JavaScript를 사용하여 요소를 가져오고 삭제하는 방법: 먼저 "document.querySelector(요소 이름)" 또는 "document.getElementById(id value)" 문을 사용하여 요소 개체를 가져온 다음 "element object.remove()를 사용합니다. " 문을 사용하여 요소를 삭제합니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
요소를 가져오고 삭제하는 Javascript 메서드
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
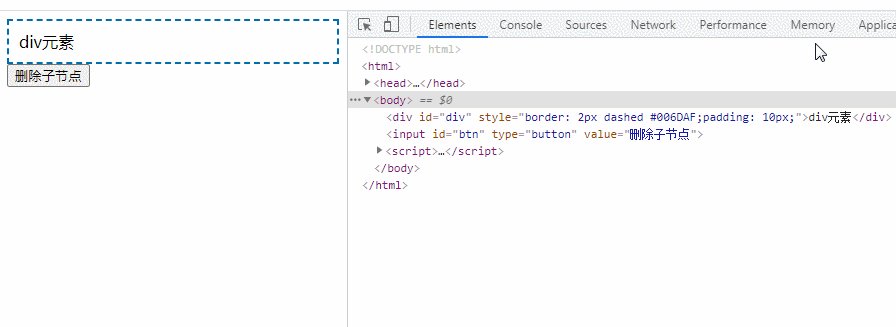
<div id="div" style="border: 2px dashed #006DAF;padding: 10px;">div元素</div>
<input id="btn" type="button" value="删除子节点">
</body>
<script>
function deleteChild() {
// var div = document.querySelector("div");
var div=document.getElementById("div");
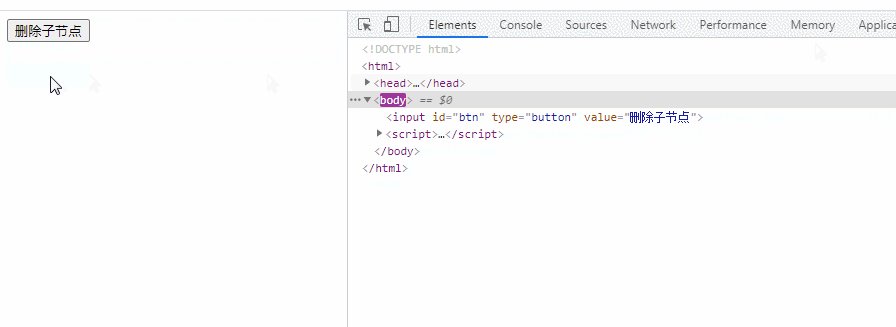
div.remove();
}
var btn = document.getElementById("btn").onclick = function() {
deleteChild();
}
</script>
</html>Rendering:
 설명:
설명:
querySelector() 메서드는 지정된 CSS 선택기와 일치하는 문서의 요소를 반환합니다.
getElementById() 메서드는 지정된 ID를 가진 첫 번째 개체에 대한 참조를 반환합니다.
remove() 메서드를 사용하면 모든 텍스트 및 하위 노드를 포함하여 상위 노드의 모든 요소를 제거할 수 있습니다.
【관련 권장 사항: javascript 학습 튜토리얼】
위 내용은 자바스크립트에서 요소를 가져오고 삭제하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!