이 기사에서는 리팩토링을 쉽게 해주는 5개의 VSCode 플러그인을 공유합니다. 이 플러그인은 사용자가 코드를 정리하고 복잡성을 줄이며 기능을 개선하고 개발 효율성을 향상시킬 수 있습니다.

코드를 정리하고, 복잡성을 줄이고, 기능을 개선하는 방법을 찾고 있다면 이러한 리팩토링 확장 프로그램을 사용하여 더 빠르게 작업을 진행할 수 있습니다. [추천 학습: "vscode tutorial"]
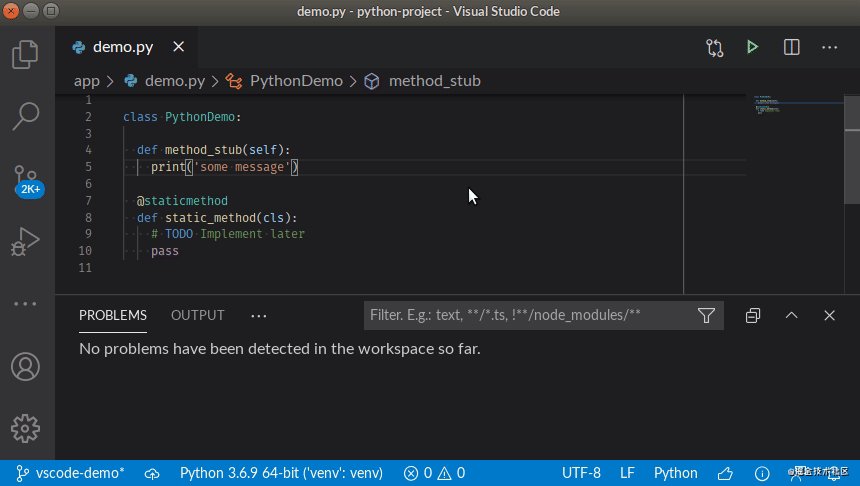
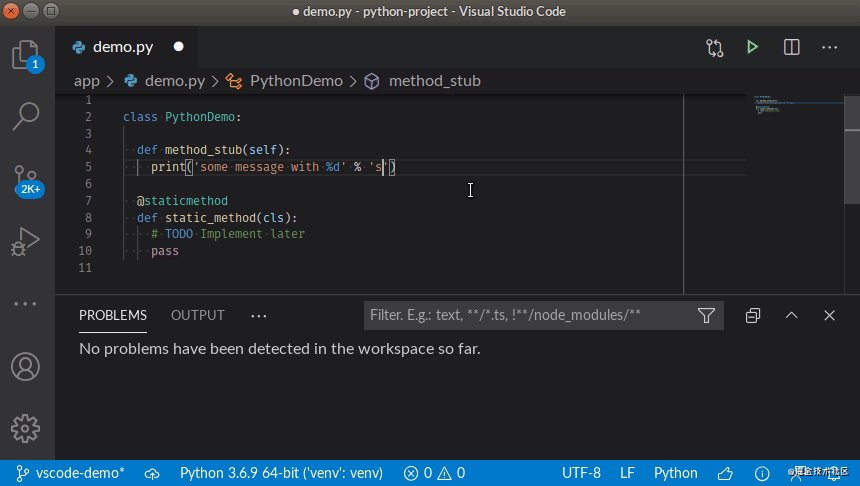
