JavaScript에서 데이터를 입력하는 방법: 1. 입력 값을 허용하는 대화 상자를 표시하는 프롬프트() 메서드를 사용하고 확인 및 취소 버튼 두 개를 제공하며 예상 입력 값도 제공합니다. comfirm() 메서드를 실행하면 확인 메시지 대화 상자가 나타나며 true 또는 false 값을 얻을 수 있습니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
JS는 두 가지 입력 방법인 프롬프트()와 확인()을 제공합니다. 다음으로 이에 대해 알아 보겠습니다.
은 확인 및 확인을 사용하여 값을 입력할 수 있는 대화 상자를 표시합니다. 두 개의 버튼을 취소하고 기본값 설정을 허용합니다.
문법 형식:
prompt(msg,defaultText)
msg: 표시할 텍스트 정보
defaultText: 입력 상자의 기본값
인스턴스:
<script>
function inBtn(){
var msg = prompt("请输入值","预期输入");
alert("你输入的值:" + msg);
}
</script>
<button οnclick="inBtn()">打开输入框</button>는 확인 및 취소 버튼이 있는 확인 메시지 대화 상자를 표시합니다. true를 반환하려면 확인을 클릭하고 false를 반환하려면 취소를 클릭합니다.
다음 두 개의 버튼이 있는 편집된 내용을 보여주는 대화 상자가 나타납니다. 확인을 클릭하면 true를 반환하고 취소를 클릭하면 false를 반환할 수 있습니다.
문법 형식:
confirm(message); //message为想要显示的内容
예:
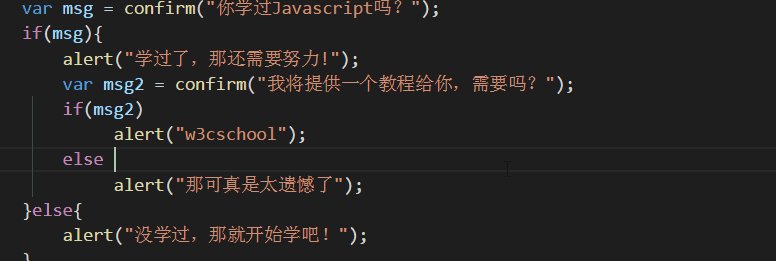
<body>
<script>
function inBtn(){
var msg = confirm("你学过Javascript吗?");
if(msg){
alert("学过了,那还需要努力!");
var msg2 = confirm("我将提供一个教程给你,需要吗?");
if(msg2)
alert("w3cschool");
else
alert("那可真是太遗憾了");
}else{
alert("没学过,那就开始学吧!");
}
}
</script>
<button οnclick="inBtn()">打开输入框</button>
</body>애니메이션 데모

[추천 학습: javascript 고급 튜토리얼]
위 내용은 자바스크립트에 데이터를 입력하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!