JavaScript에서 커서와 선택을 어떻게 작동하나요? 다음 문서에서는 Selection 개체와 Range 개체를 살펴보고 이 두 개체를 사용하여 커서와 선택 항목을 작동하는 방법을 소개합니다.

텍스트 강조 표시, 입력 편집 등 일부 비즈니스 시나리오에서 커서 및 선택 작업이 필요한 경우 에서 제공하는 Selection 개체 및 Range를 사용할 수 있습니다. 커서와 선택을 조작하는 브라우저 객체. Selection 对象和 Range 对象来操作光标和选区。
Selection 对象表示用户选择的选区或插入符号的当前位置,它可能横跨多个元素。
//获取 Selection 对象 window.getSelection();
用户可能从左到右(与文档方向相同)选择文本或从右到左(与文档方向相反)选择文本。
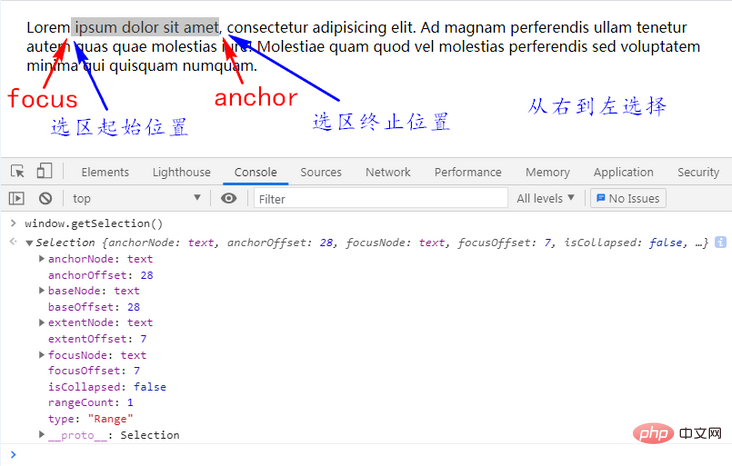
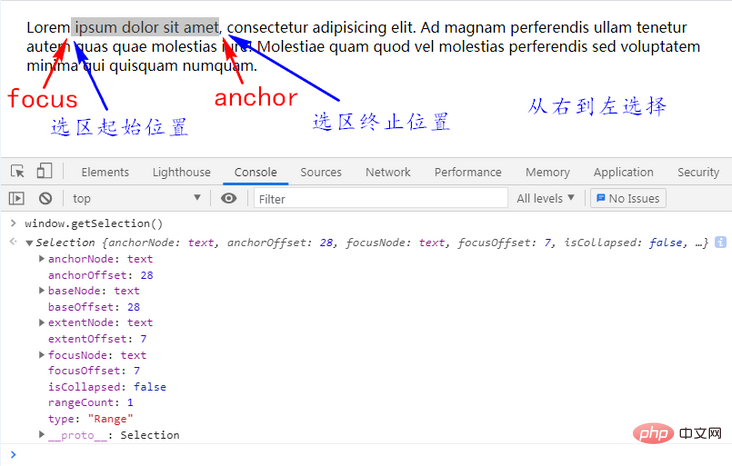
anchor (锚点): 指用户开始选择的地方。 focus (焦点): 指用户结束选择的地方。
如果你使用鼠标选择文本的话,anchor 就指你按下鼠标键的地方,而 focus 就指你松开鼠标键的地方。anchor 和 focus 的概念不能与选区的起始位置和终止位置混淆,因为 anchor 可能在 focus 的前面,也可能在 focus 的后面,这取决于你选择文本时鼠标移动的方向,也就是按下鼠标键和松开鼠标键的位置。
如下图所示:


anchor)所在节点。anchorOffset:
anchorNode 是文本节点、注释节点,返回锚点(anchor)到该节点中第一个字的字符个数。anchorNode 是元素节点,返回锚点(anchor)之前的同级节点总数。focus)所在节点。focusOffset:
focusNode 是文本节点、注释节点,返回焦点(focus)到该节点中的第一个字的字符个数。focusNode 是元素节点,返回焦点(focus)之前的同级节点总数。Boolean 值,如果为 true,可以认为当前没有内容选中。Range 对象数量。type: 描述当前选区的类型,有以下三个值:
注意:
以上所有属性都是只读属性。
向选区(Selection 对象)中添加一个区域( Range 对象)。
range: 一个区域对象
<p id="text">文本</p>
//添加一个选区
var text = document.querySelector("#text");
var selObj = window.getSelection();
var rangeObj = document.createRange();
rangeObj.selectNode(text);
selObj.addRange(rangeObj);收起当前选区到一个点。文档不会发生改变。
parentNode: 光标落在的目标节点 offset: 可选,在目标节点内的偏移量
<div contenteditable="true" id="text">文本</div>
//收起选区到一个点,光标落在一个可编辑元素上
var text = document.querySelector("#text")
window.getSelection().collapse(text,0);取消当前选区,并把光标定位在原选区的最末尾处。
无
var selObj = window.getSelection(); selObj.collapseToEnd();
取消当前选区,并把光标定位在原选区的最开始处。
无
var selObj = window.getSelection(); selObj.collapseToStart();
判断指定的节点是否包含在 Selection
선택 개체는 사용자가 선택한 선택 항목 또는 여러 요소에 걸쳐 있을 수 있는 캐럿의 현재 위치를 나타냅니다. 🎜<div id="text">文本</div>
앵커(앵커): 는 사용자가 선택을 시작하는 위치를 나타냅니다. focus(포커스): 사용자가 선택을 종료하는 위치를 나타냅니다. 🎜🎜마우스를 사용하여 텍스트를 선택하는 경우 앵커는 마우스 버튼을 눌렀던 위치를 나타내고 포커스는 마우스 버튼을 놓는 위치를 나타냅니다. 앵커 및 포커스의 개념을 선택 항목의 시작 및 끝 위치와 혼동해서는 안 됩니다. 앵커가 포커스 내에 있을 수 있기 때문입니다. 는 텍스트를 선택할 때 마우스 이동 방향, 즉 마우스 버튼을 눌렀다 떼는 방향에 따라 포커스 앞이나 뒤에 있습니다. 🎜🎜아래 그림과 같이: 🎜🎜 🎜🎜
🎜🎜 🎜
🎜anchor)가 있는 노드 )이 위치하고 있습니다. anchorNode가 텍스트 노드 또는 주석 노드인 경우 앵커 포인트(anchor)를 반환합니다. code>)를 노드의 첫 번째 단어에 있는 문자 수로 바꿉니다. anchorNode가 요소 노드인 경우 앵커 포인트(anchor) 이전의 형제 노드의 총 수를 반환합니다. focus)가 위치한 노드입니다. focusNode가 텍스트 노드 또는 주석 노드인 경우 포커스(focus< /code >) 이 노드의 첫 번째 단어에 대한 문자 수입니다. </li><li><code>focusNode가 요소 노드인 경우 포커스(focus) 전 형제 노드의 총 수를 반환합니다. 인 경우 선택 항목의 시작 위치와 끝 위치가 일치하는지 여부를 나타내는 <code>부울 값 true이면 현재 선택된 콘텐츠가 없다고 간주할 수 있습니다. Range 개체의 수입니다. Selection 개체) 범위(Range 개체). 🎜range: 범위 객체🎜var text = document.querySelector("#text");
