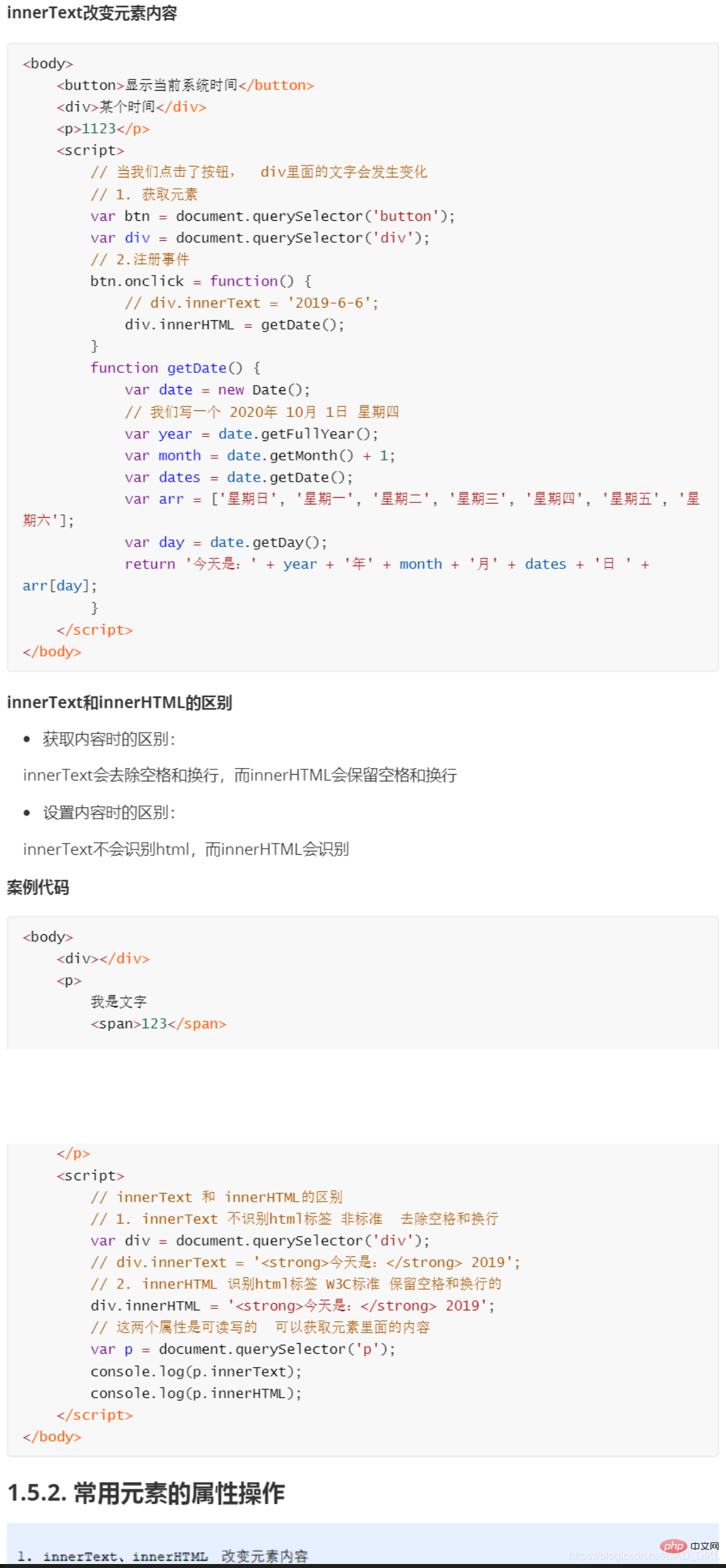
JS 요소 콘텐츠 수정 방법은 다음과 같습니다. 1. element.innerText를 사용하여 지정된 노드와 모든 하위 항목의 텍스트 콘텐츠를 설정하면 공백과 줄바꿈도 제거됩니다. 2. element.innerHTML을 사용하여 하위 항목을 설정합니다. 공백과 줄 바꿈을 유지하면서 HTML 구문으로 표현된 요소.

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
element.innerText //从起始位置到终止位置的内容,但它去除html标签,同时空格和换行也会 去掉 element.innerHTML //起始位置到终止位置的全部内容,包括html标签,同时保留空格和换行

[추천 학습: javascript 고급 튜토리얼]
위 내용은 JavaScript는 요소 내용을 수정합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


