
이 글에서는 WeChat 미니 프로그램에서 풀다운을 통해 더 많은 효과를 로드할 수 있는 몇 가지 방법을 소개합니다. 거의 모든 앱에는 풀다운 새로 고침 및 더 많은 효과를 로드할 수 있는 기능이 있습니다.

[관련 학습 권장 사항: 미니 프로그램 개발 튜토리얼]
현재 풀다운 새로 고침을 구현하는 방법에는 두 가지가 있습니다
1. 시스템 풀다운 새로 고침 API 인터페이스에서 제공하는 시스템 API

2. 스크롤 보기를 모니터링하고 풀다운 새로 고침을 사용자 정의합니다. 스크롤 보기에 bindscrolltoupper 속성이 있다는 것을 기억하시나요? 잊어버리셨다면 이전글 위챗 미니프로그램 실무편 - 전자상거래를 참고해주세요. (2) 상/좌로 스크롤 시 스크롤투퍼 이벤트가 발생하므로 이 속성을 활용하여 풀다운 새로고침 기능을 구현할 수 있습니다. .
두 가지 방법을 모두 사용할 수 있습니다. 첫 번째 방법은 비교적 간단하고 사용하기 쉽습니다. 두 번째 방법은 풀다운 새로 고침 스타일을 사용자 정의하려는 소규모 프로그램에 적합합니다. 전자상거래에 대해 설명하겠습니다. 시스템에서 제공하는 첫 번째 것을 사용하세요. 주요 목적은 모든 사람에게 사용법을 가르치는 것입니다. 홈페이지를 예로 들어보세요
1. Home.json 매개변수 구성
"enablePullDownRefresh": true
새로고침을 위해 내려야 하는 페이지는 해당 페이지에 해당하는 xxx.json 파일에서 위 속성을 구성하면 됩니다. 속성을 사용하면 풀다운하여 새로 고침이 허용되는지 여부도 알 수 있습니다. 물론 풀다운 새로 고침을 허용하도록 각 구성을 구성하지 않으려면 전역 변수 앱 창에서 위 속성을 직접 구성하면 됩니다. .json, 전체 프로젝트에서 풀다운 새로 고침을 허용하려면 시스템 기본값이 풀다운 새로 고침 기능이 있는 home.js
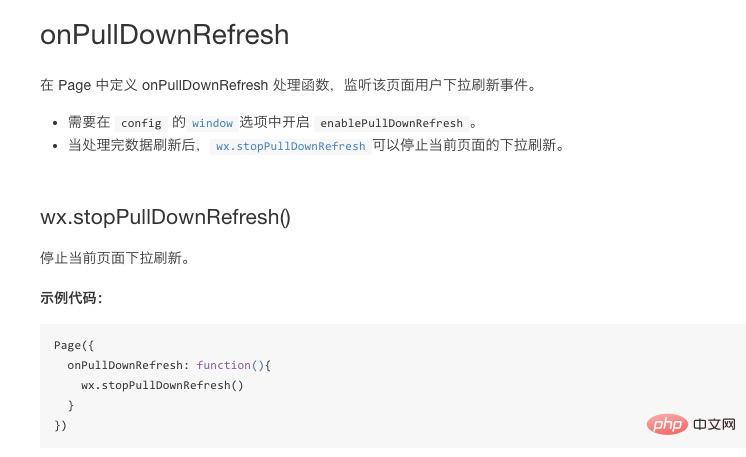
//下拉刷新
onPullDownRefresh:function()
{
wx.showNavigationBarLoading() //在标题栏中显示加载
//模拟加载
setTimeout(function()
{
// complete
wx.hideNavigationBarLoading() //完成停止加载
wx.stopPullDownRefresh() //停止下拉刷新
},1500);
},
이 아니기 때문에 추가해야 합니다. 새로 고침 이벤트 모니터링을 진행하고 내부 코드 wx.showNavigationBarLoading() 및 wx.hideNavigationBarLoading()을 자세히 살펴보세요. 이 두 문장은 네트워크 요청을 설명하지 않았기 때문에 작은 국화의 표시 및 숨기기를 제어하는 데 사용됩니다. 아직은 네트워크 로딩을 시뮬레이션했고, setTimeout 메소드를 통해 시간 지연 메소드를 작성했습니다. 이 메소드는 네트워크 로딩에 소요되는 시간을 시뮬레이션할 수 있으며, 또한 네트워크 로딩이 완료되면 wx.stopPullDownRefresh()도 있습니다. 풀다운 새로 고침을 중지합니다. 이번 풀다운 새로고침 기능은 완성됐는데 아직 완벽하진 않네요. 풀다운 새로고침에 애니메이션이 없는게 아직 좀 이상하네요~ 저도 놀랐습니다. 당시 WeChat의 풀다운 새로 고침 패키지가 어떻게 이럴 수 있었습니까? 자, 나중에 다른 사람들이 작성한 코드를 참조하고 구멍을 메운 후 효과를 살펴 보겠습니다. 이 애니메이션을 어떻게 추가했는지 알고 싶습니다. 실제로는 매우 간단합니다. 창에서 다음 속성을 구성하려면 한 문장만 있으면 됩니다. app.json 전체 시스템의 배경색을 설정하기 위한 것입니다. 시스템 색상을 설정하면 풀다운 새로고침이 나타나는 이유는 무엇인가요? 배경색을 설정하지 않아서 시스템이 흰색으로 설정되어 있고, 애니메이션도 흰색이어서 애니메이션 효과를 볼 수 없군요 ㅎㅎ~~
"backgroundColor": "#f0145a"

더 로드하는 방법은 두 가지가 있습니다
모니터 아래로 스와이프
그래도 받아들입니다. 첫 번째 구현 방법은 풀다운 새로고침과 처리방법이 조금 다르지만 홈페이지를 예로 들어보겠습니다1, home.js
//加载更多
onReachBottom: function () {
console.log('加载更多')
