

bootstrap내장된 반응형 탐색 모음이 때로는 개인화된 요구 사항을 충족할 수 없습니다. 이것이 제가 원하는 부트스트랩 사용자 정의 측면입니다. 슬라이딩 메뉴는 많은 공식 웹사이트의 사이드 슬라이딩을 의미하며, 구현 방법도 다양하고, 일부 공식 웹사이트에서는 사이드 슬라이딩 효과만 얻기 위해 사용하기도 합니다. owl.carousel 슬라이딩 스크린 플러그인은 개인적으로 엄청난 성과를 거두고 있다고 생각합니다. 이 부트스트랩 사이드 슬라이딩 메뉴의 좀 더 전문적인 이름은 모바일 네비게이션 바입니다. 또한 부트스트랩의 특성에 더 부합하는 이 이름을 비교해보겠습니다. 따라서 이 기사에서는 초보자가 더 쉽게 받아들일 수 있는 더 쉬운 방법을 소개합니다.
부트스트랩 측면 탐색 표시줄 구현 원리
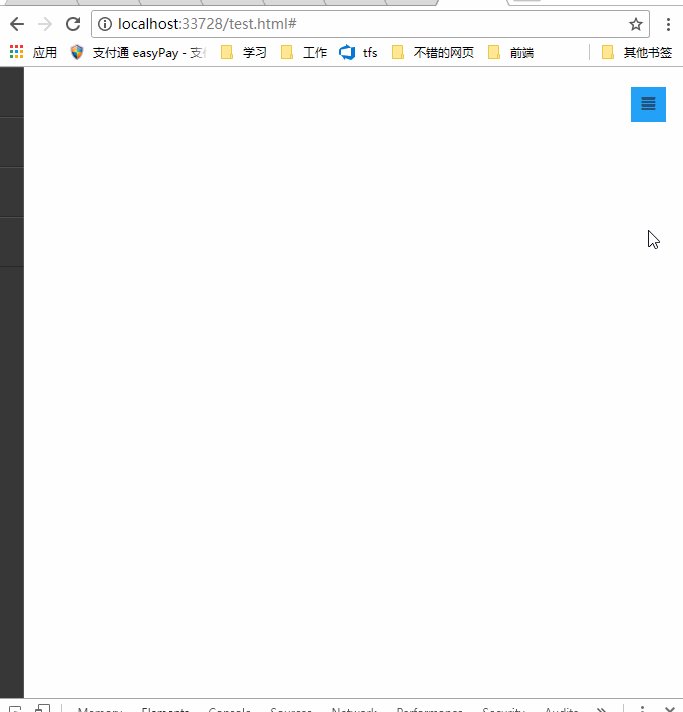
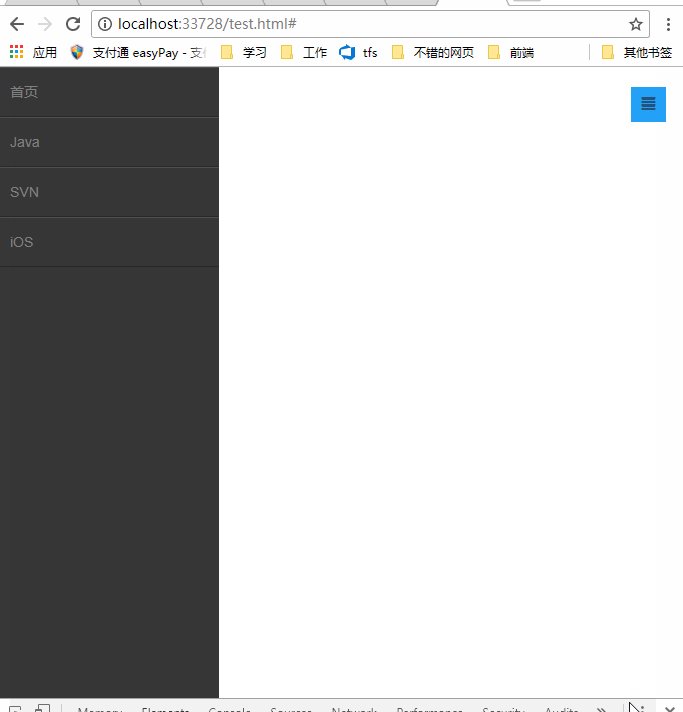
측면 슬라이딩 바는 고정된 위치 지정을 사용합니다.
부트스트랩 응답 도구 클래스 visible-sm visible-xs Hidden-xs Hidden-sm을 사용하여 다양한 화면에 적응합니다.
사이드 슬라이딩 바의 사이드 슬라이딩 효과는 jquery 방식을 사용하지 않습니다. css3 변환 속성을 사용하여 p를 이동합니다. 사이드 슬라이딩 애니메이션 효과는 CSS 속성 전환을 사용합니다.