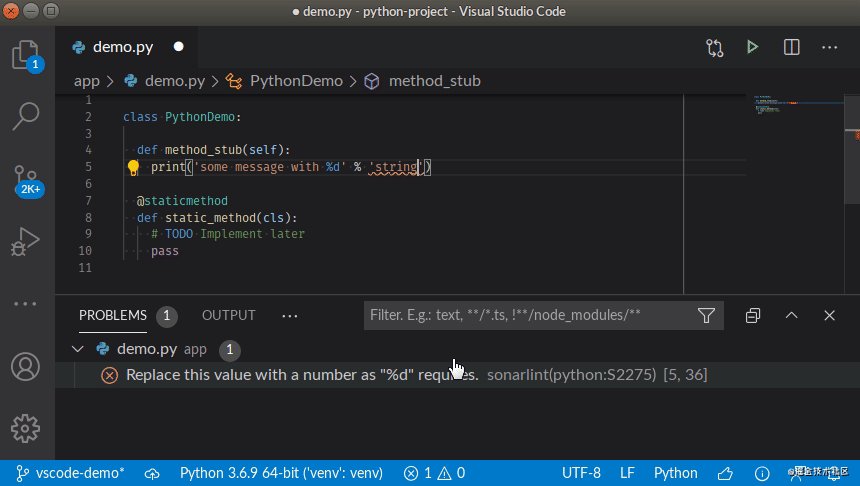
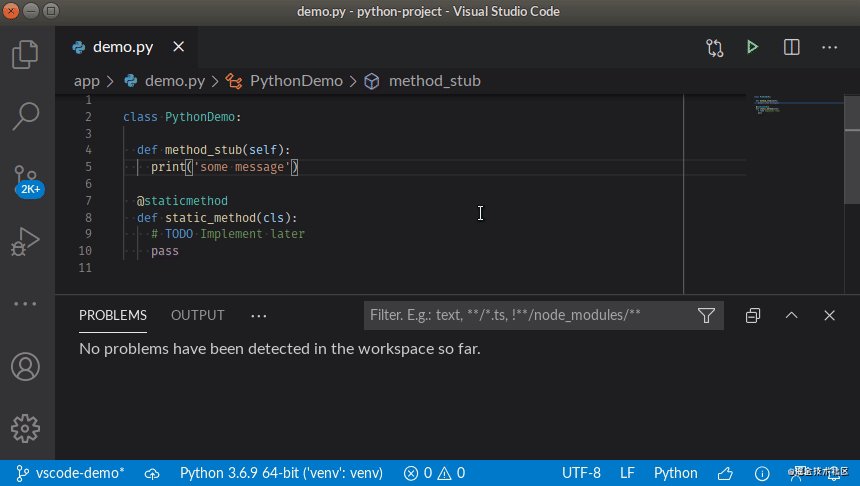
SonarLint를 사용하면 코딩 문제가 발생하기 전에 해결할 수 있습니다. 맞춤법 검사기와 마찬가지로 SonarLint는 오류 및 보안 취약점을 강조 표시하고 명확한 교정 지침을 제공합니다. 코드가 커밋되기 전에 문제를 해결할 수 있습니다. VS Code의 SonarLint는 JavaScript, TypeScript, Python, Java, HTML 및 PHP 코드 분석을 지원합니다.

