
Angular 구성 요소를 개발하는 과정에서 우리는 해당 CSS 파일에 구성 요소 스타일을 작성하는 데 익숙하지만 Angular가 스타일 격리를 어떻게 달성하는지 이해한 적이 없습니다. 예를 들어 A 구성 요소에서는 다음과 같이 작성합니다. h1 { color: red }, 이 스타일은 구성 요소 A에만 적용되며 다른 구성 요소에는 영향을 미치지 않습니다. 원리를 살펴보기 위해 이 글은 Angular CLI 버전 10.1.1을 기준으로 작성되었습니다.h1 { color: red },这个样式只会在 A 组件中生效,而不会影响到其他的组件。为了探究原理,就有了这篇文章,以下内容基于 Angular CLI 10.1.1 版本创建。
首先用 Angular CLI 创建一个新的 Angular 项目,删除app.component.html中的所有内容,替换成如下内容:
App Component
在app.component.css中添加如下内容:
.red-button { color: red; }
运行时有如下 html 代码:
App component
可以看到在在app-root元素上有一个名为_nghost-ydo-c11的属性(property),app-root里面的两个元素都有一个名为_ngcontent-ydo-c11的属性。【相关教程推荐:《angular教程》】
那么这些属性是用来做什么的呢?
为了更好的理解,我们先创建一个独立的组件,新建文件blue-button.component.ts,内容如下:
import { Component } from '@angular/core'; @Component({ selector: 'app-blue-button', template: ` Blue button component
`, styles: [` .blue-button { background: blue; } `] }) export class BlueButtonComponent {}
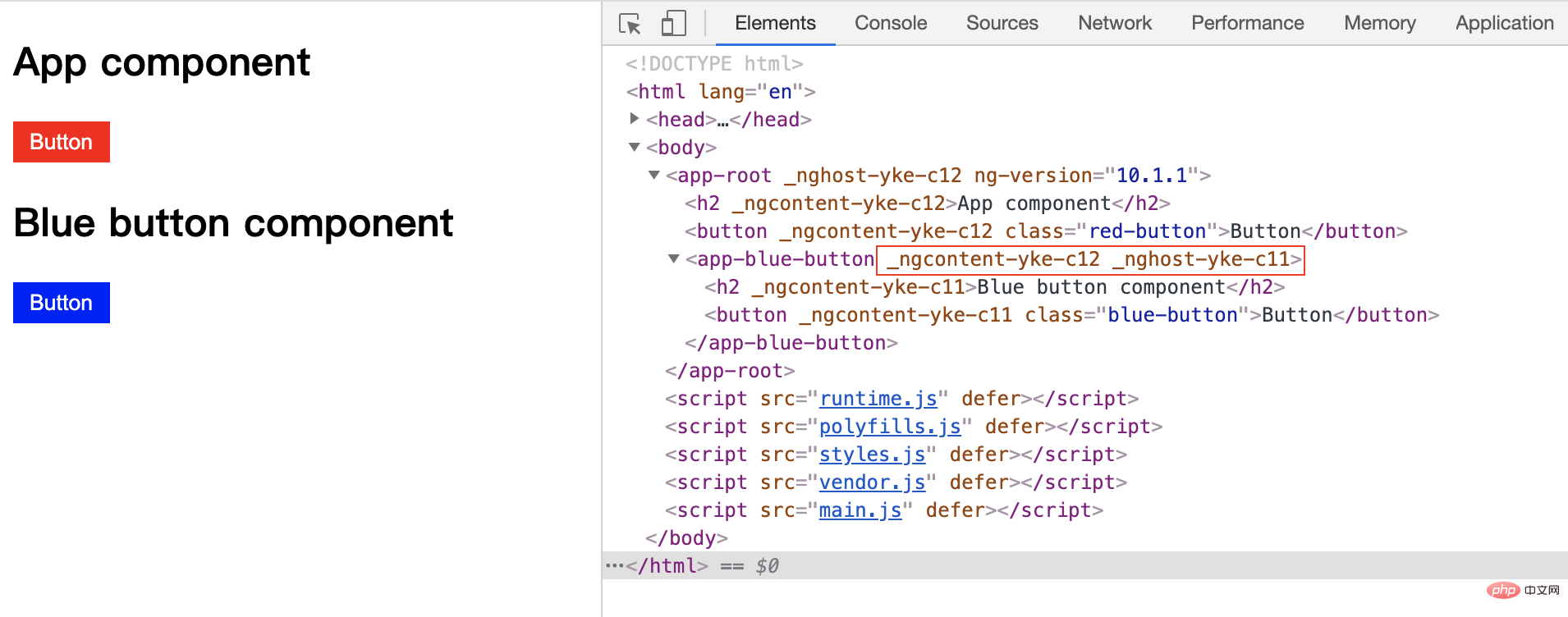
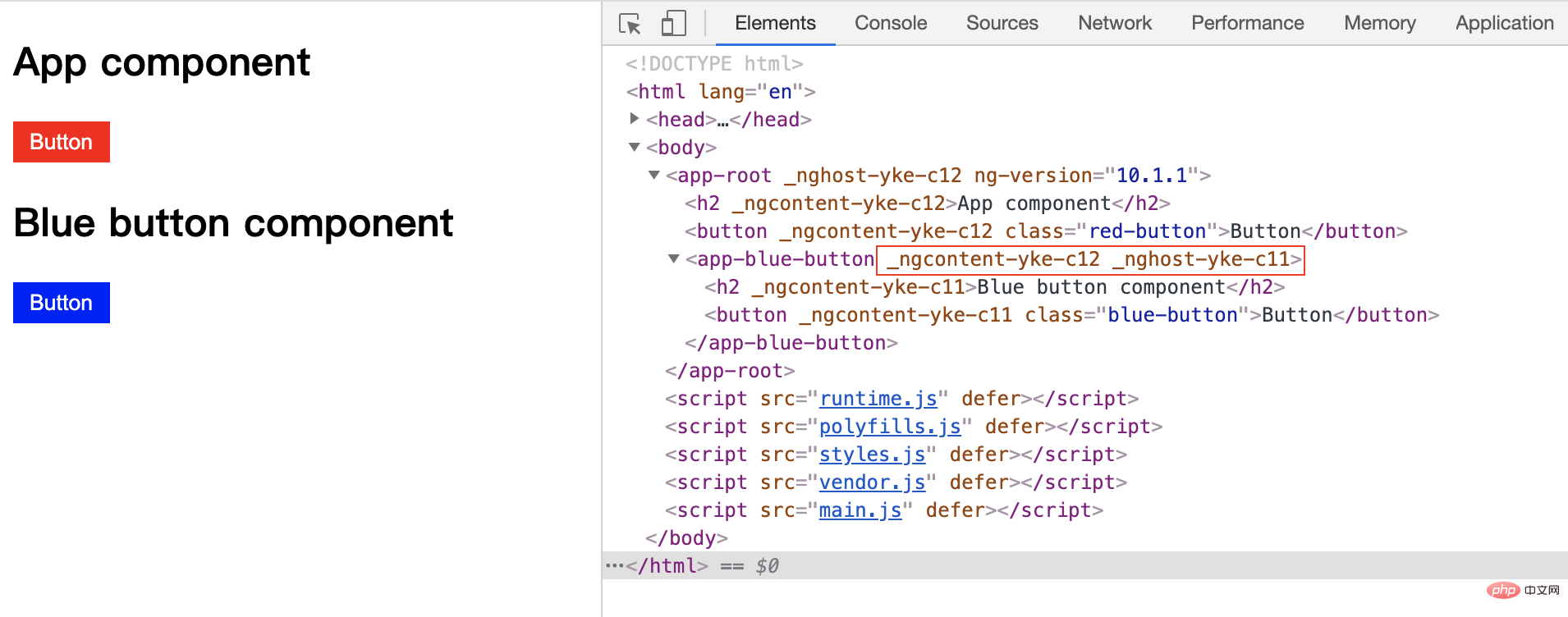
放到app.component.html中运行后,会看到如下 html 代码:

可以看到app-blue-button中也有一个以_nghost-xxx开头的属性,还有一个和app-root中其他元素相同的属性。而在组件里面的两个元素都有名为_ngcontent-yke-c11的属性。
由于每次运行,Angular 生成的属性字符串都是随机的,所以后面的代码如果出现了类似的属性都是按照这个截图对应的。
通过观察我们可以总结出:
_nghost_xxx_ngcontent_xxx那么这些属性是怎样用于样式隔离的呢?