setTimeout(() => {
this.setData({
isHideLoadMore: true,
recommends: [
{
goodId: 7,
name: 'OLAY玉兰油精油沐浴露玫瑰滋养二合一450ml',
url: 'bill',
imageurl: 'http://mz.djmall.xmisp.cn/files/product/20161213/148162245074.jpg',
newprice: "¥36.60",
oldprice: "¥40.00",
},
{
goodId: 10,
name: '兰蔻玫瑰清滢保湿柔肤水嫩肤水化妆水400ml补水保湿温和不刺激',
url: 'bill',
imageurl: 'http://mz.djmall.xmisp.cn/files/product/20161201/148057937593.jpg',
newprice: "¥30.00",
oldprice: "¥80.00",
}, {
goodId: 11,
name: 'Lancome/兰蔻清莹柔肤爽肤水/粉水400ml补水保湿玫瑰水化妆水',
url: 'bill',
imageurl: 'http://mz.djmall.xmisp.cn/files/product/20161201/148057953326.jpg',
newprice: "¥30.00",
oldprice: "¥80.00",
},
{
goodId: 12,
name: '美国CLINIQUE倩碧黄油无油/特效润肤露125ml',
url: 'bill',
imageurl: 'http://mz.djmall.xmisp.cn/files/product/20161201/14805828016.jpg',
newprice: "¥239.00",
oldprice: "¥320.00",
},
{
goodId: 13,
name: '法国LANCOME兰蔻柔皙轻透隔离防晒乳霜50ML2017年3月到期',
url: 'bill',
imageurl: 'http://mz.djmall.xmisp.cn/files/product/20161201/148058014894.jpg',
newprice: "¥130.00",
oldprice: "¥180.00",
},
],
})
}, 1000)
}시스템에서 제공하는 하단 이벤트 모니터링과 드롭다운 새로 고침과 마찬가지로 일부 데이터를 시뮬레이션하고 시간 지연 이벤트인 isHideLoadMore를 추가하여 로딩 컨트롤의 표시 및 숨기기를 제어합니다
2. Home.wxml <view class="weui-loadmore" hidden="{{isHideLoadMore}}">
<view class="weui-loading"></view>
<view class="weui-loadmore__tips">正在加载</view>
</view>/* 加载更多 */
.weui-loading {
margin: 0 5px;
width: 20px;
height: 20px;
display: inline-block;
vertical-align: middle;
-webkit-animation: weuiLoading 1s steps(12, end) infinite;
animation: weuiLoading 1s steps(12, end) infinite;
background: transparent url(data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHdpZHRoPSIxMjAiIGhlaWdodD0iMTIwIiB2aWV3Qm94PSIwIDAgMTAwIDEwMCI+PHBhdGggZmlsbD0ibm9uZSIgZD0iTTAgMGgxMDB2MTAwSDB6Ii8+PHJlY3Qgd2lkdGg9IjciIGhlaWdodD0iMjAiIHg9IjQ2LjUiIHk9IjQwIiBmaWxsPSIjRTlFOUU5IiByeD0iNSIgcnk9IjUiIHRyYW5zZm9ybT0idHJhbnNsYXRlKDAgLTMwKSIvPjxyZWN0IHdpZHRoPSI3IiBoZWlnaHQ9IjIwIiB4PSI0Ni41IiB5PSI0MCIgZmlsbD0iIzk4OTY5NyIgcng9IjUiIHJ5PSI1IiB0cmFuc2Zvcm09InJvdGF0ZSgzMCAxMDUuOTggNjUpIi8+PHJlY3Qgd2lkdGg9IjciIGhlaWdodD0iMjAiIHg9IjQ2LjUiIHk9IjQwIiBmaWxsPSIjOUI5OTlBIiByeD0