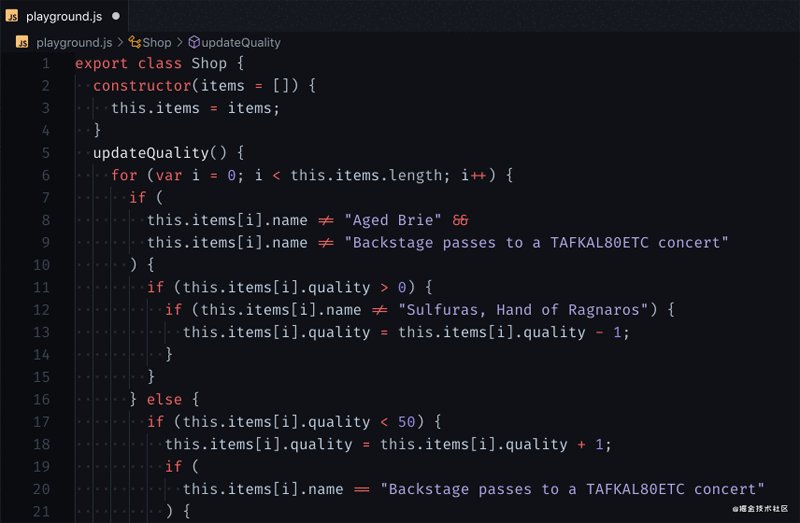
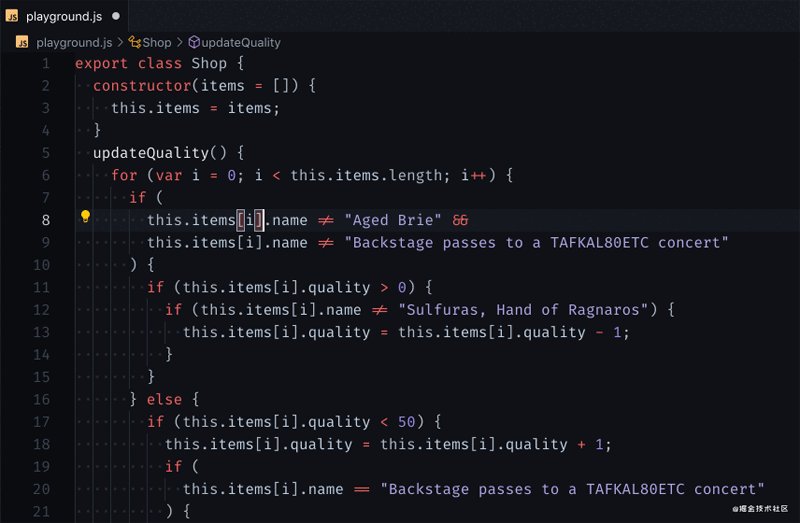
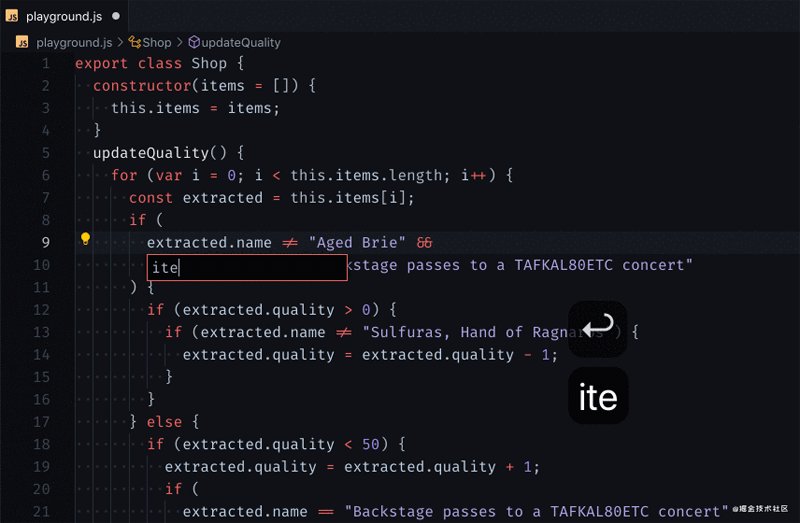
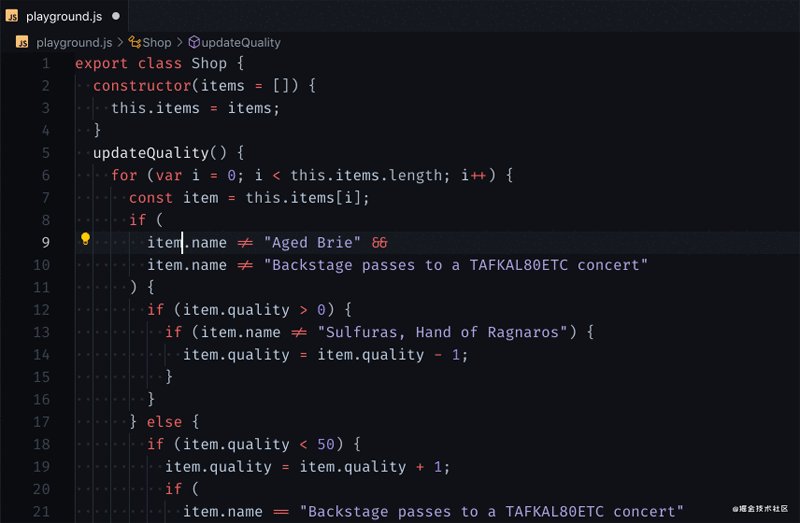
JavaScript Booster는 var를 const 또는 let으로 변환, 중복된 else 문 제거, 선언 및 초기화 병합과 같은 다양한 코딩 작업이 포함된 코드 리팩터링 도구입니다. 왼쪽에 있는 전구에 주목하고 누르면 커서 아래에 있는 코드를 변환하는 방법을 배울 수 있습니다.

