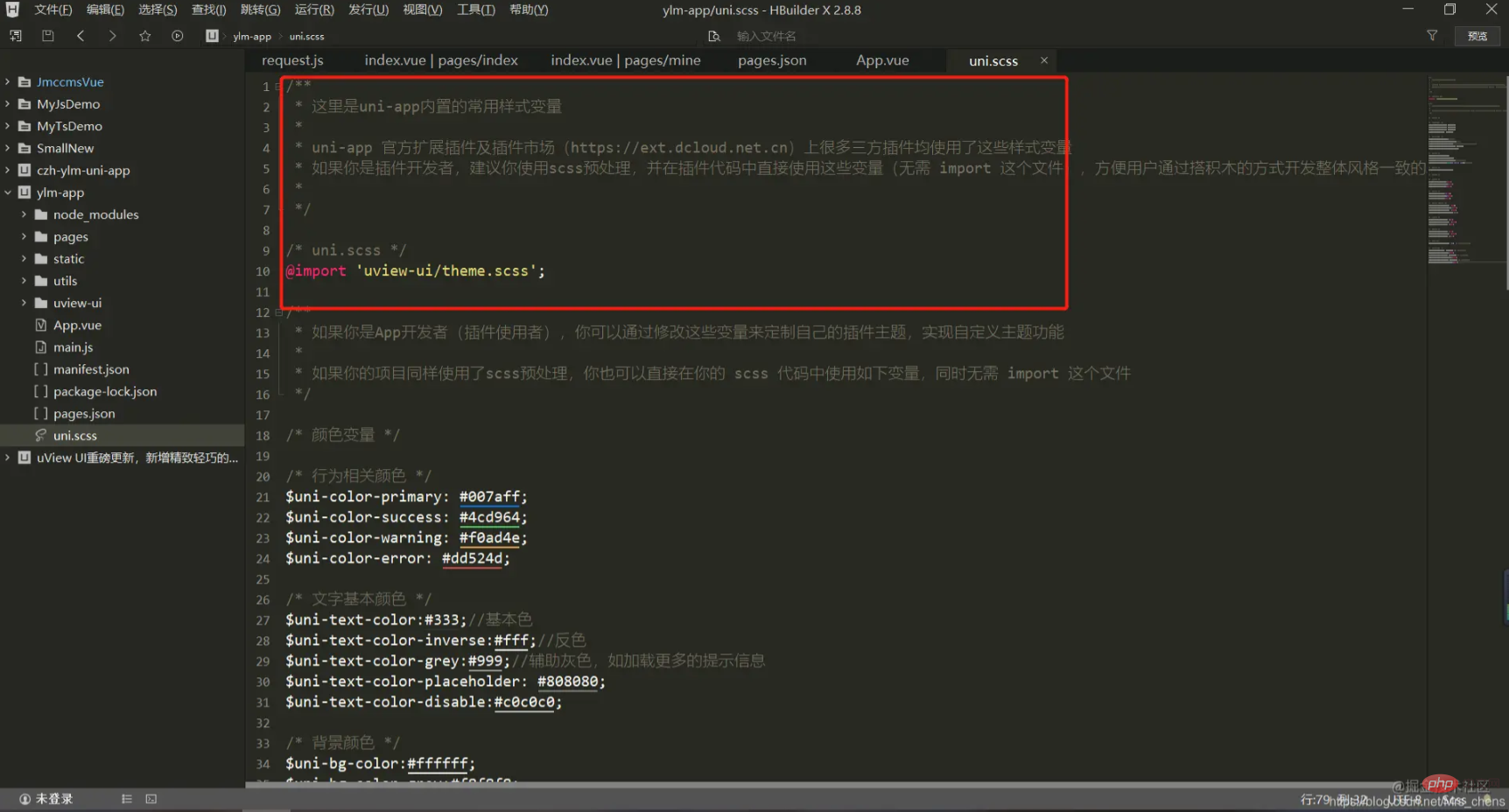
3.2、uni.scss文件 引入uView的全局SCSS主题文件
@import 'uview-ui/theme.scss';
如图:

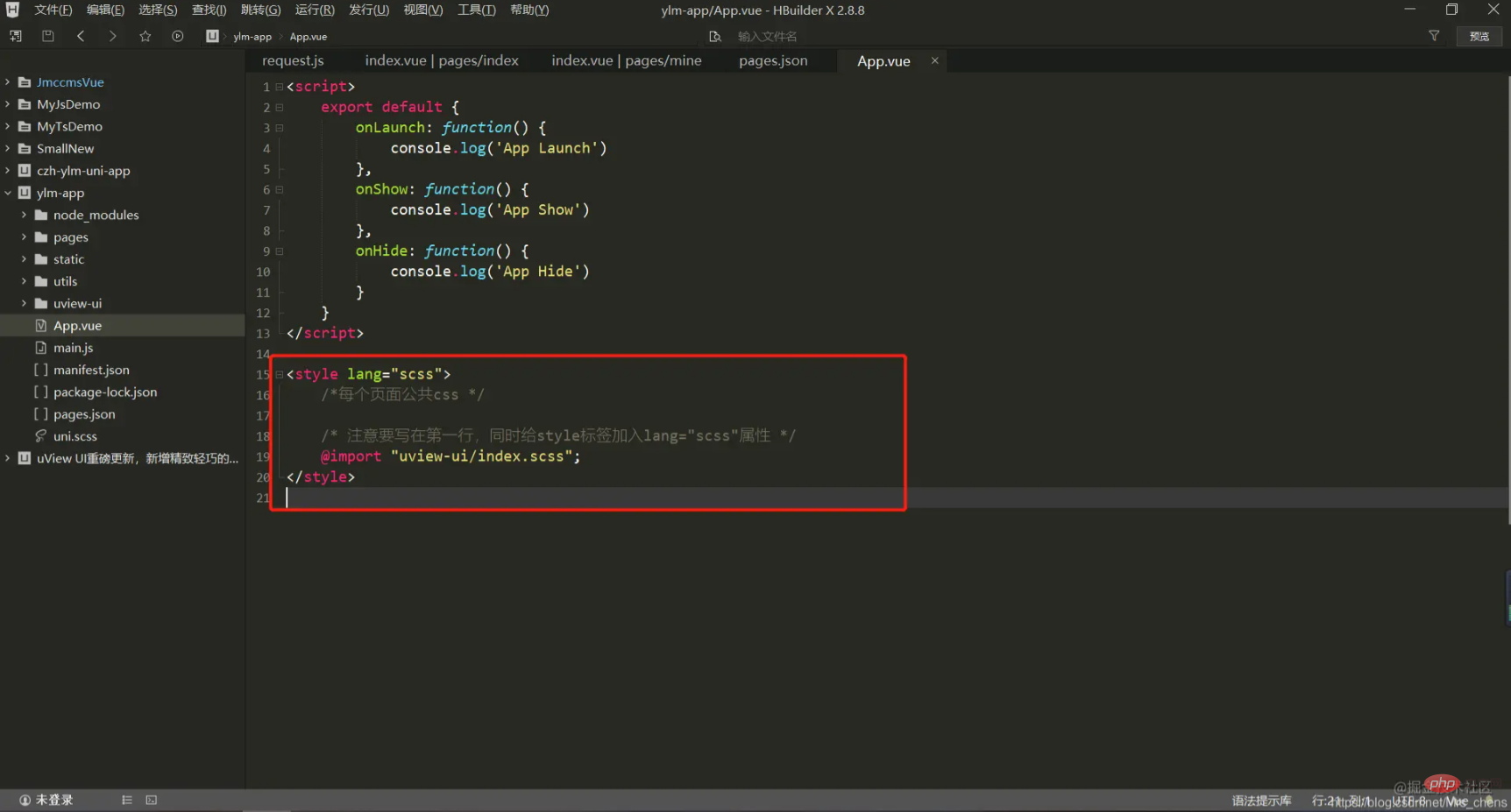
3.3、在App.vue文件引入uView基础样式
如图:

4、全局引入和按需加载
4.1、全局引入
在pages.json配置easycom
注:uni-app为了调试性能的原因,修改easycom规则不会实时生效,配置完后,您需要重启HX或重新编译项目才能正常使用uView的功能。 请确保您的pages.json中只有一个easycom分区,否则请自行合并多个约会规则。
// pages.json { "easycom": { "^u-(.*)": "uview-ui/components/u-$1/u-$1.vue" }, // 此为本身已有的内容 "pages": [ // ...... ] }
如图:
4.2、按需加载
某些情况下,您可能不想通过easycom引用组件(虽然我们极力推荐您使用easycom),那么您可以使用import这个常规的约会方式,如下:
推荐:《uniapp教程》
위 내용은 uniapp 프로젝트에 uViewUI를 도입하고 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!