이 글에서는 Node.js에 내장된 모듈을 살펴보고 Node.js 내장 모듈의 작동 메커니즘을 살펴보고 예제를 통해 EventEmitter(관찰자 모드)를 간략하게 소개합니다.

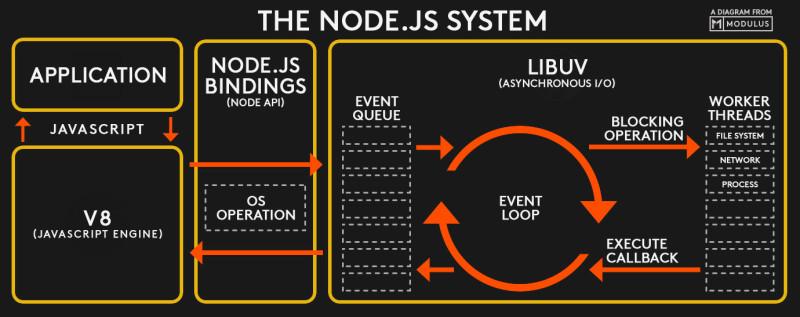
Node.js 아키텍처 다이어그램

일부 밤
[추천 학습: "nodejs tutorial"]
Node.js 소스 코드 분석을 통해
애플리케이션 계층 코드는 Node.js 모듈을 호출합니다
Node.js 모듈은 기본 모듈을 호출합니다. internalBinding을 통한 C++ 모듈internalBinding 调用底层 C++ 模块
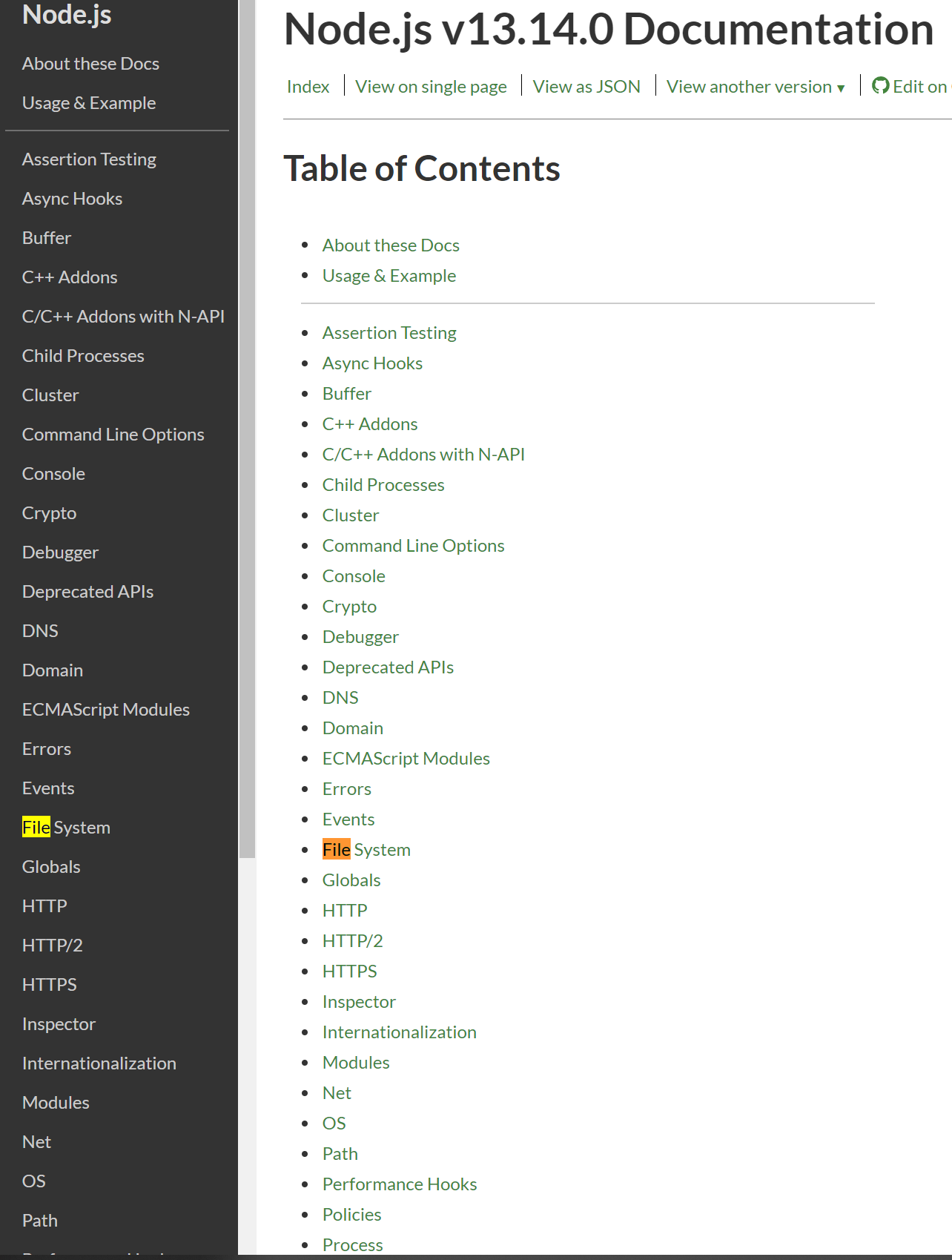
lib 文件夹下存放 Node 的内置模块
内置模块通过调用 internalBinding V8 层面的方法
internalBinding 在 src 目录下的 C++代码中
C++ 代码定义了一些底层方法,通过 V8 的接口导出供 Node 层面调用
最后 Node 层返回给应用层
EventEmitter (观察者模式)有些情况下 数据不是通过 Node.js 源代码调用的, 而是直接通过操作系统底层 通知到 Node.js 代码去做一些事情,比如: EventEmitter
process.stdin.on("data", (e) => {
const playerAction = e.toString().trim();
});on 事件的原理是 使用 Class: EventEmitter 来实现的
EventEmitter 就可以把底层发生的一些变化, 比如接收一个鼠标事件,传递到应用层来,让开发者可以做相应的操作
用观察者模式 来解决多个模块对象之间通信的问题
// index.js
const EventEmitter = require("events").EventEmitter;
class GeekTime extends EventEmitter {
constructor() {
super();
setInterval(() => {
this.emit("newLesson", { price: Math.random() * 100 });
}, 3000);
}
}
const geekTime = new GeekTime();
module.exports = geekTime;// buy.js