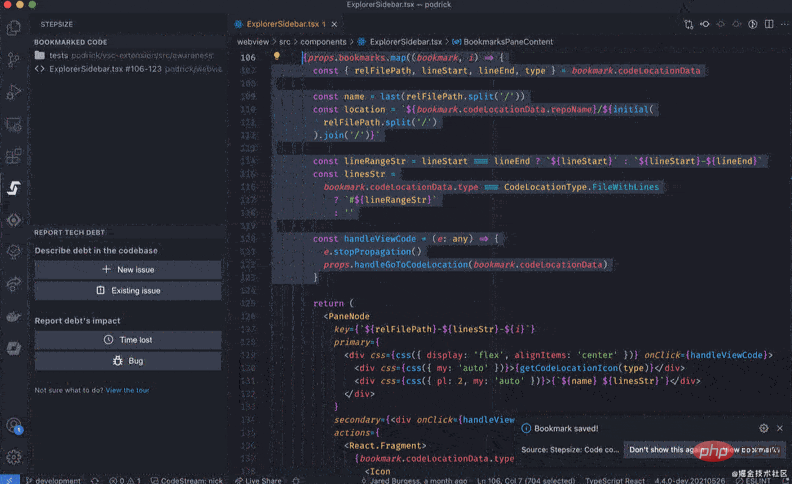
Stepsize를 사용하면 리팩토링할 기술 부채와 코드를 북마크하고 보고할 수 있습니다. 리팩토링이 필요한 코드를 발견했지만 즉시 수행할 시간이 없다면 VS Code에서 직접 코드를 표시하고 문제를 제기할 수 있습니다.

GIF 주소: https:/ /p3-juejin.byteimg.com/tos-cn-i-k3u1fbpfcp/9fdd067b488d45f5ab4bc7c071ae76d5~tplv-k3u1fbpfcp-watermark.image
를 사용하면 빠르게 할 수 있습니다. 안전하게 기존 코드를 재구성합니다. VS 코드. VS Code에는 몇 가지 기본 리팩토링이 포함되어 있습니다. Abracadabra는 가장 유용한 단축키를 즉시 실행하는 단축키, 적절한 경우 리팩토링을 제안하는 빠른 수정, 필요에 따라 UX를 사용자 정의하는 옵션, .js, .jsx, .ts, .tsx 및 .vue 파일과 함께 작동하는 단축키로 편집기를 강화합니다.
 5. Glean
5. Glean
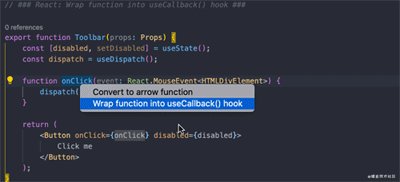
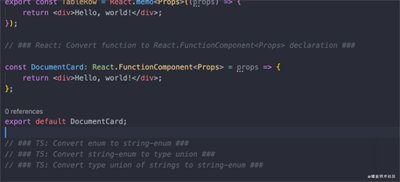