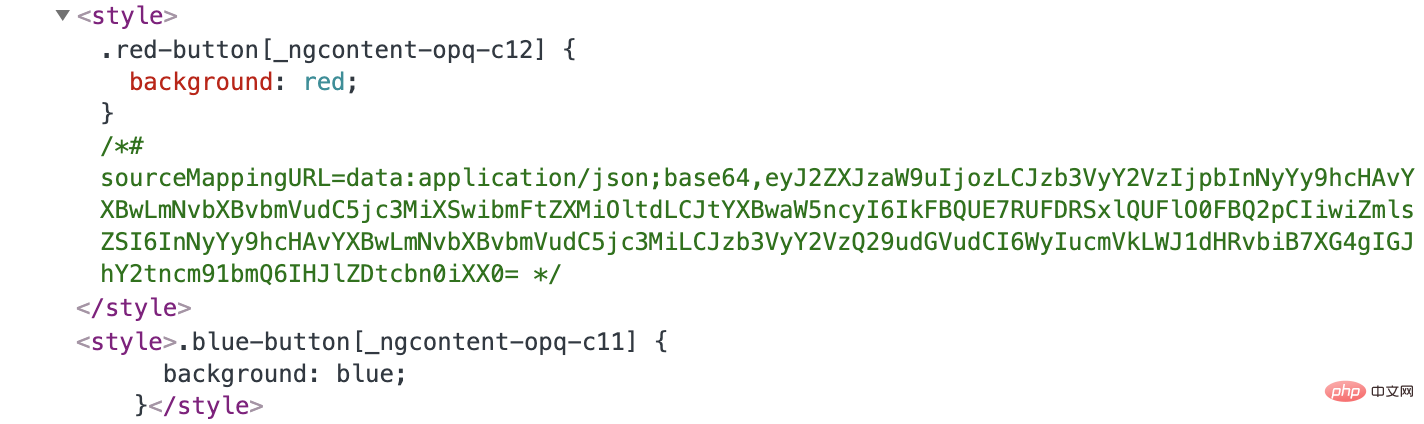
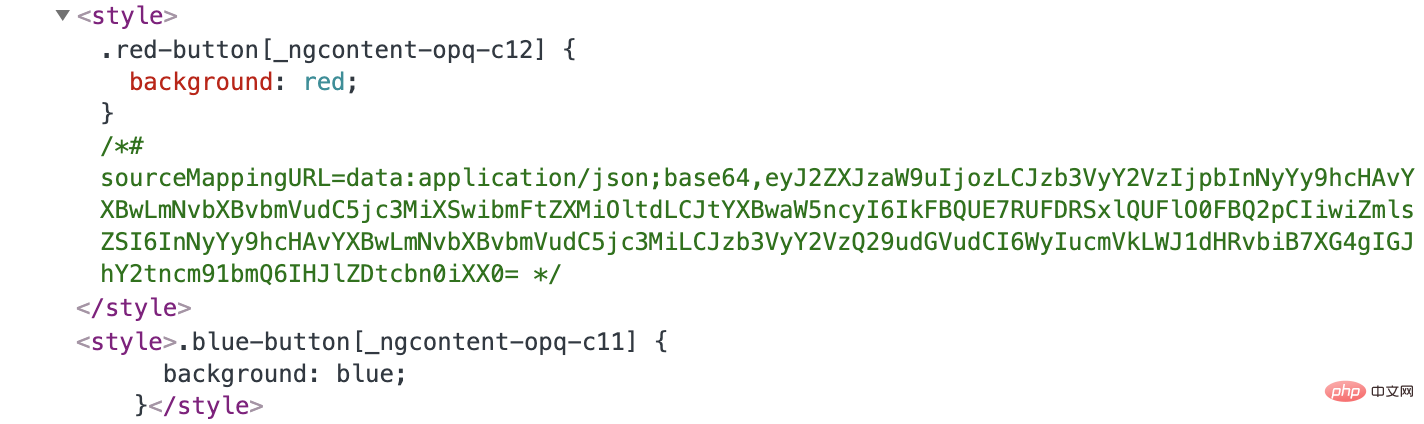
这些属性可以和 CSS 结合起来,比如当我们查看例子中蓝色按钮的样式时,会看到这样的 css:
.blue-button[_ngcontent-yke-c11] { background: blue; }
可以看出,Angular 通过这种方式使blue-button类只能应用于有这个属性的元素上,而不会影响到其他组件中的元素。
知道了 Angular 对样式隔离的行为,那么 Angular 又是如何做到这些的呢?
