JavaScript에서는 문자열의 분할() 메서드를 사용하여 문자열을 문자열 배열로 변환할 수 있습니다. 이 메서드는 "string.split(separated) 구문 형식에 따라 문자열을 문자열 배열로 분할할 수 있습니다. 문자)"인 경우 구분 기호는 비어 있거나 null 문자일 수 있습니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
자바스크립트에서는 string의 Split() 메서드를 사용하여 문자열을 문자열 배열로 변환할 수 있습니다.
split() 메서드는 문자열을 문자열 배열로 분할하는 데 사용됩니다.
Syntax
string.split(separator,limit)
| Parameters | Description |
|---|---|
| separator | 선택 사항입니다. 이 매개변수로 지정된 위치에서 문자열 Object를 분할하는 문자열 또는 정규식입니다. |
| 제한 | 선택 사항입니다. 이 매개변수는 반환된 배열의 최대 길이를 지정합니다. 이 매개변수가 설정되면 이 매개변수로 지정된 배열보다 더 많은 하위 문자열이 반환되지 않습니다. 이 매개변수를 설정하지 않으면 전체 문자열이 길이에 관계없이 분할됩니다. |
빈 문자열("")을 구분 기호로 사용하면 문자열의 각 문자가 분할됩니다.
반환 값: 문자열 배열.
예: 문자열을 문자열 배열로 변환
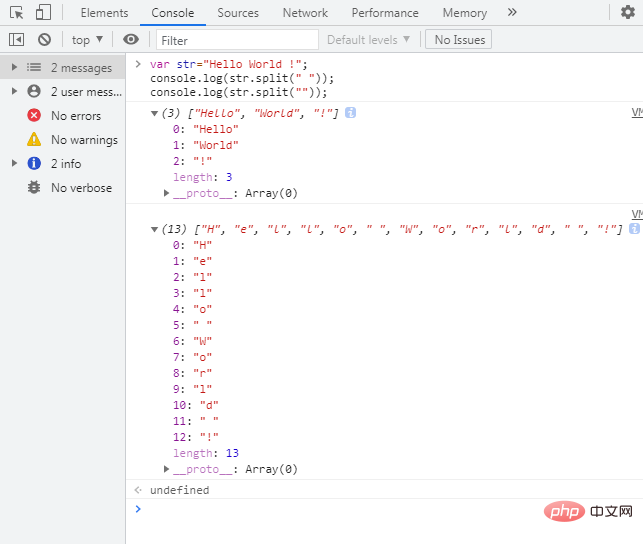
var str="Hello World !"; console.log(str.split(" ")); console.log(str.split(""));
출력:

예:매개변수가 정규식인 경우 분할() 메서드는 일치하는 텍스트를 구분 기호로 잘라낼 수 있습니다.
var str="Hello World !"; console.log(str.split(" ")); console.log(str.split(""));var s = "a2b3c4d5e678f12g"; var a = s.split(/\d+/); //把以匹配的数字为分隔符来切分字符串 console.log(a); //返回数组[a,b,c,d,e,f,g] console.log(a.length); //返回数组长度为7
예:
정규식과 일치하는 텍스트가 문자열의 가장자리에 있는 경우 분할() 메서드도 분할 작업을 수행하고 빈 배열을 배열에 추가합니다.
var s = "122a2b3c4d5e678f12g"; var a = s.aplit(/\d+/); console.log(a); console.log(a.length);
문자열에 지정된 구분 기호가 없으면 전체 문자열이 포함된 배열을 반환합니다.
예:
split() 메서드는 반환된 배열의 최대 길이를 지정하는 데 사용되는 선택적 정수인 두 번째 매개변수를 지원합니다. 이 매개변수가 설정되면 반환되는 배열의 길이는 이 매개변수로 지정된 값보다 크지 않습니다. 이 매개변수가 설정되지 않으면 전체 문자열이 배열 길이를 고려하지 않고 분할됩니다.
var s = "JavaScript"; var a = s.split("", 4); //按顺序从左到右,仅分切4个元素的数组 console.log(a); //返回数组[J,a,v,a] console.log(a.length); //返回值为4
【관련 추천:javascript 학습 튜토리얼】
위 내용은 자바스크립트에서 문자열을 문자열 배열로 변환하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!