Bar Indicator는 jQuery 기반의 진행률 표시줄 데이터 표시 플러그인으로, 데이터 통계 표시, 투표 통계, 작업 진행 등 다양한 시나리오에서 사용할 수 있습니다. 사용하기 쉽고 다양한 옵션이 있으며 진행률 표시줄을 기반으로 거의 모든 사용자의 웹 디자인 요구 사항을 충족할 수 있습니다. 이 문서에서는 예제를 통해 Bar Indicator의 사용을 설명합니다.

HTML
먼저 jQuery 및 Bar Indicator 관련 js 파일과 CSS 파일을 로드합니다.
<link href="bi-style.css" rel="stylesheet" /> <script src="jquery.min.js"></script> <script src="jquery-barIndicator.js"></script> <script src="jquery.easing.1.3.js"></script>
애니메이션 버퍼링 효과를 사용하므로 이징 플러그인을 추가해야 합니다. 이 파일은 패키지로 다운로드할 수 있습니다. 그런 다음
에 HTML을 추가합니다.<span id="bar">55lt;/span>
보시다시피 코드의 숫자 55는 이 진행률 표시줄에 표시되는 진행률을 나타냅니다. 기본값은 100입니다. 호출 시 정의된 플러그인에서도 사용할 수 있습니다.
jQuery
html을 준비한 후 Bar Indicator 호출을 시작하세요. 코드 한 줄이면 됩니다.
<script> $('#bar').barIndicator(); </script>
아닙니다. 물론 매우 간단합니다. 프로젝트 요구 사항을 충족하려면 몇 가지 설정이 필요하며 Bar 표시기는 가로/세로 진행률 표시줄, 진행률 표시줄 색상, 숫자 표시, 진행률 값 획득 및 재설정 등과 같은 다양한 옵션 설정 및 이벤트 메서드 호출을 제공합니다.
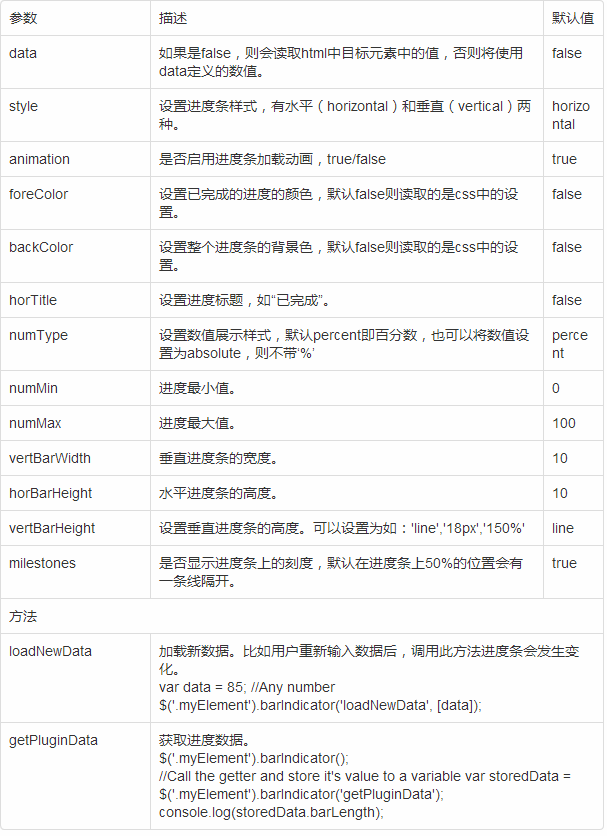
옵션 및 방법

막대 표시기는 매우 강력하며 여기에 나열되지 않은 많은 옵션이 있습니다.
위는 jQuery Bar Indicator 플러그인을 기반으로 진행률 표시줄 표시 effect_jquery에 대한 내용입니다. 더 많은 관련 내용은 PHP 중국어 홈페이지(m.sbmmt.com)를 참고해주세요!