이전 글 "CSS3를 사용하여 실용적인 로딩 애니메이션 효과 만들기(2종)"에서 CSS3를 사용하여 구현한 로딩 애니메이션 효과 두 가지를 공유했습니다. 이번에는 CSS를 사용하여 두 이미지를 오버레이하고 융합하여 아름다운 효과를 만드는 방법을 소개하겠습니다. 관심이 있으시면 배워보세요~
오늘 이 글에서는 CSS3를 사용하는 두 가지 방법을 알려드리겠습니다. 두 개의 이미지를 오버레이하고 융합하여 특수 효과를 표시합니다. 더 이상 고민하지 말고 시작해 보세요~
첫 번째 방법: mix-blend-mode 속성을 사용하세요
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
body {
background-color: black;
}
.center {
text-align: center;
display: block;
}
.cool_effect img:first-child {
position: absolute;
mix-blend-mode: soft-light;
}
</style>
</head>
<body>
<div class="center">
<div class="cool_effect">
<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/024/61289cbf3781b804.jpg" class="lazy" alt="매우 실용적입니다! CSS3를 사용하여 두 이미지를 오버레이하고 함께 표시" >
<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/024/61289ccb2cf43141.jpg" class="lazy" alt="매우 실용적입니다! CSS3를 사용하여 두 이미지를 오버레이하고 함께 표시" >
</div>
</div>
</body>
</html> :first-child选择器选中第一个img图片,给他设置绝对定位;然后利用添加关键代码mix-blend-mode: soft-light;를 사용하여 위쪽 사진과 아래쪽 사진을 함께 섞는 혼합 모드를 설정하세요.
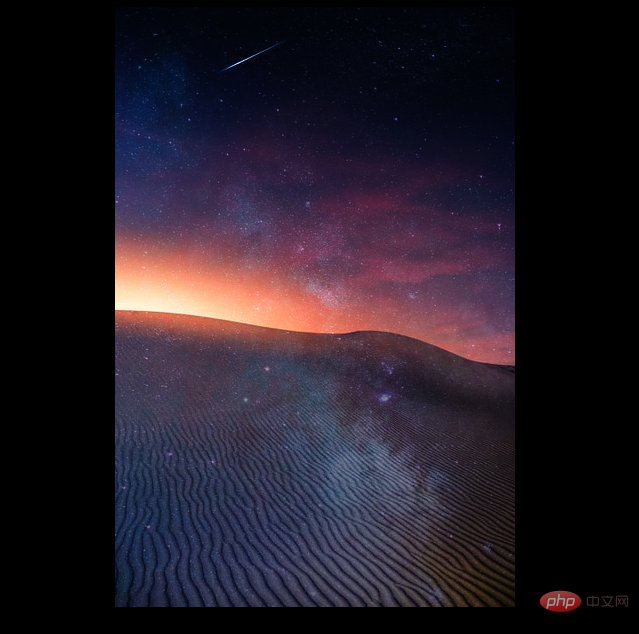
렌더링은 다음과 같습니다.

설명: mix-blend-mode 속성은 요소의 콘텐츠가 요소의 직접 상위 요소의 콘텐츠 및 요소의 배경과 어떻게 혼합되어야 하는지를 설명합니다.
取值情况: mix-blend-mode: normal; // 正常 mix-blend-mode: multiply; // 正片叠底 mix-blend-mode: screen; // 滤色 mix-blend-mode: overlay; // 叠加 mix-blend-mode: darken; // 变暗 mix-blend-mode: lighten; // 变亮 mix-blend-mode: color-dodge; // 颜色减淡 mix-blend-mode: color-burn; // 颜色加深 mix-blend-mode: hard-light; // 强光 mix-blend-mode: soft-light; // 柔光 mix-blend-mode: difference; // 差值 mix-blend-mode: exclusion; // 排除 mix-blend-mode: hue; // 色相 mix-blend-mode: saturation; // 饱和度 mix-blend-mode: color; // 颜色 mix-blend-mode: luminosity; // 亮度 按效果来分可以分为这几类: 基础混合模式 normal 利用图层透明度和不透明度来控制与下面的图层混合 降暗混合模式 darken,multiply,color-burn 减色模式,滤掉图像中高亮色,从而达到图像变暗 加亮混合模式 screen,lighten,color-dodge 加色模式,滤掉图像中暗色,从而达到图像变亮 融合混合模式 overlay,soft-light,hard-light 用于不同程度的对上、下两图层的融合 变异混合模式 difference,exclusion,hard-light 用于制作各种变异的图层混合 色彩叠加混合模式 hue,saturation,color,luminosity 根据图层的色相,饱和度等基本属性,完成图层融合
방법 2: 배경 속성
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
body {
background-image: url(https://img.php.cn/upload/article/000/000/024/6128a4d8808ab560.png),
url(https://img.php.cn/upload/article/000/000/024/6128c89393fce968.jpg);
background-position: top, top;
background-repeat: repeat, no-repeat;
background-size: contain, cover;
}
</style>
</head>
<body>
</body>
</html>을 사용하여 배경 이미지에 여러 배경 경로를 직접 지정합니다. 효과 그림은 다음과 같습니다.

PHP 중국어 웹 사이트 플랫폼에는 비디오 교육이 많이 있습니다. "css 비디오 튜토리얼"을 배우는 모든 분들을 환영합니다!
위 내용은 매우 실용적입니다! CSS3를 사용하여 두 이미지를 오버레이하고 함께 표시의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!