const geekTime = require("./index.js");
geekTime.addListener("newLesson", (res) => {
console.log("有新课了!!", res.price);
if (res.price < 80) {
console.log("价格小于80,买买买!");
}
});EventEmitter 를 호출합니다 InternalBinding V8 레벨 메소드 internalBinding src 디렉토리의 C++ 코드에서 C++ 코드는 노드 레이어가 호출할 수 있도록 V8 인터페이스를 통해 내보내지는 몇 가지 기본 메소드를 정의합니다. . 애플리케이션 레이어
EventEmitter(관찰자 모드)Node.js 소스 코드를 통해 데이터가 호출되지 않는 경우도 있지만, 기본 운영 체제는 Node.js 코드에 EventEmitter
on 과 같은 작업을 수행하도록 알립니다. code> 이벤트 <a href="https://nodejs.org/docs/latest-v13.x/api/events.html" target="_blank" rel="nofollow noopener noreferrer"> <code>를 사용하는 것이 원칙입니다. >클래스: EventEmitter 🎜 🎜🎜EventEmitter로 구현된 EventEmitter는 마우스 이벤트 수신과 같은 하위 계층에서 발생하는 일부 변경 사항을 애플리케이션 계층에 전달할 수 있으므로 개발자가 해당 작업을 수행할 수 있습니다🎜EventEmitter 🎜🎜🎜Browser 밤나무 - addEventListener - 제거EventListener🎜🎜🎜Observer 패턴 및 게시 -구독 모델🎜🎜게시-구독 모델의 차이점은 이벤트 등록 및 트리거가 양 당사자와 독립적인 제3자 플랫폼에서 발생한다는 것입니다. JS 구현 - 콜백 함수
관찰자 패턴: 게시자는 구독자에게 직접 연락합니다. JS 구현 방법 - 이벤트 발생🎜🎜이 디자인 패턴 기사🎜를 참조할 수 있습니다 - Nuggets Booklet🎜🎜🎜더 많은 프로그래밍 관련 지식을 보려면 🎜프로그래밍 비디오🎜를 방문하세요! ! 🎜
위 내용은 Node.js에 내장된 모듈에 대한 심층 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!