이 글에서는 CSS를 사용하여 둥근 삼각형을 그리는 3가지 방법을 소개합니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.

이 기사의 앞선 "6 CSS를 사용하여 삼각형을 그리는 방법(공유)"에서는 CSS를 사용하여 삼각형을 구현하는 6가지 방법을 소개했습니다.
그러나 매우 중요한 장면이 빠졌습니다. 순수한 CSS를 사용하여 모서리가 둥근 삼각형을 구현하는 방법은 무엇입니까? , 이렇게:

이 글에서는 모서리가 둥근 삼각형을 구현하는 여러 가지 방법을 소개합니다.
모서리가 둥근 삼각형을 생성하려면 최소 코드량, 가장 좋은 방법은 SVG를 사용하여 생성하는 것입니다.
SVG의 다각형 태그 <polygon></polygon>를 사용하여 삼각형을 생성하고 SVG의 Stroke-linejoin="round"를 사용하여 결합 시 필렛을 생성합니다. <polygon></polygon> 生成一个三边形,使用 SVG 的 stroke-linejoin="round" 生成连接处的圆角。
代码量非常少,核心代码如下:
<svg> <polygon></polygon> </svg>
.triangle {
fill: #0f0;
stroke: #0f0;
stroke-width: 10;
}实际图形如下:
这里,其实是借助了 SVG 多边形的 stroke-linejoin: round 属性生成的圆角,stroke-linejoin 是什么?它用来控制两条描边线段之间,有三个可选值:
miter 是默认值,表示用方形画笔在连接处形成尖角round 表示用圆角连接,实现平滑效果bevel 连接处会形成一个斜接
我们实际是通过一个带边框,且边框连接类型为 stroke-linejoin: round 的多边形生成圆角三角形的。
如果,我们把底色和边框色区分开,实际是这样的:
.triangle {
fill: #0f0;
stroke: #000;
stroke-width: 10;
}
那么如何控制圆角大小呢?也非常简单,通过控制 stroke-width 的大小,可以改变圆角的大小。
当然,要保持三角形大小一致,在增大/缩小 stroke-width 的同时,需要缩小/增大图形的 width/height:
完整的 DEMO 你可以戳这里:CodePen Demo -- 使用 SVG 实现带圆角的三角形
https://codepen.io/Chokcoco/pen/eYWZvKo
不过,上文提到了,使用纯 CSS 实现带圆角的三角形,但是上述第一个方法其实是借助了 SVG。那么仅仅使用 CSS,有没有办法呢?
当然,发散思维,CSS 有意思的地方正在于此处,用一个图形,能够有非常多种巧妙的解决方案!
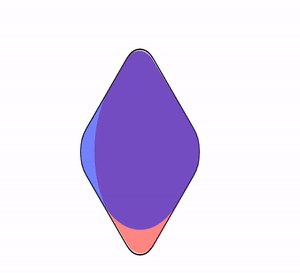
我们看看,一个圆角三角形,它其实可以被拆分成几个部分:
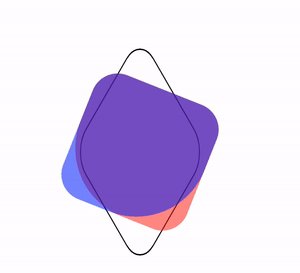
所以,其实我们只需要能够画出一个这样的带圆角的菱形,通过 3 个进行旋转叠加,就能得到圆角三角形:

