이 기사에서는 5가지 실용적인 CSS 3D 효과를 공유합니다. 그 중 일부는 웹 사이트 개발에서 일반적으로 사용되며 페이지를 더욱 멋지게 만들 수 있는 실용적인 기능입니다. 아래를 살펴보겠습니다!

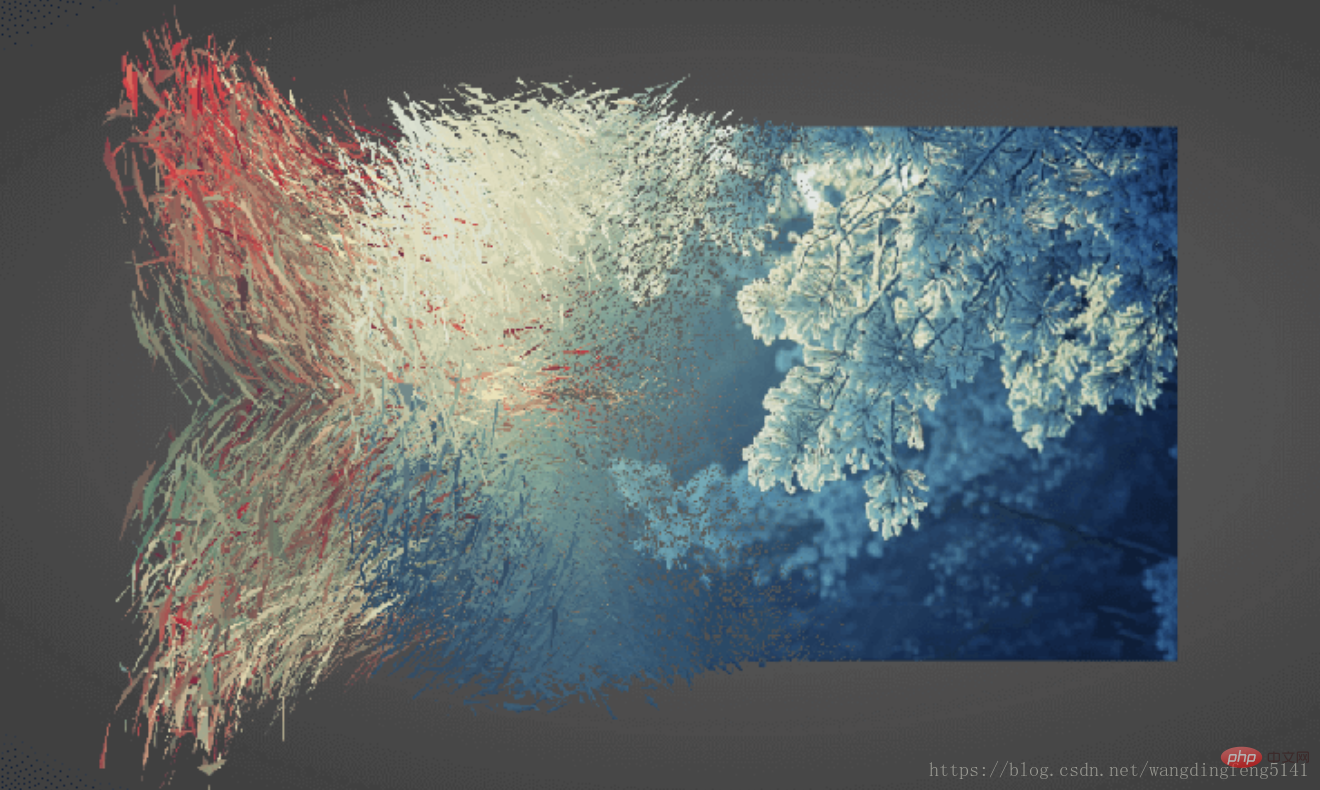
THREE.js와 함께 사용 - 이 이미지 슬라이드쇼는 방문자를 놀라게 할 것입니다. 이건 놓칠 수 없어요, 저를 믿으세요!

데모 주소: https://codepen.io/zadvorsky/pen/PNXbGo
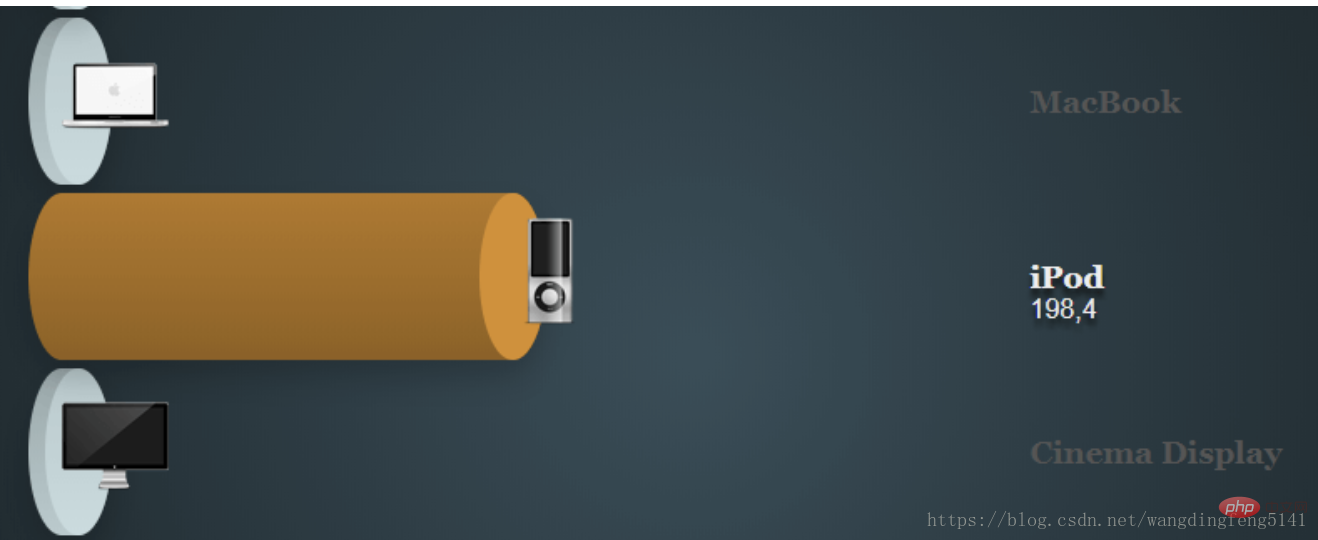
지루한 평면 2D 차트를 3D 차트로 변환하세요. 라이브 데모를 확인하고 아래 이미지를 클릭하여 소스 코드를 얻으세요.

데모 주소: https://marcofolio.net/animated-css3-3d-bar-chart/
이전 일반 2D 진행률 표시줄을 잊어버리고 이것을 확인하세요. 하나의 순수 CSS 3D 진행률 표시줄.

데모 주소: https://codepen.io/rgg/pen/QbRyOq
웹 사이트에 적합한 로딩 애니메이션으로 사용자가 오랫동안 집중할 수 있습니다. 시간. 데모를 확인하세요

데모 주소: https://codepen.io/Maseone/pen/rGapf
요소에 호버 효과를 추가하는 데 완벽한 조합입니다. 데모 보기

데모 주소: https://codepen.io/akhil_001/pen/zoQdaO
더 많은 프로그래밍 관련 지식을 보려면 다음을 방문하세요: 프로그래밍 소개! !
위 내용은 페이지를 더욱 멋지게 만들어주는 5가지 실용적인 CSS 3D 효과!의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!