JavaScript에서 객체는 데이터 유형으로 일반적으로 속성과 메소드로 구성되며 속성(데이터 멤버 또는 멤버 변수)은 객체의 정적 특성이고 메소드(함수)는 객체의 동적 특성입니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
JavaScript에서객체는properties및methods로 구성된 컬렉션인 데이터 유형입니다.
는 문자열, 값, 배열, 함수 등과 같은 모든 것이 객체입니다.
속성(데이터 멤버)(멤버 변수): 개체의 정적 특성입니다.
메소드(function): 동작이라고도 하며, 객체의 동적 특성입니다.
비어 있지 않은 객체
var 对象名 = { 属性名:值 ... 方法名:function(参数){ 方法体语句 } ... }
리터럴을 사용하여 객체 생성
객체의 리터럴은 중괄호 "{ }"를 사용하여 멤버를 감싸는 것입니다. 각 멤버는 "key:value" 형식으로 저장되며, Key는 속성 이름 또는 메소드 이름을 나타내고, value는 해당 값을 나타냅니다. 메소드 콜론 뒤에 An이 옵니다. 익명 함수
빈 객체
var 对象名 = { }
var 对象名 = new Object( )
객체를 생성한 후 객체에 멤버를 추가하세요각 속성과 메소드를 세미콜론으로 끝냅니다
사용 객체를 생성하는 생성자
fuction 构造函数名() { this.属性 = 属性 this.方法 = fuction() { 方法体语句 } } var 对象名 = new 构造函数名()
this: 활용도를 나타냅니다 현재 생성자가 생성한 객체
생성자는 결과를 반환하기 위해 return이 필요하지 않습니다
함수 호출(객체 생성) 시 new를 사용해야 합니다
This, this 속성 및 메서드 앞에 추가해야 합니다. 현재 생성자를 사용하여 생성된 개체를 나타냅니다
Access 속성
对象名.属性名 对象名['属性名']
对象名.方法名() 对象名['方法名'](参数)
메모리에 새 빈 개체 만들기
방금 만든 빈 개체를 가리키도록 합니다.
생성자에서 코드를 실행하고 다음을 제공합니다. 새 객체에 속성 및 메서드 추가
이 새 객체를 반환합니다(생성자에서 반환이 필요하지 않음)
구문을 사용하세요. 및 개체의 메서드입니다.
for(var 变量名 in 对象名){ 循环语句 }
존재하면 true, 없으면 false를 반환
함수와 메소드 사이에도 마찬가지입니다. 모두 어떤 기능을 갖고 있고 미리 어떤 일을 합니다.
함수: 단독으로 존재하고 호출됩니다. "함수 이름()"을 통해
Method: 객체 내부의 함수를 메서드라고 하며 선언할 필요는 없습니다. "object.methodname()"을 사용하여 호출합니다. 객체의 기능
JavaScript에는 세 가지 유형의 객체가 있습니다: 사용자 정의 객체, 내장 객체, 브라우저 객체.
Date
,Math object는 숫자에 대한 수학 연산을 수행하는 데 사용됩니다. 객체를 인스턴스화할 필요가 없으며 정적 속성과 정적 메서드를 직접 사용할 수 있습니다.일반적으로 사용되는 수학 객체:

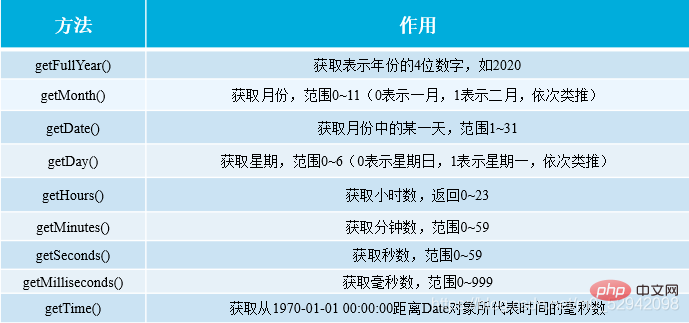
Date对象
Date对象需要使用new Date( )创建一个对象。Date( )是日期对象的构造函数,可以给该构造函数传参数。
日期对象常用JavaScript의 객체는 일반적으로 무엇으로 구성됩니까?

