JavaScript에서 src 속성 값을 변경하는 방법: 1. setAttribute() 메서드를 사용합니다. 구문은 "element object.setAttribute("src","attribute value")"입니다. 2. HTML DOM의 src 속성을 사용합니다. , 구문은 "element object.src="attribute value""입니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
javascript는 src 속성 값을 변경합니다
방법 1: setAttribute() 메서드
setAttribute() 메서드를 사용하여 지정된 속성을 추가하고 지정된 값을 할당합니다.
지정된 속성이 이미 존재하는 경우에만 값을 설정/변경합니다.
예:
<!DOCTYPE html>
<html>
<body>
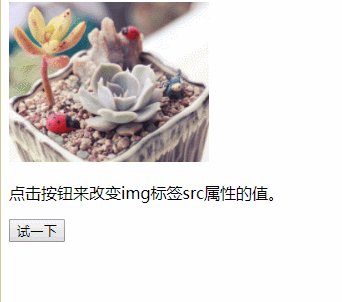
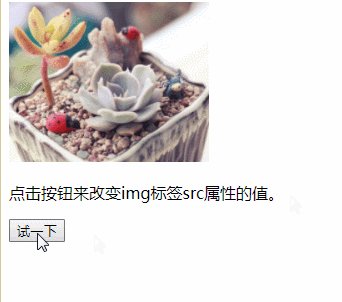
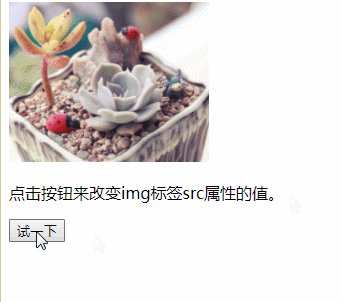
<img src="img/1.jpg" style="max-width:90%"/ alt="자바스크립트에서 src 속성 값을 변경하는 방법" >
<p id="demo">点击按钮来改变img标签src属性的值。</p>
<button onclick="myFunction()">试一下</button>
<script>
function myFunction()
{
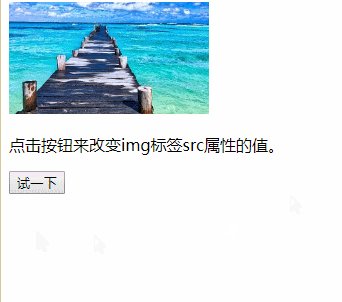
document.getElementsByTagName("img")[0].setAttribute("src","img/2.jpg");
}
</script>
</body>
</html>렌더링:

2. HTML DOM 객체의 src 속성 사용
<!DOCTYPE html>
<html>
<body>
<img src="img/1.jpg" style="max-width:90%"/ alt="자바스크립트에서 src 속성 값을 변경하는 방법" >
<p id="demo">点击按钮来改变img标签src属性的值。</p>
<button onclick="myFunction()">试一下</button>
<script>
function myFunction()
{
document.getElementsByTagName("img")[0].src="img/3.jpg";
}
</script>
</body>
</html>렌더링:

【추천 학습: javascript 고급 튜토리얼 】
위 내용은 자바스크립트에서 src 속성 값을 변경하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!