
이 글에서는 Bootstrap 개발 중 탭 전환 차트 표시 문제를 해결하는 방법을 소개합니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.

반응형 페이지를 만들 때 더 큰 크기의 장치에 대한 인터페이스 호환성을 고려해야 하는 경우가 많습니다. 일반적으로 인터페이스 요소가 다른 장치에 따라 동적으로 조정될 수 있도록 픽셀을 프로그래밍할 수 없지만 여전히 그렇지 않은 경우도 있습니다. 탭 탭의 첫 번째 페이지는 정상적으로 표시되지만, 다른 페이지로 전환할 때 표시 내용이 동적으로 조정되지 않는 등의 문제가 발생했습니다. 이 에세이에서는 탭 탭 전환 시 차트 표시 문제를 해결하는 방법과 차트 컨트롤은 창의 동적 변경을 실현할 수 있습니다. [관련 권장 사항: "부트스트랩 튜토리얼"]
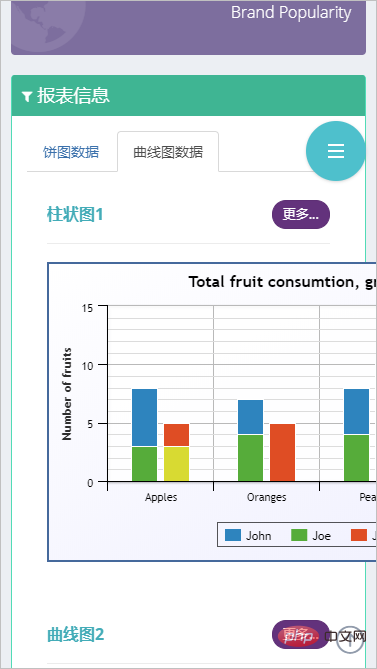
예를 들어 아래 인터페이스에는 아래와 같이 두 개의 탭 탭이 있고 첫 번째 탭은 정상적으로 표시됩니다.

인터페이스 코드의 일부는 다음과 같습니다
<div class="portlet-body">
<div class="tab-char" id="lineContainer1" style="height:300px;max-width:500px;"></div>
</div>아이폰 기반으로 시뮬레이션된 장치의 크기를 보면 이미지의 크기가 효과적으로 조정되지 않고 올바른 방식으로 표시될 수 없다는 것을 알 수 있습니다. 탭 탭 사이에서 두 번째 탭의 차트 크기가 올바르게 조정되지 않습니다.