在应用启动时,Angular 将通过 styles 或 styleUrls 组件属性来查看哪些样式与哪些组件相关联。之后Angular 会将这些样式和该组件中元素特有的属性应用到一起,将生成的 css 代码包裹在一个 style 标签中并放到 header 里。

以上就是 Angular 样式封装的原理。
在实际开发中,这种机制有时候并不能完全匹配我们的需求,针对这种情况, Angular 引入了几种特殊的选择器。
使用 :host 伪类选择器,用来作用于组件(宿主元素)本身。
比如,当我们想给app-blue-button加个边框时,可以在这个组件的样式中添加如下代码:
:host { display: block; border: 1px solid red; }
通过查看运行时的代码,可以看到如下代码块:
有时候,基于某些来自组件视图外部的条件应用样式是很有用的。 例如,在文档的元素上可能有一个用于表示样式主题 (theme) 的 CSS 类,你应当基于它来决定组件的样式。
这时可以使用:host-context()伪类选择器。它也以类似:host()形式使用。它在当前组件宿主元素的祖先节点中查找 CSS 类, 直到文档的根节点为止。在与其它选择器组合使用时,它非常有用。
在下面的例子中,会根据祖先元素的 CSS 类是blue-theme还是red-theme
app.comComponent.html의 모든 콘텐츠를 삭제하고 다음 콘텐츠로 바꿉니다:
import { Component } from '@angular/core'; @Component({ selector: 'app-btn-theme', template: ` `, styles: [` :host-context(.blue-theme) .btn-theme { background: blue; } :host-context(.red-theme) .btn-theme { background: red; } `] }) export class BtnThemeComponent { }
app.comComponent.css < /code> 다음 내용을 추가합니다. <div class="blue-theme"> <app-btn-theme></app-btn-theme> </div>
로그인 후 복사실행하면 다음과 같은 html 코드가 있습니다. :host ::ng-deep h2 { color: yellow; }로그인 후 복사로그인 후 복사 app-root<에 _nghost-ydo-c11이라는 파일이 있는 것을 확인할 수 있습니다. /code> 요소의 속성(속성),app-root의 두 요소에는_ngcontent-ydo-c11이라는 속성이 있습니다. [관련 튜토리얼 추천: "angular tutorial"]그럼 이 속성들은 어떤 용도로 사용되나요? 더 나은 이해를 위해 먼저 독립 구성 요소를 만들고 다음 내용이 포함된 새 파일blue-button.comComponent.ts를 만듭니다.
[_nghost-yke-c12] h2 { color: yellow; }
로그인 후 복사
로그인 후 복사
app.comComponent.html에 배치합니다. < /code> 실행 후 다음 HTML 코드가 표시됩니다. 
app-blue-button에도_nghost-xxx로 시작하는 속성이 있고 또 다른app-root의 다른 요소와 동일한 속성. 구성 요소의 두 요소 모두_ngcontent-yke-c11라는 속성을 갖습니다.