iNSIgcnk9IjUiIHRyYW5zZm9ybT0icm90YXRlKDYwIDc1Ljk4IDY1KSIvPjxyZWN0IHdpZHRoPSI3IiBoZWlnaHQ9IjIwIiB4PSI0Ni41IiB5PSI0MCIgZmlsbD0iI0EzQTFBMiIgcng9IjUiIHJ5PSI1IiB0cmFuc2Zvcm09InJvdGF0ZSg5MCA2NSA2NSkiLz48cmVjdCB3aWR0aD0iNyIgaGVpZ2h0PSIyMCIgeD0iNDYuNSIgeT0iNDAiIGZpbGw9IiNBQkE5QUEiIHJ4PSI1IiByeT0iNSIgdHJhbnNmb3JtPSJyb3RhdGUoMTIwIDU4LjY2IDY1KSIvPjxyZWN0IHdpZHRoPSI3IiBoZWlnaHQ9IjIwIiB4PSI0Ni41IiB5PSI0MCIgZmlsbD0iI0IyQjJCMiIgcng9IjUiIHJ5PSI1IiB0cmFuc2Zvcm09InJvdGF0ZSgxNTAgNTQuMDIgNjUpIi8+PHJlY3Qgd2lkdGg9IjciIGhlaWdodD0iMjAiIHg9IjQ2LjUiIHk9IjQwIiBmaWxsPSIjQkFCOEI5IiByeD0iNSIgcnk9IjUiIHRyYW5zZm9ybT0icm90YXRlKDE4MCA1MCA2NSkiLz48cmVjdCB3aWR0aD0iNyIgaGVpZ2h0PSIyMCIgeD0iNDYuNSIgeT0iNDAiIGZpbGw9IiNDMkMwQzEiIHJ4PSI1IiByeT0iNSIgdHJhbnNmb3JtPSJyb3RhdGUoLTE1MCA0NS45OCA2NSkiLz48cmVjdCB3aWR0aD0iNyIgaGVpZ2h0PSIyMCIgeD0iNDYuNSIgeT0iNDAiIGZpbGw9IiNDQkNCQ0IiIHJ4PSI1IiByeT0iNSIgdHJhbnNmb3JtPSJyb3RhdGUoLTEyMCA0MS4zNCA2NSkiLz48cmVjdCB3aWR0aD0iNyIgaGVpZ2h0PSIyMCIgeD0iNDYuNSIgeT0iNDAiIGZpbGw9IiNEMkQyRDIiIHJ4PSI1IiByeT0iNSIgdHJhbnNmb3JtPSJyb3RhdGUoLTkwIDM1IDY1KSIvPjxyZWN0IHdpZHRoPSI3IiBoZWlnaHQ9IjIwIiB4PSI0Ni41IiB5PSI0MCIgZmlsbD0iI0RBREFEQSIgcng9IjUiIHJ5PSI1IiB0cmFuc2Zvcm09InJvdGF0ZSgtNjAgMjQuMDIgNjUpIi8+PHJlY3Qgd2lkdGg9IjciIGhlaWdodD0iMjAiIHg9IjQ2LjUiIHk9IjQwIiBmaWxsPSIjRTJFMkUyIiByeD0iNSIgcnk9IjUiIHRyYW5zZm9ybT0icm90YXRlKC0zMCAtNS45OCA2NSkiLz48L3N2Zz4=) no-repeat;
background-size: 100%;
}
.weui-loadmore {
width: 65%;
margin: 1.5em auto;
line-height: 1.6em;
font-size: 14px;
text-align: center;
}
.weui-loadmore__tips {
display: inline-block;
vertical-align: middle;
}이것은 우리의 맞춤형 스타일입니다. 스타일은 매우 간단합니다. 여기서 설명하고 싶은 것은 weui-loading 스타일인
data:image/svg+입니다. xml;base64이게 무슨 뜻인가요? 우리는 배경을 직접 추가하는 방법을 사용했습니다. 이 그림은 base64 형식이며 svg로 직접 그릴 수도 있습니다. URL에 사진 경로를 입력하세요. 효과를 함께 살펴보겠습니다.

오늘은 여기까지입니다. 새로 고치고 더 로드하는 풀다운은 프런트엔드 프로그램에 대한 필수 지식이므로 모두 새로 고치고 로드할 수 있습니다. , 여기서 주요 설명은 미니 프로그램과 함께 제공되는 풀다운 새로 고침 및 더 많은 API를 로드하는 것입니다. 두 번째 방법에 도전하여 구현해 보세요~
더 많은 프로그래밍 관련 지식을 보려면 다음을 방문하세요. 프로그래밍 영상! !
위 내용은 미니 프로그램에서 풀다운 새로 고침을 구현하고 더 많은 효과를 로드하는 방법에 대한 간략한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!





