JavaScript에서 var의 결함: 1. var로 정의된 변수에는 블록 범위가 없습니다. 2. var로 정의된 전역 변수는 전역 창 개체의 속성을 자동으로 추가합니다. 3. var로 정의된 변수는 미리 로드됩니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
var를 사용하여 변수를 정의하면 다음과 같은 문제가 발생할 수 있습니다.
var로 정의된 변수가 미리 로드됩니다.
그렇다면 var의 단점을 어떻게 보완할 수 있을까요? let 키워드를 사용하면 위의 문제가 해결됩니다
1. let으로 정의된 변수에는 블록 범위가 있습니다.
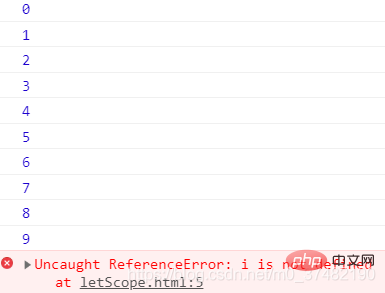
먼저 코드를 살펴보겠습니다.<script>
for(let i = 0;i < 10; i++){
console.log(i);
}
console.log("循环体之外:" + i);//报错:letScope.html:5 Uncaught ReferenceError: i is not defined
</script>
 위 프로그램은 for 루프에서 let을 사용하여 루프 카운터를 정의하므로 루프 카운터 i는 for 루프에서만 유효하므로 프로그램은 루프 본문 외부에서 i 변수에 액세스할 때 오류를 보고합니다. var를 사용하여 i 변수를 정의하면 범위가 루프 외부로 확장됩니다.
위 프로그램은 for 루프에서 let을 사용하여 루프 카운터를 정의하므로 루프 카운터 i는 for 루프에서만 유효하므로 프로그램은 루프 본문 외부에서 i 변수에 액세스할 때 오류를 보고합니다. var를 사용하여 i 변수를 정의하면 범위가 루프 외부로 확장됩니다.
2. let으로 정의된 전역 변수는 창 개체의 속성에 자동으로 추가되지 않습니다.
다른 예를 살펴보겠습니다.<script> let name = '巴啦啦'; console.log(name); //输出巴啦啦 console.log(window.name); //window.name不存在 </script>
 위 코드는 let을 사용하여 전역 변수 이름은 var를 사용하여 전역 변수를 정의하는 것과 달리 let을 사용하여 정의한 전역 변수는 윈도우 객체의 속성이 되지 않으므로 위 프로그램을 실행하여 window.name에 액세스하면 아무런 출력도 볼 수 없습니다.
위 코드는 let을 사용하여 전역 변수 이름은 var를 사용하여 전역 변수를 정의하는 것과 달리 let을 사용하여 정의한 전역 변수는 윈도우 객체의 속성이 되지 않으므로 위 프로그램을 실행하여 window.name에 액세스하면 아무런 출력도 볼 수 없습니다.
3. let으로 정의된 변수는 미리 로드되지 않습니다.
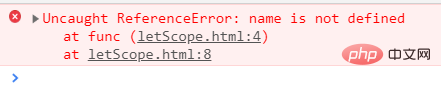
다음 예를 살펴보세요.<script>
var name = '巴啦啦';
function func(){
console.log(name);
let name = 'fkit';
console.log(name);
}
func();
</script>
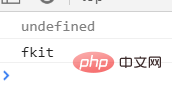
name 변수의 키워드를 func() 함수에 정의되어 있습니다. 이를 var로 변경하면 다른 효과가 나타납니다.
수정된 실행 결과는 다음과 같습니다.
위 내용은 JavaScript에서 var의 단점은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!