그런 다음 탭을 전환할 때 올바른 효과를 얻으려면 처리를 위해 탭 전환 이벤트를 추적해야 합니다.
인터넷으로 해결 방법을 찾아봤는데, "부트스트랩 탭(Tab) 플러그인 전환 시 차트가 표시되지 않는 문제 해결"이라는 에세이도 아주 좋습니다.
그러나 나는 그가 언급한 몇 가지 핵심 사항을 실제로 달성했지만 더 단순화된 몇 가지 병합과 변형을 만들었습니다.
1. Bootstrap은 반응형 레이아웃을 구현합니다.
2. Highcharts는 적응형을 구현합니다.
3. 탭 전환 및 확대/축소가 정상적으로 표시됩니다
여기에서는 HighChart 차트 컨트롤을 사용하고 있는데 원리는 동일합니다. 차트 모음을 순회해야 하지만 순회 처리는 보다 편리한 JQuery 문서 검색 방법을 사용할 수 있습니다.
예를 들어 제가 작성한 차트 선언과 차트 데이터를 동적으로 가져오는 코드는 다음과 같습니다.
//初始化对象
$(function () {
var chart1 = new Highcharts.Chart({
chart: {
renderTo: "container1",
plotBackgroundColor: null,
plotBorderWidth: null,
plotShadow: false,
},
title: {
text: '集团分子公司人员组成'
},
tooltip: {
pointFormat: '{series.name}: <b>{point.y}</b>'
},
plotOptions: {
pie: {
allowPointSelect: true,
cursor: 'pointer',
dataLabels: {
enabled: true,
format: '<b>{point.name}</b>: {point.percentage:.1f} %',
style: {
color: (Highcharts.theme && Highcharts.theme.contrastTextColor) || 'black'
}
},
//showInLegend: true
}
},
series: [{
type: 'pie',
name: '人员数量',
data: []
}]
});
//通过Ajax获取图表1数据
$.ajaxSettings.async = false;
var data1 = [];
$.getJSON("/User/GetCompanyUserCountJson", function (dict) {
for (var key in dict) {
if (dict.hasOwnProperty(key)) {
data1.push([key, dict[key]]);
}
};
chart1.series[0].setData(data1);
});이 부분은 참고용으로 이해하시면 됩니다. 실제로 작동하는 코드는 아닙니다.
실제로 작동하는 것은 아래와 같이 Boosttrap의 탭 변경 이벤트를 사용하여 이를 처리한다는 것입니다.
//TAB页面变化的时候,调整图表宽度
$('.grid_tab').on('shown.bs.tab', function () {
var target = $(this).attr('href');
var controls = $(target).find('.tab-char');
for(var i=0;i<controls.length; i++)
{
$(controls[i]).highcharts().reflow();
}
});
//窗口大小变化的时候,调整图表宽度
$(window).resize(function () {
var controls = $(document).find('div.tab-char');
for (var i = 0; i < controls.length; i++) {
$(controls[i]).highcharts().reflow();
}
});위의 JS는 JQuery를 사용하여 해당 하이차트 개체를 동적으로 순회한 다음 .reflow() 함수를 호출하여 업데이트합니다.
아래 차트의 탭 탭 페이지에 있는 HTML 코드를 참조하세요. class="tab-pane"과 class="tab-char"라는 두 개의 p 레이어가 JQuery를 사용하여 동적으로 표시되는 차트 컨트롤입니다. 키를 찾아 처리합니다.
<div class="tab-pane fade active in" id="tab_2_1">
<div class="row">
<div class="col-md-6 col-sm-6">
<div class="portlet light ">
<div class="portlet-title">
<div class="caption">
<i class="icon-bar-chart font-green-sharp hide"></i>
<span class="caption-subject font-green-sharp bold uppercase">图表1</span>
</div>
<div class="actions">
<div class="btn-group btn-group-devided" data-toggle="buttons">
<label class="btn btn-transparent purple btn-circle btn-sm active">
<input type="radio" name="options" class="toggle" id="option1">更多...</label>
</div>
</div>
</div>
<div class="portlet-body">
<div class="tab-char" id="container1" style="height: 300px;max-width:500px"></div>
</div>
</div>
</div>
<div class="col-md-6 col-sm-6">
<div class="portlet light ">
<div class="portlet-title">
<div class="caption">
<i class="icon-bar-chart font-green-sharp hide"></i>
<span class="caption-subject font-green-sharp bold uppercase">3D图表2</span>
</div>
<div class="actions">
<div class="btn-group btn-group-devided" data-toggle="buttons">
<label class="btn btn-transparent purple btn-circle btn-sm active">
<input type="radio" name="options" class="toggle" id="option1">更多...
</label>
</div>
</div>
</div>
<div class="portlet-body">
<div class="tab-char" id="container2" style="height: 300px;max-width:500px"></div>
</div>
</div>
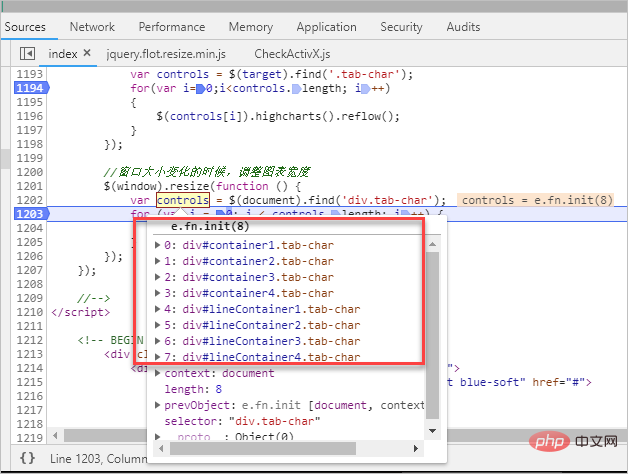
</div>jS를 처리할 때 제대로 실행되고 있는지 확인할 수 없는 경우에는 아래와 같이 결과를 추적하여 모든 단계를 추적할 수 있습니다.

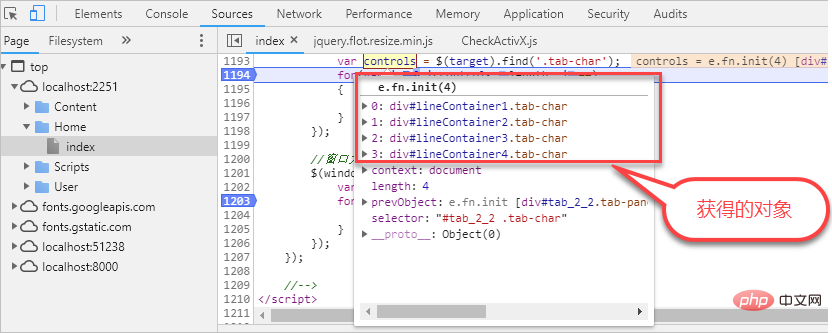
또는 창이 바뀔 때 캡처하는 개체를 볼 수도 있습니다.

객체를 얻은 후 해당 컨트롤로 변환한 다음 해당 인터페이스를 호출하여 업데이트합니다.
$(controls[i]).highcharts().reflow();
위는 우리의 구현 아이디어와 추적 처리 방법입니다. 마지막으로 위 그림은 문제에 대한 해결책을 보여줍니다.

더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 소개를 방문하세요! !
위 내용은 부트스트랩 탭에서 탭 전환 시 차트 표시 문제에 대한 해결 방법에 대해 간략히 설명합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!