CSS에서는 문자 간격 속성을 사용하여 단어 사이의 간격을 더 크게 만들 수 있습니다. 텍스트가 포함된 컨테이너 요소에 "letter-spacing: 간격 값" 스타일만 추가하면 됩니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS는 단어 사이의 간격을 더 크게 만듭니다
CSS에서는 letter-spacing 속성을 사용하여 단어 사이의 간격을 더 크게 만들 수 있습니다. 이 속성의 경우 각 한자는 "문자"로 간주되며 각 영문자도 "문자"로 간주됩니다!
예: letter-spacing 속성은 문자 사이의 간격을 더 크게 만듭니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css letter-spacing属性设置字间隔</title>
<style>
.demo {
height: 100px;
margin: 10px 0;
border: 1px solid red;
}
.spacing {
letter-spacing: 20px;
}
</style>
</head>
<body>
<div class="demo">
<p>hello,你好呀!</p>
<p>ab cd 你好00)!</p>
</div>
<div class="demo">
<p class="spacing">hello,你好呀</p>
<p class="spacing">ab cd 你好00)!</p>
</div>
</body>
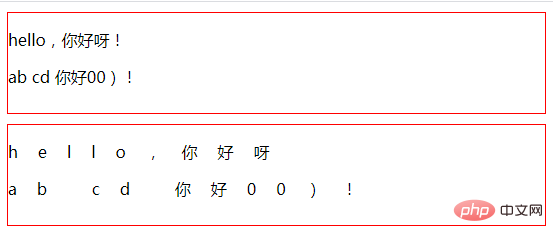
</html>Rendering:

설명:
letter-spacing 속성은 문자 사이의 간격(문자 간격)을 늘리거나 줄입니다. 이 속성은 텍스트 문자 상자 사이에 삽입되는 공백의 양을 정의합니다. 문자 글리프는 일반적으로 문자 상자보다 좁기 때문에 길이 값을 지정하면 문자 사이의 일반적인 간격이 조정됩니다.
설정할 수 있는 속성 값:
| 값 | 설명 |
|---|---|
| normal | default. 문자 사이에 추가 공백을 지정하지 않습니다. |
| length | 은 문자 사이의 고정된 간격을 정의합니다(음수 값 허용). |
추천 학습: CSS 비디오 튜토리얼
위 내용은 CSS에서 단어 사이의 간격을 더 크게 만드는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


