CSS에서는 불투명도 속성을 사용하여 요소의 투명도를 설정할 수 있습니다. "값" 매개변수는 요소의 투명도를 지정합니다. 값 범위는 "0.0~1.0" 이며, "0.0"은 완전히 투명함을 의미하고, "1.0"은 완전히 불투명함을 의미합니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS는 요소의 투명도(불투명도)를 설정합니다.
방법: CSS3 불투명도 속성 사용
기능: 요소의 투명도 설정
구문:
js
object.style.opacity=value
css
rrre 에매개변수:
값: 지정된 투명도 범위는 0.0~1.0이며, 0.0은 완전히 투명함을 의미하고 1.0은 완전히 불투명함을 의미합니다.
inherit: opcity의 값은 상위 요소에서 상속됩니다.
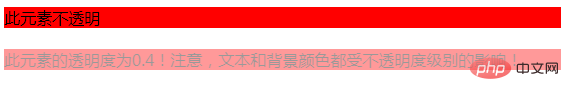
Demo:
opacity: value|inherit;
Rendering:

(비디오 공유 학습: css 비디오 튜토리얼)
위 내용은 CSS에서 요소 투명도를 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!