CSS 스타일을 숨기는 방법은 요소에 [display:none;] 속성을 설정하여 요소가 숨겨지고 더 이상 원래 위치를 차지하지 않도록 하는 것입니다. 요소를 다시 표시하려면 [displayL:block;] 속성을 설정하면 됩니다.

이 기사의 운영 환경: windows10 시스템, CSS 3, thinkpad t480 컴퓨터.
CSS에서 스타일을 숨기려면 이 속성의 속성 값 중 하나가 none인 표시 속성을 사용할 수 있습니다.
스타일이 display:none 속성을 설정한 후에는 요소가 숨겨지고 더 이상 원래 위치를 차지하지 않습니다. 요소를 다시 표시하려면 display:block;만 설정하면 요소가 다시 표시됩니다.
간단한 코드 테스트를 해보겠습니다. 열기 버튼을 클릭하면 div 태그의 표시 속성이 차단으로 변경되어 표시됩니다. 그러면 div 태그의 표시 속성이 변경됩니다. 아무도 그것을 숨길 수 없습니다.
특정 코드:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
body{
background-color: rgba(0, 0, 0, 0.8);
}
.b1{
width: 150px;
height: 30px;
margin-top: 100px ;
margin-left: 500px;
}
.b2{
width: 150px;
height: 30px;
margin-top: 100px ;
margin-left: 100px;
}
div{
/* 隐藏元素 */
display: none;
width: 300px;
height: 300px;
background-color: yellow;
border-radius: 50%;
margin: 50px auto;
}
</style>
</head>
<body>
<button> 开</button>
<button>关</button>
<div></div>
<script>
var btn01 = document.querySelector(".b1");
var btn02 =document.querySelector(".b2")
var div01 = document.querySelector("div")
btn01.addEventListener("click",function(){
div01.style.display = "block";
})
btn02.addEventListener("click",function(){
div01.style.display = "none";
})
</script>
</body>
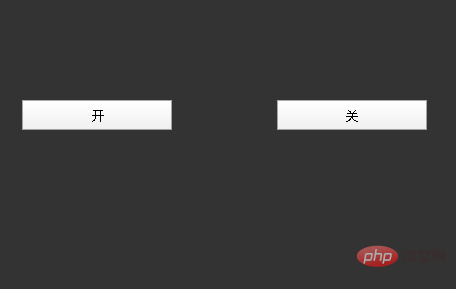
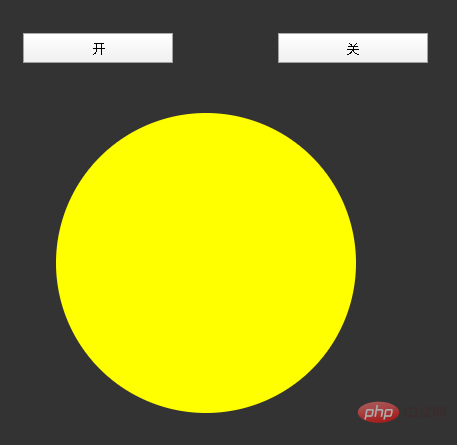
</html>실행 중인 스크린샷은 다음과 같습니다.


관련 영상 튜토리얼 공유: css 영상 튜토리얼
위 내용은 CSS 스타일을 숨기는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!