CSS 스타일 오류에는 다음이 포함됩니다. 1. 외부 스타일 시트와 연결되지 않음 2. 스타일 시트를 저장할 때 잘못된 인코딩 3. 잘못된 선택기 선택 4. 잘못된 속성 이름, 속성 값 등 사양에 맞지 않는 내용, 중국어 또는 전자 기호 등을 사용하는 행위

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
이것은 매우 말문이 막히는 오류이지만 실제로 코드를 작성하기 위해 열심히 노력한 후에는 스타일이 없다는 것을 발견했습니다. 오랫동안 어리석게 일한 끝에 마침내 그 당시의 기분이 정말 좋았다는 것을 깨달았습니다. .
모든 스타일이 적용되지 않으면 먼저 스타일 시트가 연결되어 있는지, 연결된 스타일의 위치와 이름이 올바른지 확인하세요
<link rel="stylesheet" href="css/index.css"/>
CSS 테이블 오류의 인코딩이 의심스러우면 CSS 파일을 utf-8 인코딩 파일로 직접 저장할 수 있습니다.
여러 태그, 클래스 이름, ID 등이 포함된 하위 선택 등을 작성합니다. 하위 선택자의 순서와 이름이 잘못 작성되면 오류가 발생할 수 있습니다.
html의 태그에 클래스 이름과 ID를 쓰는 것을 잊어버렸고, 셀렉터는 이러한 누락된 클래스 이름, ID 등을 사용하므로 자연스럽게 스타일이 적용되지 않습니다.
후손 선택자가 공백으로 작성되었는지 여부
p.box{}와 같은 선택자가 p.box{}로 작성되었는지, 즉 공백이 하나 더 작성되었는지 여부
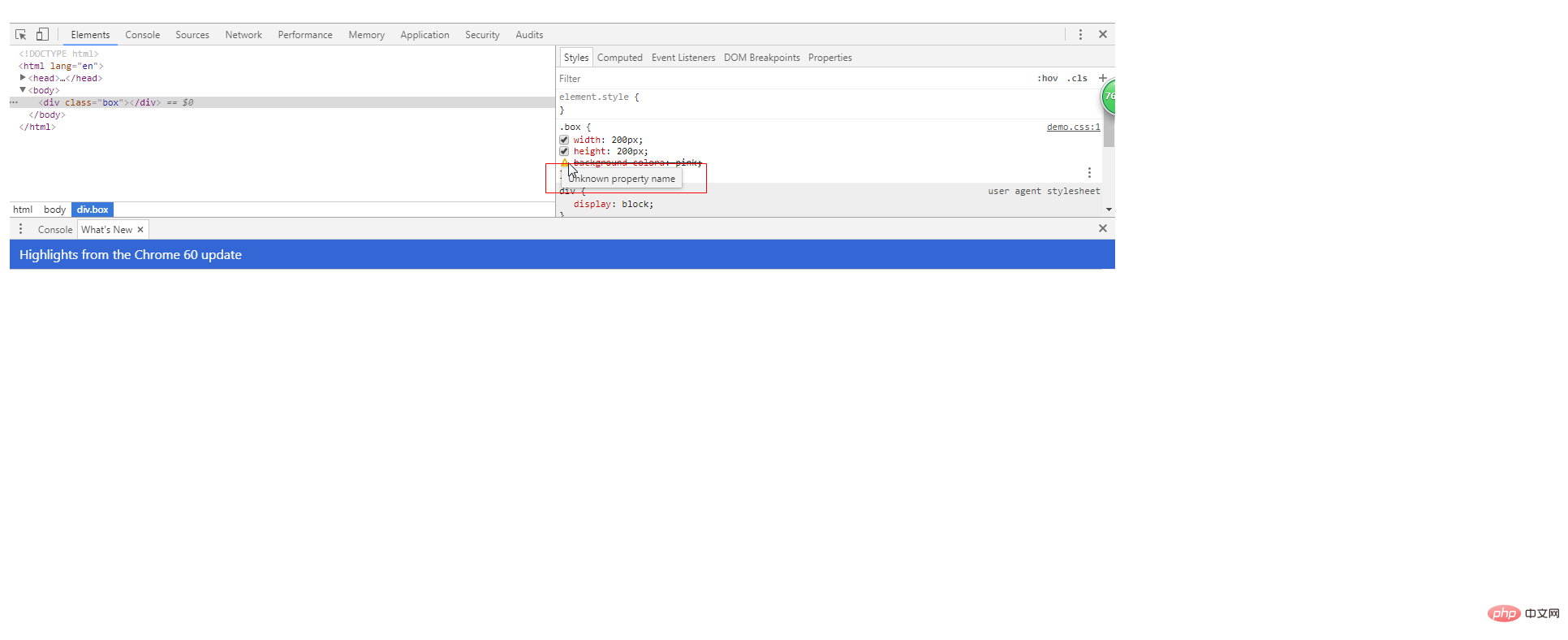
Google Chrome의 개발자 도구를 예로 들면 일반적인 문법 오류는 스타일에 줄이 그어져 표시되고, 스타일 왼쪽에 아이콘 프롬프트가 표시되며, 다음과 같은 경우 영어 프롬프트가 표시됩니다. 마우스가 그 안으로 이동됩니다. 아래 그림과 같습니다. 
일반적인 문법 오류에는
1) 속성 이름, 속성 값이 사양을 따르지 않음
2) 다음 기호가 중국어 또는 전자를 사용합니다. 기호:
,;{}:
3) , html 태그가 완전히 작성되지 않았거나 "" 등이 누락되었습니다.
(동영상 공유 학습: css 동영상 튜토리얼)
위 내용은 CSS 스타일의 일반적인 오류는 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!