이전 기사에서 "PHP를 사용하여 사용자 아바타 업로드 기능을 구현하는 방법은 무엇입니까?"에 대해 소개했습니다. (상세 소개)", 이 글에서는 계속해서 Ajax란 무엇인지 소개하고 있습니다. 어떻게 작동하나요? Ajax를 사용하여 GET 요청(코드 포함)을 완료하는 방법에는 특정 참조 값이 있습니다. 도움이 필요한 친구가 이를 참조할 수 있기를 바랍니다.

Ajax란 무엇인가요?
속어 Ajax는 브라우저가 사용자에게 보다 자연스러운 탐색 경험을 제공할 수 있도록 하는 일련의 기술을 설명하는 데 사용됩니다. Ajax 이전에 웹 사이트는 사용자에게 제출/대기/재표시 패러다임을 강요했으며, 여기서 사용자의 작업은 항상 서버의 "생각 시간"과 동기화되었습니다. Ajax는 서버와 비동기적으로 통신하는 기능을 제공하여 사용자를 요청/응답 주기에서 해방시킵니다. Ajax를 사용하면 사용자가 버튼을 클릭할 때 JavaScript와 DHTML을 사용하여 UI를 즉시 업데이트하고 업데이트를 수행하거나 데이터베이스를 쿼리하도록 서버에 비동기식 요청을 할 수 있습니다. 요청이 다시 오면 전체 페이지를 새로 고치는 대신 JavaScript 및 CSS를 사용하여 이에 따라 UI를 업데이트할 수 있습니다. 무엇보다도 사용자는 브라우저가 서버와 통신하고 있다는 사실조차 알지 못합니다. 즉, 웹사이트가 즉각적으로 반응하는 것처럼 보입니다.
Ajax에는 다음이 포함됩니다.
* XHTML 및 CSS 표준을 기반으로 한 프레젠테이션
* 동적 표시 및 상호 작용을 위해 문서 객체 모델 사용
* 서버와의 비동기 통신을 위해 XMLHttpRequest 사용
* JavaScript를 사용하여 모든 것을 바인딩합니다.
Ajax 작동 방식:
Ajax의 핵심은 JavaScript 개체 XmlHttpRequest입니다. 이 개체는 Internet Explorer 5에서 처음 도입되었으며 비동기 요청을 지원하는 기술입니다. 간단히 말해서 XmlHttpRequest를 사용하면 JavaScript를 사용하여 서버에 요청하고 사용자를 차단하지 않고 응답을 처리할 수 있습니다.
Ajax를 사용하여 GET 요청을 완료하는 방법:
먼저 Ajax 객체를 생성한 다음 요청 이벤트에 대한 콜백을 생성해야 합니다. 이 부분은 주로 두 가지 작업을 완료합니다. 서버로부터 응답을 받기 위해 두 번째 부분은 현재 페이지에서 DOM 작업을 수행하는 것이며 이러한 DOM 작업은 HTML의 추가, 삭제, 수정 및 검색 작업에 지나지 않습니다. URL 요청을 생성하는 Ajax의 open 메소드, 마지막으로 사용자의 URL 요청이 클라이언트로 전송되고 가져오기 요청을 완료하는 URL 주소는 두 가지 형식을 갖습니다. 첫째: 현재 요청된 스크립트에는 매개변수가 없습니다(예: cheap) .php이므로 이 스크립트에는 쿼리 매개변수가 필요하지 않습니다. 두 번째는 매개변수의 경우 현재 스크립트에 물음표를 삽입한 다음 문자열을 입력하면 됩니다. 실제로 우리는 JSON 형식의 데이터를 사용합니다. 하지만 우리가 얻는 데이터는 여전히 본질적으로 문자열입니다. 정확하게 말하면 JSON 형식의 문자열입니다.
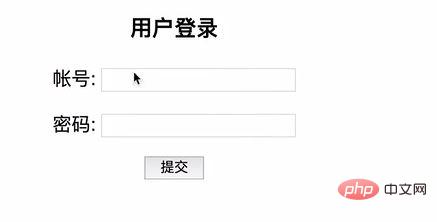
먼저 사용자의 로그인 양식을 예로 들어보겠습니다. 이름을 login으로 지정합니다. . 양식에 두 개의 필드를 생성합니다. 예: 비밀번호, 제출 버튼을 추가합니다.
<!DOCTYPE html>
<htmL>
<head>
<meta charset="UTF-8">
<title>用户登录</title>
</head>
<body>
<div align=" cent'>
<h3>用户登录</h3>
<form action="check.php" method="get">
<p>帐号: <input type="text" name="name" id="name"></p>
<p>密码: <input type=" password" name=" password" id=" password"></p>
<p><input type=" submit" id=" submit" value=" 提交"></p>
</form>
</div>
</body>
</html>코드 결과는 다음과 같습니다. 제출 버튼을 클릭한 후 제출 이벤트를 추가하면 코드는 다음과 같습니다.
<script>
Var submit = document . getElementByIdC' submit'); //获取提交按钮
submit. onclick = function {
}
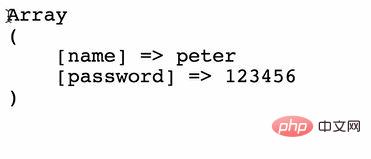
</script>그런 다음 이 파일에서 양식에서 전송된 데이터를 수락합니다. get 모드에서 제출된 대상 스크립트는 (check.php) 
<?php echo '<pre class="brush:php;toolbar:false">'; print_r($_GET);
 추천 학습: "
추천 학습: "
"
위 내용은 아약스 란 무엇입니까? 어떻게 작동하나요? Ajax로 GET 요청을 완료하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!