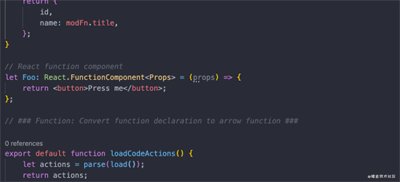
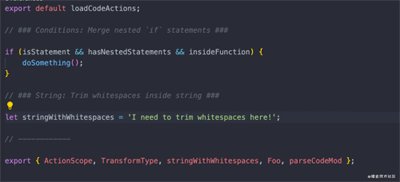
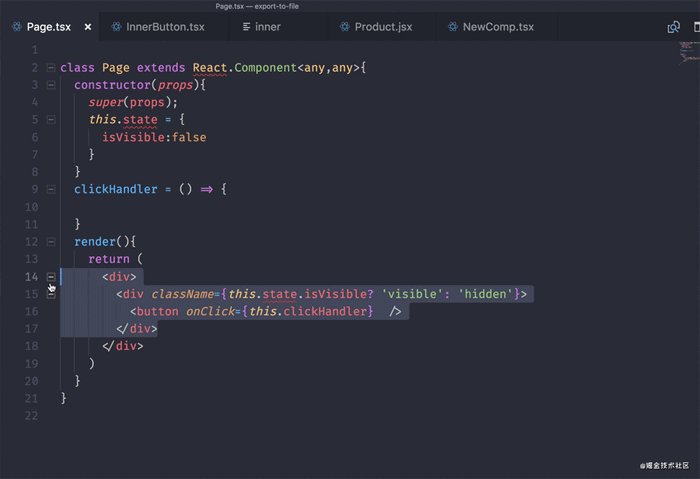
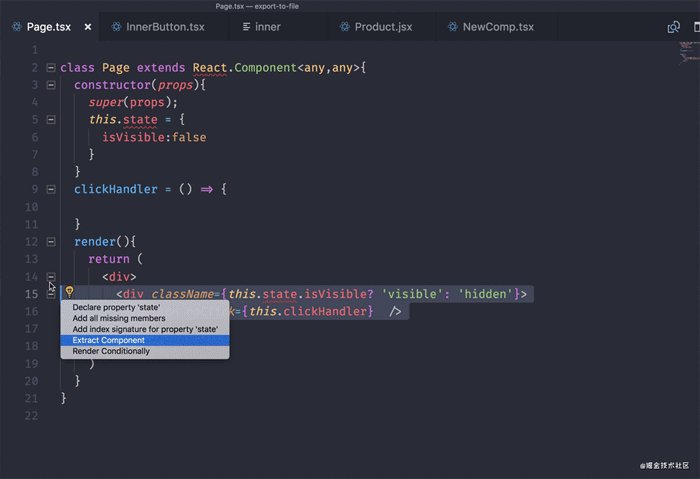
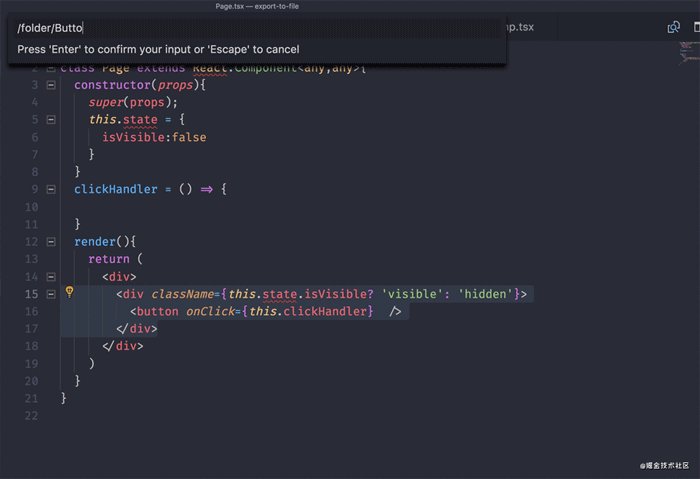
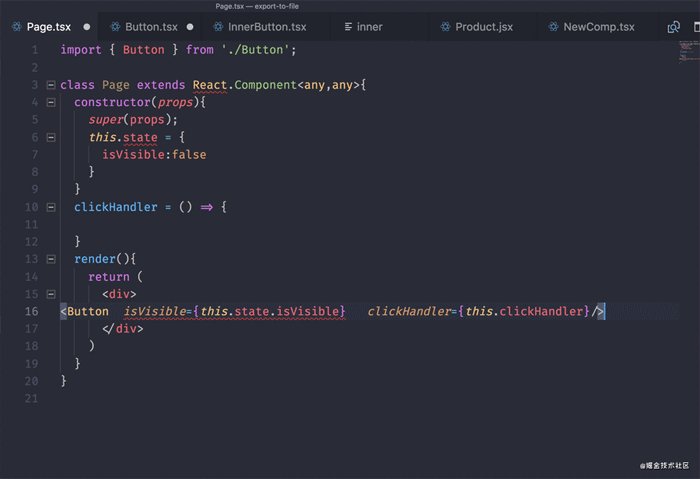
은 React 코드베이스를 위한 리팩토링 도구를 제공합니다. JSX를 새 구성 요소로 추출하고, 클래스 구성 요소를 기능 구성 요소로 변환하고, 후크로 래핑합니다. JSX를 새로운 구성 요소로 추출하고, 클래스 구성 요소를 기능 구성 요소로 또는 그 반대로 변환하고, JSX를 조건부로 래핑하고, 상태 변수와 해당 설정자의 이름을 바꾸는 등의 작업을 수행할 수 있습니다.
 더 많은 프로그래밍 관련 지식을 보려면
더 많은 프로그래밍 관련 지식을 보려면
위 내용은 리팩토링을 쉽게 해주는 VSCode 플러그인 5개(공유)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!