var selObj = window.getSelection();
var contains = selObj.containsNode(text);var selObj = window.getSelection(); selObj.deleteFromDocument();
parentNode: 커서가 떨어지는 대상 노드 offset: 선택 사항, 대상 노드 내의 오프셋 🎜< h4>예:<div id="text">文本</div>
var text = document.querySelector("#text");
var selObj = window.getSelection();
selObj.extend(text);//获取一个 Selection 对象 var selObj = window.getSelection(); //获取一个 Range 对象 var rangeObj = selObj.getRangeAt(0);
var selection = window.getSelection();
selection.modify("extend", "forward", "word");Selection 개체에서(즉, 선택되었는지 여부) 🎜aNode: 用于判断是否包含在 Selection 对象中的节点。 aPartlyContained:
当此参数为 true 时,Selection 对象包含 aNode 的一部分或全部时,containsNode() 方法返回true。
当此参数为 false (默认值)时,只有 Selection 对象完全包含 aNode 时,containsNode() 方法才返回 true。
<div id="text">文本</div>
var text = document.querySelector("#text");
var selObj = window.getSelection();
var contains = selObj.containsNode(text);从 DOM 中删除选中的文档片段。
无
var selObj = window.getSelection(); selObj.deleteFromDocument();
移动选区的焦点(focus)到指定的点。选区的锚点(anchor)不会移动。选区将从锚点(anchor)开始到新的焦点(focus),不管方向。
node: 焦点(focus)会被移至此节点内。 offset: 可选,默认值为0,焦点(focus)会被移至 node 内的偏移位置。
<div id="text">文本</div>
var text = document.querySelector("#text");
var selObj = window.getSelection();
selObj.extend(text);返回一个当前选区包含的 Range 对象。
index: 该参数指定 Range 对象的索引。如果该数值大于或等于 rangeCount ,将会报错。
//获取一个 Selection 对象 var selObj = window.getSelection(); //获取一个 Range 对象 var rangeObj = selObj.getRangeAt(0);
通过文本命令来更改当前选区或光标位置。
alter:改变类型,传入 move 来移动光标位置,或者 extend 来扩展当前选区。 direction:调整选区的方向。你可以传入 forward 或 backward 来根据选区内容的语言书写方向来调整。或者使用 left 或 right 来指明一个明确的调整方向。 granularity:调整的距离颗粒度。可选值有 character、word、sentence、line、paragraph、lineboundary、sentenceboundary、paragraphboundary、documentboundary。
var selection = window.getSelection();
selection.modify("extend", "forward", "word");会从当前 Selection 对象中移除所有的 Range 对象,取消所有的选择。
无
var selObj = window.getSelection(); selObj.removeAllRanges();
将一个 Range 对象从选区中移除。
range: 一个将从选区中移除的 Range 对象。
var selObj = window.getSelection(); var rangeObj = selObj.getRangeAt(0) selObj.removeRange(rangeObj);
把指定元素的所有子元素设置为选区(该元素本身除外),并取消之前的选区。
parentNode: 指定元素
<div id="selectAll"> <div>文本1</div> <div>文本2</div> </div>
var selectAll = document.querySelector("#selectAll");
var selObj = window.getSelection();
selObj.selectAllChildren(selectAll);选中两个特定 DOM 节点之间的内容。
anchorNode: 选中内容的开始节点 anchorOffset:选区起始位置在 anchorNode 内的偏移量。
如果 anchorNode 是文本节点,表示选区起始位置在该节点第几个字符位置。
如果 anchorNode 是元素节点,表示选区起始位置在该节点内第几个子节点的位置。 focusNode: 选中内容的结束节点 focusOffset: 选区终止位置在 focusNode 内的偏移量。
