CSS에서는 변환 속성을 사용하여 요소를 회전할 수 있습니다. 값이 "rotate(각도)"로 설정되면 2D 회전이 가능하며, 값이 "rotateX(각도)"이면 회전할 수 있습니다. "rotateY(angle)"는 Y축을 따라 회전할 수 있고, "rotateZ(angle)"는 Z축을 따라 회전할 수 있습니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
Transform 속성은 요소에 2D 또는 3D 변환을 적용합니다. 이 속성을 사용하면 요소를 회전, 크기 조정, 이동, 기울이기 등을 할 수 있습니다.
Transform 속성에는 변환 설정을 위한 5개의 속성 값이 있습니다.
rotate(angle)는 2D 회전을 정의하고 매개변수에 각도를 지정합니다.
rotate3d(x,y,z,angle)은 3D 회전을 정의합니다.
rotateX(angle) X축을 따라 3D 회전을 정의합니다.
rotateY(angle) Y축을 따라 3D 회전을 정의합니다.
rotateZ(angle) Z축을 따라 3D 회전을 정의합니다.
코드 샘플:
HTML 코드:
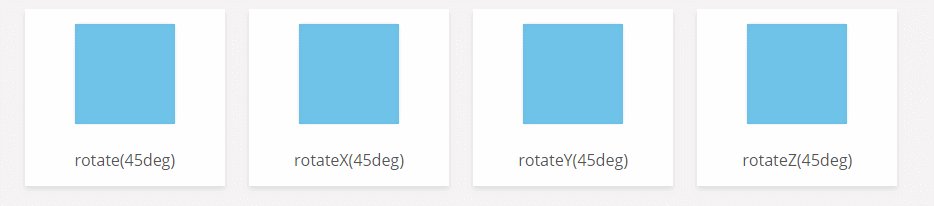
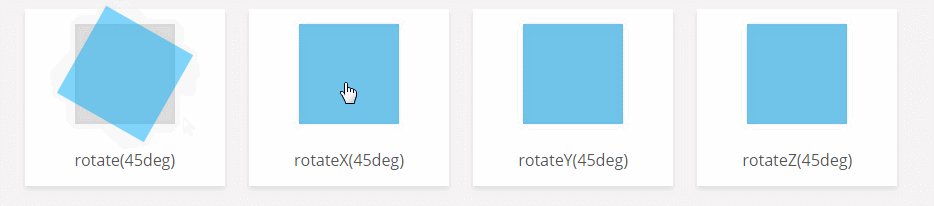
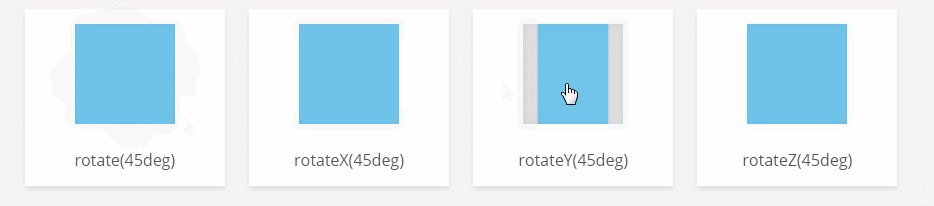
rotate(45deg)
rotateX(45deg)
rotateY(45deg)
rotateZ(45deg)