那么,接下来我们的目标就变成了绘制一个带圆角的菱形,方法有很多,本文给出其中一种方式:
1、首先将一个正方形变成一个菱形,利用 transform
<div></div>
div {
width: 10em;
height: 10em;
transform: rotate(-60deg) skewX(-30deg) scale(1, 0.866);
}
)
) 여기서 둥근 모서리는 실제로
여기서 둥근 모서리는 실제로 Stroke-linejoin: round</code의 도움으로 생성됩니다. > SVG 폴리곤의 속성, <code>Stroke-linejoin 이란 무엇인가요? 두 개의 선 세그먼트 사이의 간격을 제어하는 데 사용됩니다. 여기에는 세 가지 선택 값이 있습니다. miter는 기본값입니다. 이는 사각형 브러시를 사용하여 날카로운 모서리를 형성하는 것을 의미합니다. 연결둥근은 부드러운 효과를 얻기 위해 둥근 모서리로 연결하는 것을 의미합니다.베벨 연결은 마이터를 형성합니다
)
Stroke-linejoin: round입니다.
배경색과 테두리색을 분리하면 실제로는 다음과 같습니다.
div {
width: 10em;
height: 10em;
transform: rotate(-60deg) skewX(-30deg) scale(1, 0.866);
+ border-top-right-radius: 30%;
}
그럼 필렛 크기를 어떻게 제어하나요? 획 너비의 크기를 제어하여 필렛의 크기를 변경할 수도 있습니다.
획 너비를 늘리거나 줄이는 동시에 너비/높이를 줄이거나 늘려야 합니다. </ 그래픽 코드>:🎜🎜<img src="https://img.php.cn/upload/image/881/569/966/162634715355646순수 CSS로 둥근 삼각형을 구현하는 3가지 방법(기술 공유)" title="162634715355646순수 CSS로 둥근 삼각형을 구현하는 3가지 방법(기술 공유)" alt=" 순수 CSS로 둥근 삼각형을 구현하는 3가지 방법(기술 공유)"/> 🎜<blockquote>🎜전체 데모를 보려면 여기를 클릭하세요: CodePen 데모 - SVG를 사용하여 모서리가 둥근 삼각형 구현🎜🎜https://codepen.io/Chokcoco/pen/eYWZvKo🎜< /blockquote>🎜🎜방법 2. 그래픽 접합🎜🎜🎜그러나 위에서 언급한 것처럼 🎜순수한 CSS를 사용하여 모서리가 둥근 삼각형을 구현🎜하지만 위의 첫 번째 방법은 실제로 SVG에 의존합니다. CSS를 사용하는 방법이 있나요? 🎜🎜물론, CSS의 흥미로운 부분인 다양한 생각이 여기에 있습니다. 그래픽을 사용하면 많은 독창적인 솔루션이 있을 수 있습니다! 🎜🎜한 번 봅시다. 둥근 삼각형은 실제로 여러 부분으로 나눌 수 있습니다: 🎜🎜<img src="https://img.php.cn/upload/image/394/876/211/1626347185494931 .png" title ="162634718549493순수 CSS로 둥근 삼각형을 구현하는 3가지 방법(기술 공유)" alt="순수 CSS로 둥근 삼각형을 구현하는 3가지 방법(기술 공유)"/>🎜🎜그래서 사실 이렇게 모서리가 둥근 마름모만 그릴 수 있으면 되고, 3을 회전하고 중첩하면 원 Angular를 얻을 수 있습니다. 삼각형: 🎜🎜<img src="https://img.php.cn/upload/image/141/215/764/1626347192516588.png" title="1626347192516588.png" alt="순수 CSS로 둥근 삼각형을 구현하는 3가지 방법(기술 공유)"/> 🎜 🎜🎜둥근 모서리가 있는 마름모 그리기🎜🎜🎜다음 목표는 모서리가 둥근 마름모를 그리는 것입니다. 이 글에서는 다음과 같은 방법 중 하나를 제공합니다. 🎜🎜1. . 정사각형을 마름모로 바꾸려면 <code>변형을 사용하여 고정된 공식을 사용하세요: 🎜<div></div>
div{
position: relative;
background-color: orange;
}
div:before,
div:after {
content: '';
position: absolute;
background-color: inherit;
}
div,
div:before,
div:after {
width: 10em;
height: 10em;
border-top-right-radius: 30%;
}
div {
transform: rotate(-60deg) skewX(-30deg) scale(1,.866);
}
div:before {
transform: rotate(-135deg) skewX(-45deg) scale(1.414, .707) translate(0,-50%);
}
div:after {
transform: rotate(135deg) skewY(-45deg) scale(.707, 1.414) translate(50%);
}<div></div>
<div></div>
div{
position: relative;
background-color: orange;
}
div:before,
div:after {
content: '';
position: absolute;
background-color: inherit;
}
div,
div:before,
div:after {
width: 10em;
height: 10em;
border-top-right-radius: 30%;
}
div {
transform: rotate(-60deg) skewX(-30deg) scale(1,.866);
}
div:before {
transform: rotate(-135deg) skewX(-45deg) scale(1.414, .707) translate(0,-50%);
}
div:after {
transform: rotate(135deg) skewY(-45deg) scale(.707, 1.414) translate(50%);
}就可以得到一个圆角三角形了!效果如下:

完整的代码你可以戳这里:CodePen Demo -- A triangle with rounded
https://codepen.io/Chokcoco/pen/vYmLVZr
完了吗?没有!
上述方案,虽然不算太复杂,但是有一点还不算太完美的。就是无法支持渐变色的圆角三角形。像是这样:
如果需要实现渐变色圆角三角形,还是有点复杂的。但真就还有人鼓捣出来了,下述方法参考至 -- How to make 3-corner-rounded triangle in CSS。
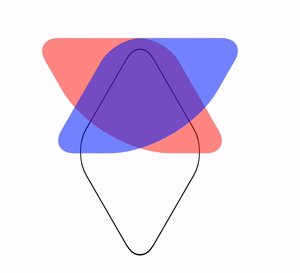
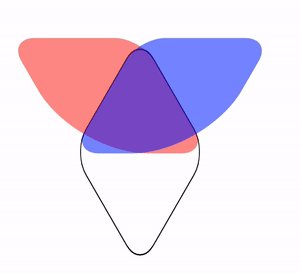
同样也是利用了多块进行拼接,但是这次我们的基础图形,会非常的复杂。
首先,我们需要实现这样一个容器外框,和上述的方法比较类似,可以理解为是一个圆角菱形(画出 border 方便理解):

<div></div>
div {
width: 200px;
height: 200px;
transform: rotate(30deg) skewY(30deg) scaleX(0.866);
border: 1px solid #000;
border-radius: 20%;
}接着,我们同样使用两个伪元素,实现两个稍显怪异的图形进行拼接,算是对 transform 的各种用法的合集:
div::before,
div::after {
content: "";
position: absolute;
width: 200px;
height: 200px;
}
div::before {
border-radius: 20% 20% 20% 55%;
transform: scaleX(1.155) skewY(-30deg) rotate(-30deg) translateY(-42.3%) skewX(30deg) scaleY(0.866) translateX(-24%);
background: red;
}
div::after {
border-radius: 20% 20% 55% 20%;
background: blue;
transform: scaleX(1.155) skewY(-30deg) rotate(-30deg) translateY(-42.3%) skewX(-30deg) scaleY(0.866) translateX(24%);
}为了方便理解,制作了一个简单的变换动画:

本质就是实现了这样一个图形:
最后,给父元素添加一个 overflow: hidden 并且去掉父元素的 border 即可得到一个圆角三角形:
由于这两个元素重叠空间的特殊结构,此时,给两个伪元素添加同一个渐变色,会完美的叠加在一起:
div::before,
div::after, {
background: linear-gradient(#0f0, #03a9f4);
}最终得到一个渐变圆角三角形:

上述各个图形的完整代码,你可以戳这里:CodePen Demo -- A triangle with rounded and gradient background
https://codepen.io/Chokcoco/pen/LYyGRpV
本文介绍了几种在 CSS 中实现带圆角三角形的方式,虽然部分有些繁琐,但是也体现了 CSS ”有趣且折磨人“ 的一面,具体应用的时候,还是要思考一下,对是否使用上述方式进行取舍,有的时候,切图也许是更好的方案。
好了,本文到此结束,希望对你有帮助 :)
原文地址:https://segmentfault.com/a/1190000040344317
作者:chokcoco
更多编程相关知识,请访问:编程视频!!
위 내용은 순수 CSS로 둥근 삼각형을 구현하는 3가지 방법(기술 공유)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!