CSS에서 div 불투명도를 설정하는 방법: 1. 요소의 불투명도 속성을 사용하여 마스크 레이어의 효과를 설정합니다. 2. opcity와 같은 속성을 통해 상위 p를 투명하게 설정하고 하위 p를 불투명하게 설정합니다.

이 기사의 운영 환경: windows7 시스템, HTML5&&CSS3 버전, DELL G3 컴퓨터
CSS에서 div 불투명도를 설정하는 방법은 무엇입니까?
CSS는 마스크 레이어를 구현합니다. 상위 div는 투명하고 하위 div는 불투명합니다.
요소의 불투명도 속성을 사용하여 마스크 레이어의 효과를 설정합니다. 기본 스타일은 background-color: #ooo; opacity:0.3;
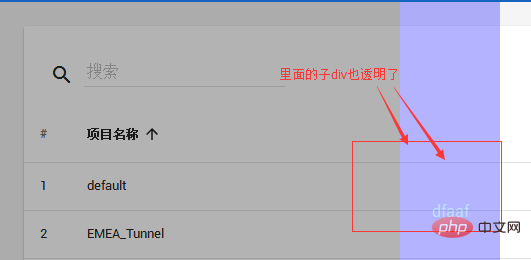
<p style="width:500px; height:500px;position:fixed; top :0px;background-color:#000;opacity:0.3;text-align:center">
<p style="float:right; width:100px;height:100%; z-index:10;line-height:500px;background-color:blue;opacity:1;">dfaaf
</p>
</p>
원인 분석: CSS의 opcity 속성을 사용하여 요소의 투명도를 변경하면 요소 아래 하위 요소의 투명도도 변경되므로 재정의해도 쓸모가 없습니다. 그러나 이를 달성할 수 있는 방법이 있습니다. 살펴보세요.
투명한 그림을 배경으로 사용하여 효과를 낼 수도 있는데 더 쉬운 방법이 있나요? RBA를 사용하세요.
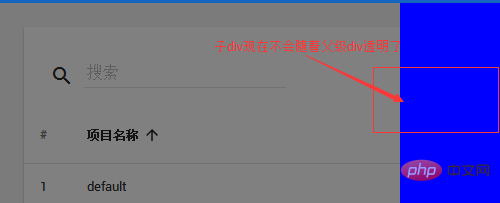
<p style="width:500px; height:500px;position:fixed; top :0px;background-color:#000;background: rgba(0, 0, 0, 0.5);text-align:center"> <p style="float:right; width:100px;height:100%; z-index:10;line-height:500px;background-color:blue;opacity:1;">dfaaf </p> </p>
설명: 검정색 반투명도에 대한 코드입니다(배경색 설정 및 불투명도 설정(투명도, 값 범위 0-1))
처음 세 값은 빨간색, 녹색 및 색상의 파란색 값
마지막 값은 투명도 값인 알파 값을 나타내며 불투명도는 1
(IE8+ 및 모든 최신 브라우저 지원)
부모 p는 rgba를 사용합니다. 아래와 같이 효과는 괜찮습니다.

부모 레벨 p를 구현하는 방법은 투명하지만 하위 p는 불투명합니까? 다음 코드 조각을 참조할 수도 있습니다.
원본 텍스트:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>css外层p半透明内层p不透明-弹出层效果的实现【实例】</title>
<style type="text/css">
<!--
body,td,th {
font-size: 12px; padding:0; margin:0;
}
.tanchuang_wrap{ width:600px; height:400px;position:absolute;left: 0px;top: 0px;z-index:100; display:none;}
.lightbox{width:600px;z-index:101; height:400px;background-color:red;filter:alpha(Opacity=20);-moz-opacity:0.2;opacity: 0.2; position:absolute; top:0px; left:0px;}
.tanchuang_neirong{width:353px;height:153px;border:solid 1px #f7dd8c;background-color:#FFF;position:absolute;z-index:105;left: 123px;top: 123px;}
-->
</style>
<script language="javascript">
function closep(pId){
document.getElementById(pId).style.display = 'none';
}
function displayp(pId){
document.getElementById(pId).style.display = 'block';
}
</script>
</head>
<body>
<p style="width:400px; height:400px; position:relative; text-align:center;">
<p class="tanchuang_wrap" id="aaaa">
<p class="lightbox"></p>
<p class="tanchuang_neirong">
<p><span onClick="closep('aaaa')" style=" cursor:pointer;">关闭</span></p>
这里是弹窗内容
</p>
</p>
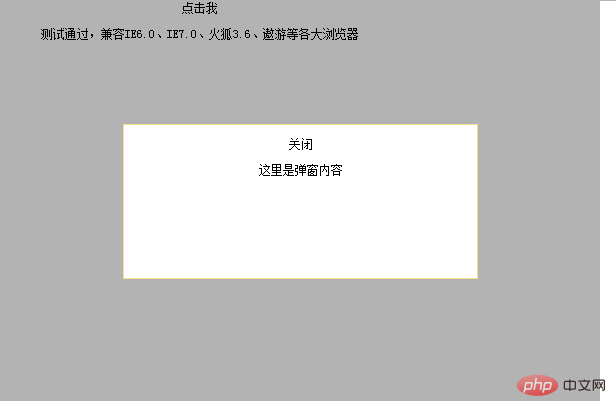
<span onclick="displayp('aaaa')" style="cursor:pointer;">点击我</span>
<p>测试通过,兼容IE6.0、IE7.0、火狐3.6、遨游等各大浏览器</p>
</p>
</body>
</html>효과는 아래와 같습니다.

추천 학습: "css 비디오 튜토리얼"
위 내용은 CSS에서 div 불투명도를 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