Angular에서 생성되는 속성 문자열은 실행될 때마다 무작위이므로 후속 코드에 유사한 속성이 나타나면 이 스크린샷에 해당합니다.
요약
관찰을 통해 다음과 같은 결론을 내릴 수 있습니다.
- 각 구성 요소의 호스트 요소는 구성 요소의 처리 순서에 따라 고유한 속성이 할당됩니다. 예에서는
_nghost_xxx입니다.
- 각 구성 요소 템플릿의 각 요소에는 구성 요소별 속성도 할당됩니다. , 이 예에서는
_ngcontent_xxx
그러면 이러한 속성은 스타일 격리에 어떻게 사용됩니까? 이러한 속성은 CSS와 결합할 수 있습니다. 예를 들어 예제에서 파란색 버튼의 스타일을 보면 다음 CSS를 볼 수 있습니다. rrreeeAngular가
blue-button<을 만드는 것을 볼 수 있습니다. 이러한 방식으로 /code> 클래스는 이 특성이 있는 요소에만 적용될 수 있으며 다른 구성 요소의 요소에는 영향을 미치지 않습니다. 이제 Angular의 스타일 격리 동작을 알았으니 Angular는 이를 어떻게 달성합니까? 앱 시작 시 Angular는 스타일 또는 styleUrls 구성 요소 속성을 통해 어떤 스타일이 어떤 구성 요소와 연결되어 있는지 확인합니다. 그런 다음 Angular는 구성 요소의 요소에 고유한 스타일과 속성을 적용하고 생성된 CSS 코드를 스타일 태그로 래핑한 후 헤더에 넣습니다.  위 이것이 Angular 스타일 캡슐화의 원리입니다.
위 이것이 Angular 스타일 캡슐화의 원리입니다. :host, :host-context, ::ng-deep
실제 개발에서는 이 메커니즘이 때때로 우리의 요구 사항과 완전히 일치하지 않습니다. , Angular에는 몇 가지 특수 선택기가 도입되었습니다. :host
:host 의사 클래스 선택기를 사용하여 구성 요소(호스트 요소) 자체에 대해 작업을 수행합니다. 예를 들어 app-blue-button에 테두리를 추가하려는 경우 이 구성 요소의 스타일에 다음 코드를 추가할 수 있습니다. rrreee런타임 코드를 보면 다음 코드 블록을 볼 수 있습니다: rrreee
:host-context
때때로 구성 요소 뷰에서 나오는 내용을 기반으로
외부조건부로 적용되는 스타일이 유용합니다. 예를 들어 문서의
:host-context()의사 클래스 선택기를 사용할 수 있습니다.
:host()와 유사하게 사용되기도 합니다. 현재 구성 요소 호스트 요소의
상위 노드에서 문서의 루트 노드까지 CSS 클래스를 찾습니다. 다른 선택기와 결합하면 매우 유용합니다. 다음 예에서 어떤 CSS가 적용될지는 상위 요소의 CSS 클래스가
blue-theme인지
red-theme인지에 따라 결정됩니다. rrreee그런 다음 사용되는 곳: rrreee실행할 때 버튼 배경이 파란색입니다.
::ng-deep
我们经常会使用一些第三方 UI 库,有时候我们想改变第三方组件的一些样式,这时候可以使用 ::ng-deep,但是要注意,Angular 已经把这个特性标记为已废弃了,可能在未来的版本就被完全移除掉。
:host ::ng-deep h2 { color: yellow; }
로그인 후 복사
로그인 후 복사
通过查看运行时的代码:
[_nghost-yke-c12] h2 { color: yellow; }
로그인 후 복사
로그인 후 복사
可以看到,样式会作用在app-root里的所有元素上,包括app-root中使用的其他组件里的元素。
总结
在实际开发中,灵活使用以上几种方式,基本上可以满足大部分场景。
更多编程相关知识,请访问:编程教学!!
위 내용은 Angular의 구성 요소 스타일 작동 원리에 대한 간략한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!