日期对象常用JavaScript의 객체는 일반적으로 무엇으로 구성됩니까?

Array对象
数组类型检测
isArray(对象名) instanceof: 对象名 instanceof Array
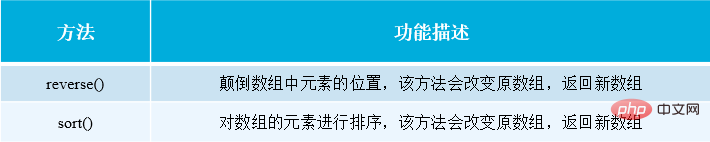
添加或删除数组元素

注意他们的返回值
JavaScript의 객체는 일반적으로 무엇으로 구성됩니까?

它们的返回值是新数组的长度
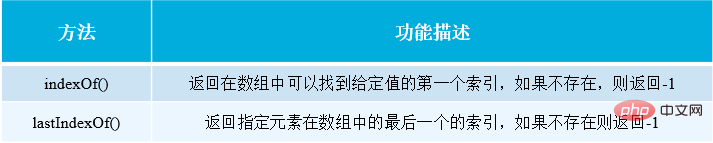
JavaScript의 객체는 일반적으로 무엇으로 구성됩니까?

检索方式与运算符“ === ”相同,即只有在全等时才会返回true
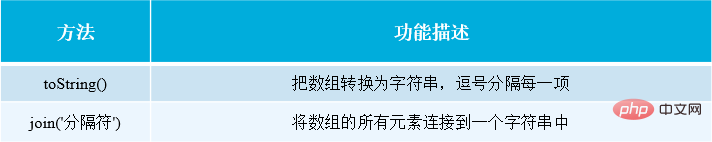
数组转化为字符串

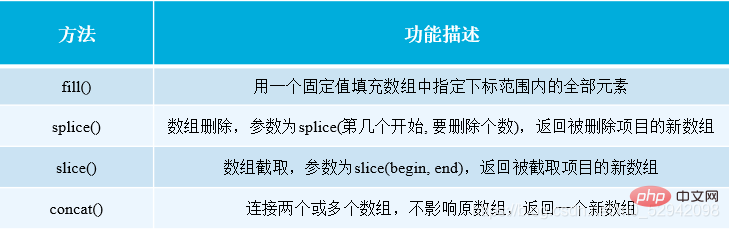
其它方法

slice( )和concat( )方法在执行后返回一个新数组,不会对原数组产生影响
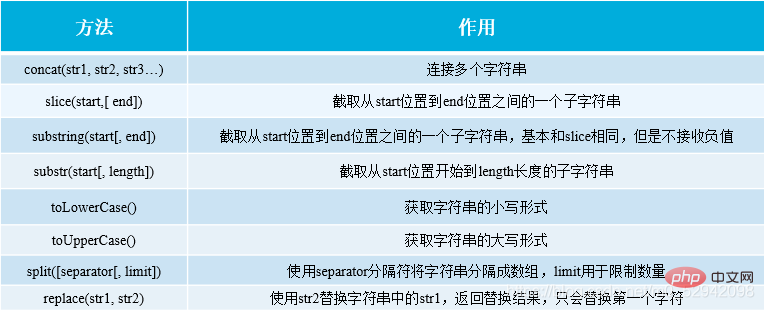
字符串对象
字符串对象使用new String()来创建,在String构造函数中传入字符串。
根据字符JavaScript의 객체는 일반적으로 무엇으로 구성됩니까?

根据位置JavaScript의 객체는 일반적으로 무엇으로 구성됩니까?

JavaScript의 객체는 일반적으로 무엇으로 구성됩니까?

当一个对象只被一个变量引用的时候,如果这个变量又被重新赋值,则该对象就会变成没有任何变量引用的情况,这时候就会由JavaScript的垃圾回收机制自动释放
【推荐学习:javascript高级教程】
위 내용은 JavaScript의 객체는 일반적으로 무엇으로 구성됩니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!