如果 focusNode 是文本节点,表示选区终止位置在该节点第几个字符位置。
如果 focusNode 是元素节点,表示选区终止位置在该节点内第几个子节点的位置。
<div id="start"></div> <div id="end"></div>
var start = document.querySelector("#start");
var end = document.querySelector("#end");
var selObj = window.getSelection();
selObj.setBaseAndExtent(start,0,end,0);返回代表当前 Selection 对象的字符串,例如当前选择的文本。
无
var selObj = window.getSelection(); selObj.toString();
Range 对象表示被选中的文档片段。一个 Range 对象可能包含整个元素节点,也可能包含元素节点的一部分,例如文本节点的一部分文字。用户通常只能选择一个 Range 对象,但是有的时候用户也有可能选择多个 Range 对象(只有火狐浏览器可以选择多个 Range 对象)。
可以用 Document 对象的 Document.createRange 方法创建 Range,也可以用 Selection 对象的 getRangeAt 方法获取 Range。另外,还可以通过 Document 对象的构造函数 Range() 来得到 Range。
Boolean 值。startContainer 和 endContainer 的最深一级的节点。Range 终点位置的节点。endOffset:
endContainer 是文本节点、注释节点,返回该节点第一个字到选区边界的字符个数(即被选中的字符个数)。endContainer 是元素节点,返回选区终止位置之后第一个节点之前的同级节点总数。Range 开始位置的节点。startOffset:
startContainer 是文本节点、注释节点,返回该节点第一个字到选区边界的字符个数(即未被选中的字符个数)。startContainer 是元素节点,返回选区起始位置第一个节点之前的同级节点总数。注意:
以上所有属性都是只读属性。
返回一个文档片段,它是 Range 对象中所有节点的副本。
无
// 在文档中插入选中元素 var selObj = window.getSelection(); var rangeObj = selObj.getRangeAt(0); documentFragment = rangeObj.cloneContents(); document.body.appendChild(documentFragment);
返回一个 Range 对象的副本(两个对象各自做出改变,都不会影响另一方)。
无
var selObj = window.getSelection(); var rangeObj = selObj.getRangeAt(0); clone = rangeObj.cloneRange();
向开始或结束方向折叠 Range 。
toStart: 可选,Boolean 值(默认值 false), true 折叠到 Range 的开始方向,false 折叠到结束方向。
var selObj = window.getSelection(); var rangeObj = selObj.getRangeAt(0); rangeObj.collapse(true);
比较两个 Range 对象的起始位置节点或结束位置节点。
how 表示比较方法的常量:
Range.END_TO_END :比较 sourceRange 对象的结束位置节点和原 Range 对象的结束位置节点。 Range.END_TO_START :比较 sourceRange 对象的结束位置节点和原 Range 对象的起始位置节点。 Range.START_TO_END :比较 sourceRange 对象的起始位置节点和原 Range 对象的结束位置节点。 Range.START_TO_START :比较 sourceRange 对象的起始位置节点和原 Range 对象的起始位置节点。
sourceRange: 一个与原 Range 对象比较的 Range 对象。
compare 表示一个数字:
-1 :原 Range 对象的比较节点在 sourceRange 对象的比较节点之前 0 :原 Range 对象的比较节点在 sourceRange 对象的比较节点的相同位置 1 :原 Range 对象的比较节点在 sourceRange 对象的比较节点之后
<div id="range">range</div> <div id="sourceRange">sourceRange</div>
var range, sourceRange, compare;
range = document.createRange();
range.selectNode(document.querySelector("#rang"));
sourceRange = document.createRange();
sourceRange.selectNode(document.querySelector("#sourceRange"));
compare = range.compareBoundaryPoints(Range.START_TO_END, sourceRange);判断指定节点是在 Range 对象的之前、相同还是之后位置。
referenceNode: 与 Range 对象进行比较的节点。 offset: 在 referenceNode 内的偏移量。
如果 referenceNode 是文本节点、注释节点,offset 表示在该节点中字符的偏移位置。
