CSS에서는 width 속성을 사용하여 텍스트 상자의 너비를 설정할 수 있습니다. 텍스트 상자 요소 텍스트 영역에 "width: width value;" 스타일을 추가하기만 하면 됩니다. width 속성은 요소의 콘텐츠 영역 너비를 정의하는 요소의 너비를 설정할 수 있으며, 콘텐츠 영역 외부에 패드, 테두리 및 여백을 추가할 수 있습니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
텍스트 영역에는 텍스트를 무제한으로 담을 수 있으며 텍스트의 기본 글꼴은 고정 너비 글꼴(일반적으로 Courier)입니다.
열 및 행 속성을 통해 텍스트 영역의 크기를 지정하거나 CSS 높이 및 너비 속성을 사용하여 높이와 너비를 설정할 수 있습니다.
width 속성은 요소의 너비를 설정합니다. 이 속성은 요소의 콘텐츠 영역 너비를 정의하고, 콘텐츠 영역 외부에 여백을 추가할 수 있습니다. 대체되지 않은 인라인 요소는 이 속성을 무시합니다.
예:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.width{
width: 400px;
}
</style>
</head>
<body><br>
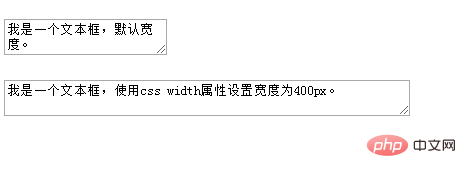
<textarea>我是一个文本框,默认宽度。</textarea><br><br>
<textarea class="width">我是一个文本框,使用css width属性设置宽度为400px。</textarea>
</body>
</html>렌더링:

(학습 동영상 공유: css 동영상 튜토리얼)
위 내용은 CSS에서 텍스트 상자 너비를 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!