단점: 두 세트의 메뉴를 사용합니다. 한 세트는 PC 화면에 표시되는 메뉴이고 다른 하나는 모바일 측에 표시되는 휴대폰 내비게이션 메뉴입니다. 이러한 단점은 상대적으로 명백하며, 관련 없는 태그가 생성되고 간단하고 수용하기 쉽습니다. 관련 권장사항: "
bootstrap Tutorial

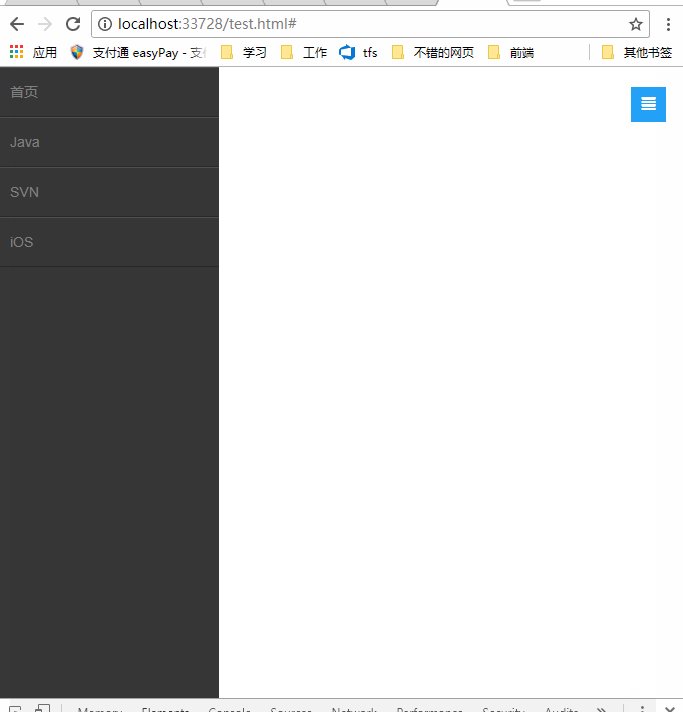
bootstrap 네비게이션 바 레이아웃
<!--手机导航栏--> <p> </p>
네비게이션 바 레이아웃은 두 개의 네비게이션 메뉴를 사용합니다. 하나는 PC용이고 다른 하나는 휴대폰용입니다. 부트스트랩 응답 도구 클래스 visible-xs visible-sm은 PC에서 토글 버튼을 숨기는 데 사용되며 visible-lg visible-md는 PC에 탐색 표시줄을 표시하는 데 사용됩니다. 휴대폰의 모바일 네비게이션 바. 부트스트랩 반응 도구 클래스에 대한 자세한 내용은 https://www.runoob.com/bootstrap/bootstrap-반응-utilities.html
css를 참조하여 레이아웃 및 측면 슬라이딩 효과를 구현하세요(주요 CSS3 속성은 변환 및 측면 슬라이딩 전환)
코드가 많지 않고 10줄만 * {margin:0;padding:0;}
#mobile-menu {position:fixed;top:0;left:0;width:220px;height:100%;background-color:#373737;z-index:9999;}
a:hover ,a:focus{text-decoration:none}
.mobile-nav ul li a {color:gray;display:block;padding:1em 5%; border-top:1px solid #4f4f4f;border-bottom:1px solid #292929;transition:all 0.2s ease-out;cursor:pointer;#mobile-menu {position:fixed;top:0;left:0;width:220px;height:100%;background-color:#373737;z-index:9999;transition:all 0.3s ease-in;}}
.mobile-nav ul li a:hover {background-color: #23A1F6;color: #ffffff;}
.show-nav {transform:translateX(0);}
.hide-nav {transform:translateX(-220px);} /*侧滑关键*/
.mobile-nav-taggle {height:35px;line-height:35px;width:35px;background-color:#23A1F6;color:#ffffff;display:inline-block;text-align:center;cursor:pointer}
.nav.avbar-inverse{position:relative;}
.nav-btn {position:absolute;right:20px;top:20px;}
http://www.w3school.com.cn/cssref/pr_transform.asp
측면 슬라이딩의 애니메이션 효과는 전환 속성을 사용하여 측면 슬라이딩의 전환 애니메이션 효과를 설정하는 것입니다. 속성 구문 전환: 속성 기간 타이밍 기능 지연
http://www.w3school.com.cn/cssref/pr_transition.asp
클릭 이벤트가 측면 슬라이딩을 전환합니다
$("#mobile-nav-taggle").click(function () {
var mobileMenu = $("#mobile-menu");
if (mobileMenu.hasClass("show-nav")) {
setTimeout(function () {
mobileMenu.addClass("hide-nav").removeClass("show-nav");
}, 100)
}
else {
setTimeout(function (){
mobileMenu.addClass("show-nav").removeClass("hide-nav");
}, 100)
}
})Summary
It 두 개의 메뉴 탐색 막대를 사용하는 것은 권장되지 않습니다. 단점은 분명합니다. 실제로는 메뉴 탐색 막대를 사용해도 달성할 수 있습니다.
코드 다운로드: http://download.csdn.net/detail/kebi007/9909725저자: Zhang Lin원본 주소: http://blog.csdn.net/kebi007/article/details/76038251
더 많은 프로그래밍 관련 지식을 보려면프로그래밍 코스
를 방문하세요! !
위 내용은 부트스트랩에서 측면 탐색 모음 스타일을 사용자 정의하는 방법에 대한 간략한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!