如果 referenceNode 是元素节点,offset 表示在该节点中子元素的偏移位置。
<div id="range">range</div> <div id="referenceNode">referenceNode</div>
range = document.createRange();
range.selectNode(document.querySelector("#range"));
returnValue = range.comparePoint(document.querySelector("#referenceNode"), 0);将 HTML 字符串转换为文档片段
tagString: 要转换的 HTML 字符串。
var tagString = "<div>node</div>"; var range = document.createRange(); var documentFragment = range.createContextualFragment(tagString); document.body.appendChild(documentFragment);
从 DOM 中删除选中的文档片段,不返回删除的文档片段。
无
var selObj = window.getSelection(); var rangeObj = selObj.getRangeAt(0); rangeObj.deleteContents();
从 DOM 中删除选中的文档片段,返回删除的文档片段(不保留 DOM 事件)。
无
var selObj = window.getSelection(); var rangeObj = selObj.getRangeAt(0); rangeObj.extractContents();
返回一个 DOMRect 对象,表示整个选区的位置信息。
无
var selObj = window.getSelection(); var rangeObj = selObj.getRangeAt(0); var boundingRect = rangeObj.getBoundingClientRect();
返回一个选区内所有元素调用 Element.getClientRects() 方法所得结果的列表。表示选区在屏幕上所占的区域。
无
var selObj = window.getSelection(); var rangeObj = selObj.getRangeAt(0); var boundingRect = rangeObj.getClientRects();
在选区开始处插入一个节点。
newNode: 需要插入的节点
<div id="insertNode">insertNode</div> <div id="node">node</div>
range = document.createRange();
newNode = document.querySelector("#node");
range.selectNode(document.querySelector("#insertNode"));
range.insertNode(newNode);返回一个 Boolean 值,判断指定节点和 Range 对象是否相交。
referenceNode:需要比较的节点
<div id="referenceNode">referenceNode</div>
var selObj = window.getSelection();
var rangeObj = selObj.getRangeAt(0);
referenceNode = document.querySelector("#referenceNode");
rangeObj.intersectsNode(referenceNode);返回一个 Boolean 值,判断指定节点是否在 Range 对象内。
referenceNode:指定节点 offset:在 referenceNode 内的偏移量。
如果 referenceNode 是文本节点,offset 表示在该节点中字符的偏移位置。
如果 referenceNode 是元素节点,offset 表示在该节点中子元素的偏移位置。
<div id="referenceNode">referenceNode</div>
var selObj = window.getSelection();
var rangeObj = selObj.getRangeAt(0);
referenceNode = document.querySelector("#referenceNode");
rangeObj.isPointInRange(referenceNode,0);将指定节点包含在 Range 对象内。
referenceNode:指定节点
<div id="referenceNode">referenceNode</div>
var selObj = window.getSelection();
var rangeObj = selObj.getRangeAt(0);
referenceNode = document.querySelector("#referenceNode");
rangeObj.selectNode(referenceNode);将指定节点的内容包含在 Range 对象内。
referenceNode:指定节点
<div id="referenceNode">referenceNode</div>
var selObj = window.getSelection();
var rangeObj = selObj.getRangeAt(0);
referenceNode = document.querySelector("#referenceNode");