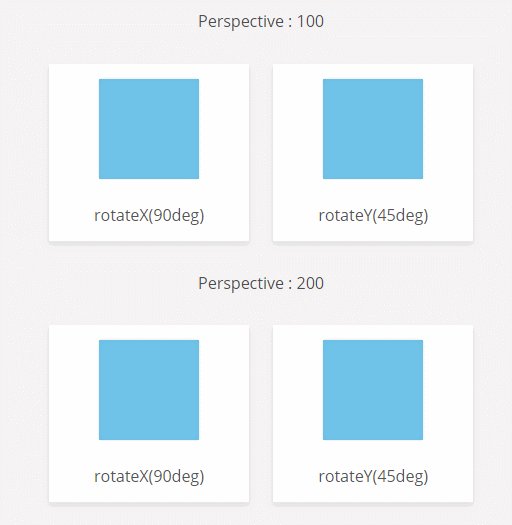
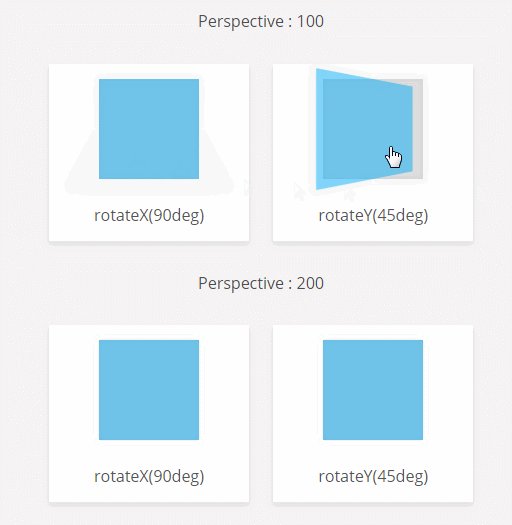
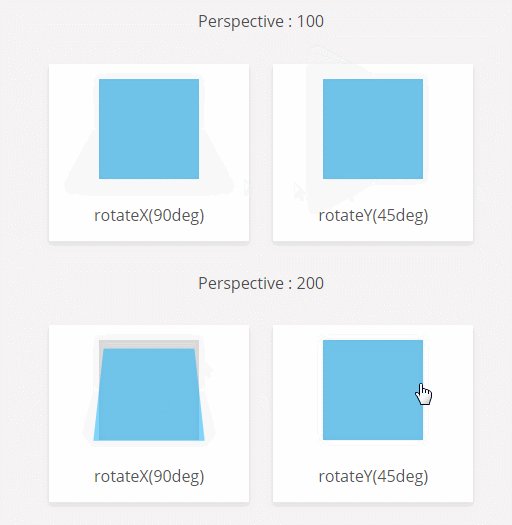
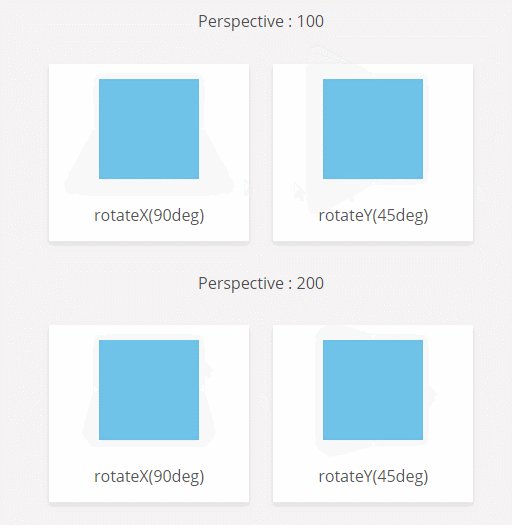
Perspective : 100
rotateX(90deg)
rotateY(45deg)
Perspective : 200
rotateX(90deg)
rotateY(45deg)
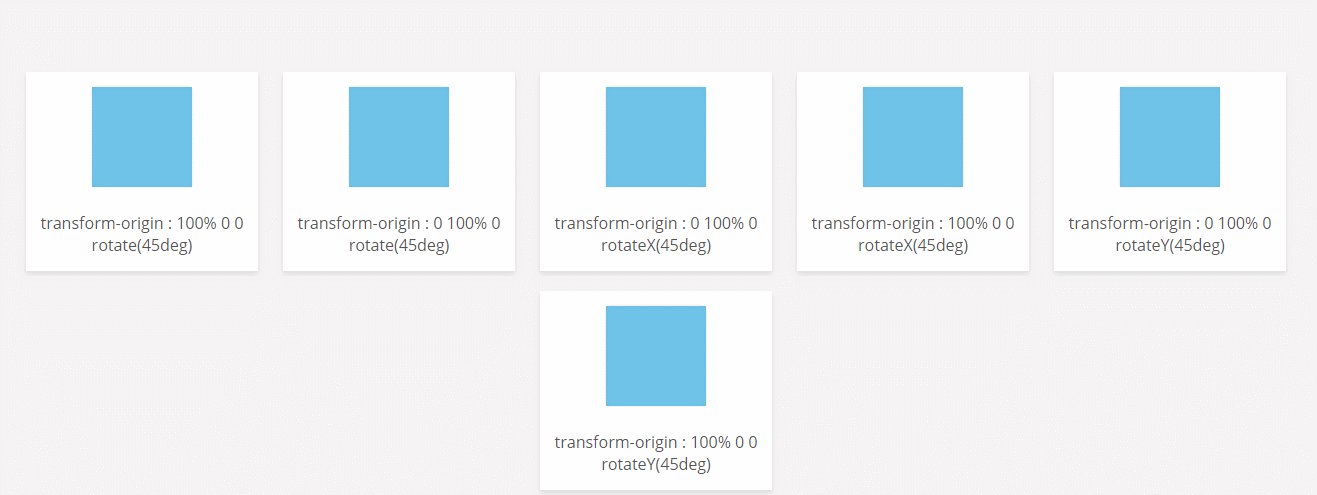
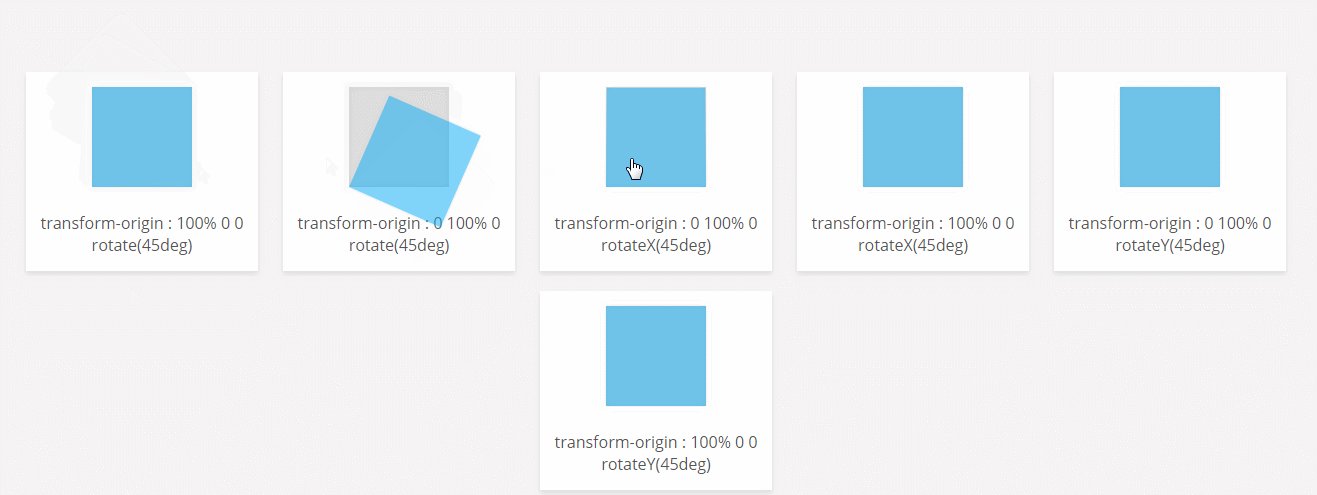
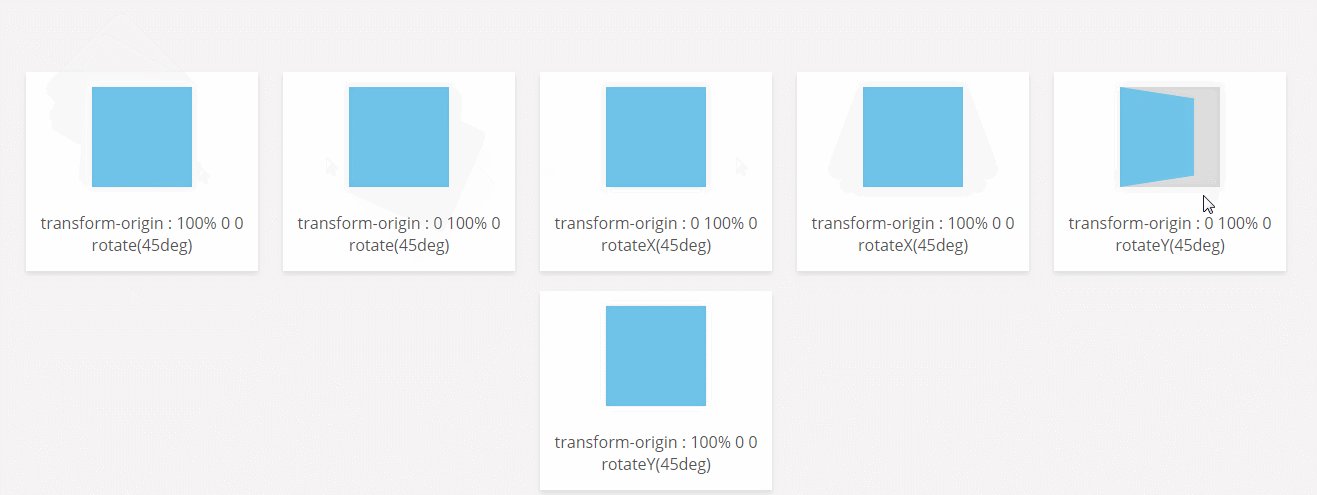
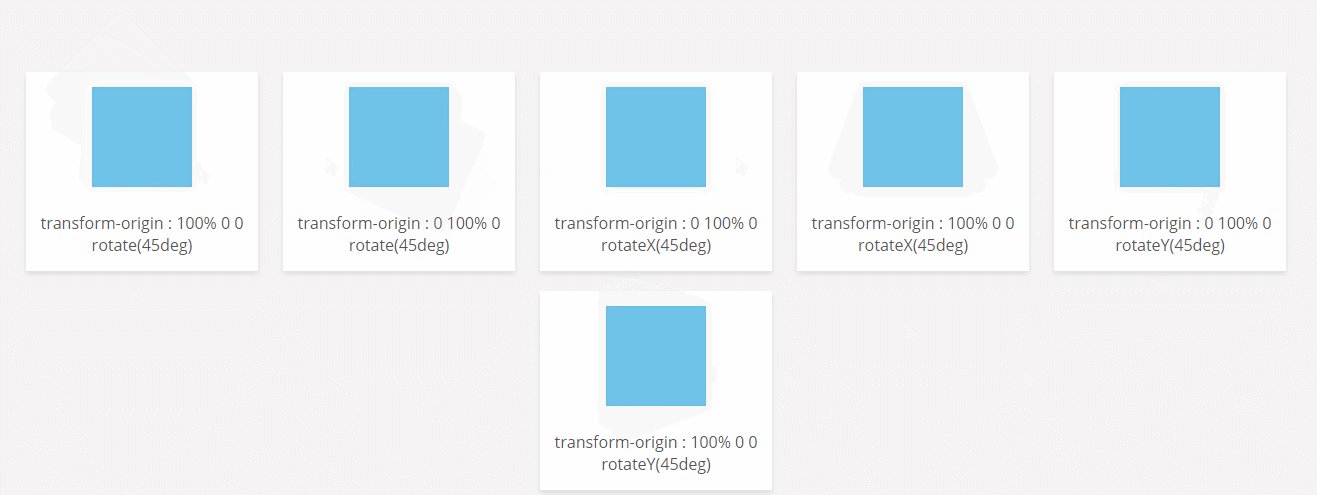
Transform origin
transform-origin : 100% 0 0
rotate(45deg)transform-origin : 0 100% 0
rotate(45deg)transform-origin : 0 100% 0
rotateX(45deg)transform-origin : 100% 0 0
rotateX(45deg)transform-origin : 0 100% 0
rotateY(45deg)transform-origin : 100% 0 0
rotateY(45deg)
css 코드:
*, *:after, *:before { box-sizing: border-box; } body { background: #F5F3F4; margin: 0; padding: 10px; font-family: 'Open Sans', sans-serif; text-align: center; } h1 { color: #4c4c4c; font-weight: 600; border-bottom: 1px solid #ccc; } h2, h4 { font-weight: 400; color: #4d4d4d; } .card { display: inline-block; margin: 10px; background: #fff; padding: 15px; min-width: 200px; box-shadow: 0 3px 5px #ddd; color: #555; } .card .box { width: 100px; height: 100px; margin: auto; background: #ddd; cursor: pointer; box-shadow: 0 0 5px #ccc inset; } .card .box .fill { width: 100px; height: 100px; position: relative; background: #03A9F4; opacity: .5; box-shadow: 0 0 5px #ccc; -webkit-transition: 0.3s; transition: 0.3s; } .card p { margin: 25px 0 0; } .rotate:hover .fill { -webkit-transform: rotate(45deg); transform: rotate(45deg); } .rotateX:hover .fill { -webkit-transform: rotateX(45deg); transform: rotateX(45deg); } .rotateY:hover .fill { -webkit-transform: rotateY(45deg); transform: rotateY(45deg); } .rotateZ:hover .fill { -webkit-transform: rotate(45deg); transform: rotate(45deg); } .perspective-100 .box { -webkit-perspective: 100px; perspective: 100px; } .perspective-200 .box { -webkit-perspective: 200px; perspective: 200px; } .to-100-0-0 { -webkit-transform-origin: 100% 0 0; transform-origin: 100% 0 0; } .to-0-100-0 { -webkit-transform-origin: 0 100% 0; transform-origin: 0 100% 0; }



(학습 동영상 공유:cs s 동영상 튜토리얼)
위 내용은 CSS를 회전하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