rangeObj.selectNodeContents(referenceNode);设置选区的终止位置。
endNode:终止位置所在的节点 endOffset:在 endNode 内的偏移量。
如果 endNode 是文本节点、注释节点,endOffset 表示在该节点中字符的偏移位置。
如果 endNode 是元素节点,endOffset 表示在该节点中子元素的偏移位置。
<div id="endNode">endNode</div>
var selObj = window.getSelection();
var rangeObj = selObj.getRangeAt(0);
var endNode = document.querySelector("#endNode");
rangeObj.setEnd(endNode,0)设置选区的结束位置在指定节点之后。
referenceNode:指定节点
<div id="referenceNode">referenceNode</div>
var selObj = window.getSelection();
var rangeObj = selObj.getRangeAt(0);
var referenceNode = document.querySelector("#referenceNode");
rangeObj.setEndAfter(referenceNode)设置选区的结束位置在指定节点之前。
referenceNode:指定节点
<div id="referenceNode">referenceNode</div>
var selObj = window.getSelection();
var rangeObj = selObj.getRangeAt(0);
var referenceNode = document.querySelector("#referenceNode");
rangeObj.setEndBefore(referenceNode)设置选区的起始位置。
startNode:起始位置所在的节点 startOffset:在 startNode 内的偏移量。
如果 startNode 是文本节点、注释节点,startOffset 表示在该节点中字符的偏移位置。
如果 startNode 是元素节点,startOffset 表示在该节点中子元素的偏移位置。
<p id="startNode">startNode</p>
var selObj = window.getSelection();
var rangeObj = selObj.getRangeAt(0);
startNode = document.querySelector("#startNode");
rangeObj.setStart(startNode,0)设置选区的起始位置在指定节点之后。
referenceNode:指定节点
<div id="startNode">startNode</div>
var selObj = window.getSelection();
var rangeObj = selObj.getRangeAt(0);
referenceNode = document.querySelector("#referenceNode");
rangeObj.setStartAfter(referenceNode)设置选区的起始位置在指定节点之前。
referenceNode:指定节点
<div id="referenceNode">referenceNode</div>
var selObj = window.getSelection();
var rangeObj = selObj.getRangeAt(0);
referenceNode = document.querySelector("#referenceNode");
rangeObj.setStartBefore(referenceNode)把指定节点插入选区的起始位置,然后把指定节点的内容替换为选区的内容。
newParent:指定节点
<div id="newParent">newParent</div>
var selObj = window.getSelection();
var rangeObj = selObj.getRangeAt(0);
newParent = document.querySelector("#newParent");
rangeObj.surroundContents(newParent)返回代表当前 Range 对象的字符串,例如当前选择的文本。
无
var selObj = window.getSelection(); var rangeObj = selObj.getRangeAt(0); var rangeStr = rangeObj.toString();
一个 Selection 对象表示用户选择的区域(Range 对象)的集合,通常它只包含一个区域,访问方式如下:
//获取一个 Selection 对象 var selObj = window.getSelection(); //获取一个 Range 对象 var rangeObj = selObj.getRangeAt(0);
只有火狐浏览器实现了多个区域,如下图所示:
使用 ::selection 选择器可以匹配被选中的部分。
目前只有一小部分 CSS 属性可以用于 ::selection 选择器:
示例地址:https://www.kkkk1000.com/images/SelectionRange/selection.html
更多编程相关知识,请访问:编程视频!!
위 내용은 JavaScript에서 커서와 선택을 조작하는 방법에 대해 간략하게 설명하시겠습니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!