이 기사에서는 프런트엔드 개발 효율성을 향상시키기 위한 몇 가지vscode필수 플러그인을 공유하겠습니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.

【추천 학습: "vscode tutorial"】
vscode 프런트엔드 필수 플러그인 - 개발 효율성 향상
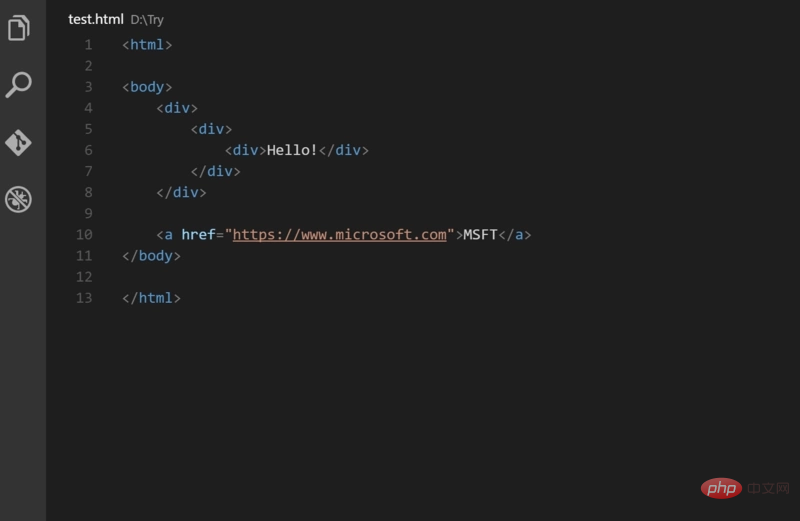
1 자동으로 HTML/XML 닫기 태그
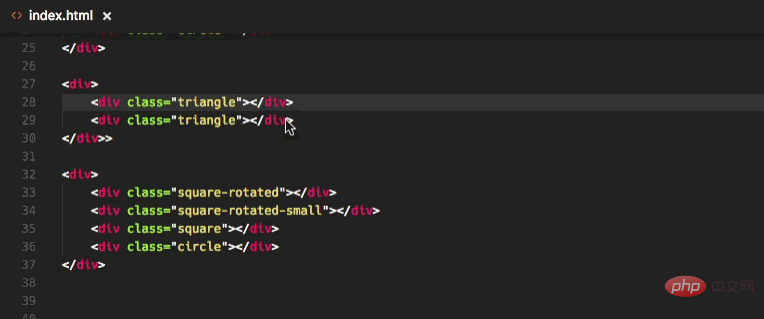
 2. 태그 자동 이름 변경
2. 태그 자동 이름 변경
반대편 태그의 동기화 수정을 자동으로 완료

 3. 주목할 가치가있다 beautify 플러그인은 사용자 정의 형식 지정 코드 규칙을 지원합니다
3. 주목할 가치가있다 beautify 플러그인은 사용자 정의 형식 지정 코드 규칙을 지원합니다
4. 브래킷 쌍 Colorizer
 브래킷에 다양한 색상을 추가하여 다양한 블록을 구별할 수 있습니다
브래킷에 다양한 색상을 추가하여 다양한 블록을 구별할 수 있습니다
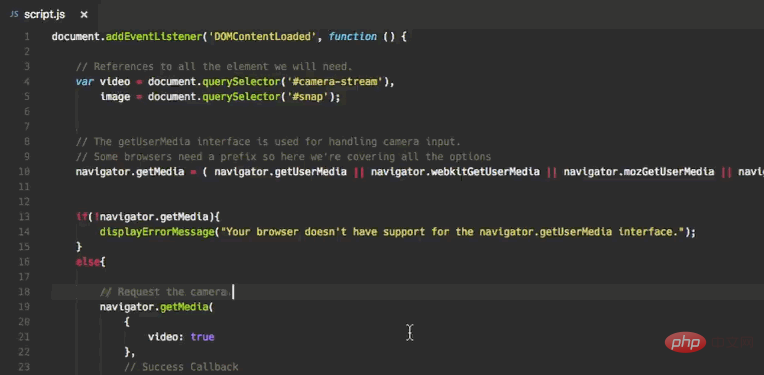
 5. Chrome용 디버거
5. Chrome용 디버거
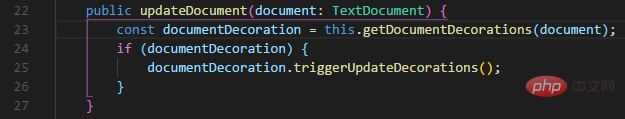
 쉬운 디버깅을 위해 Chrome에 중단점 매핑
쉬운 디버깅을 위해 Chrome에 중단점 매핑
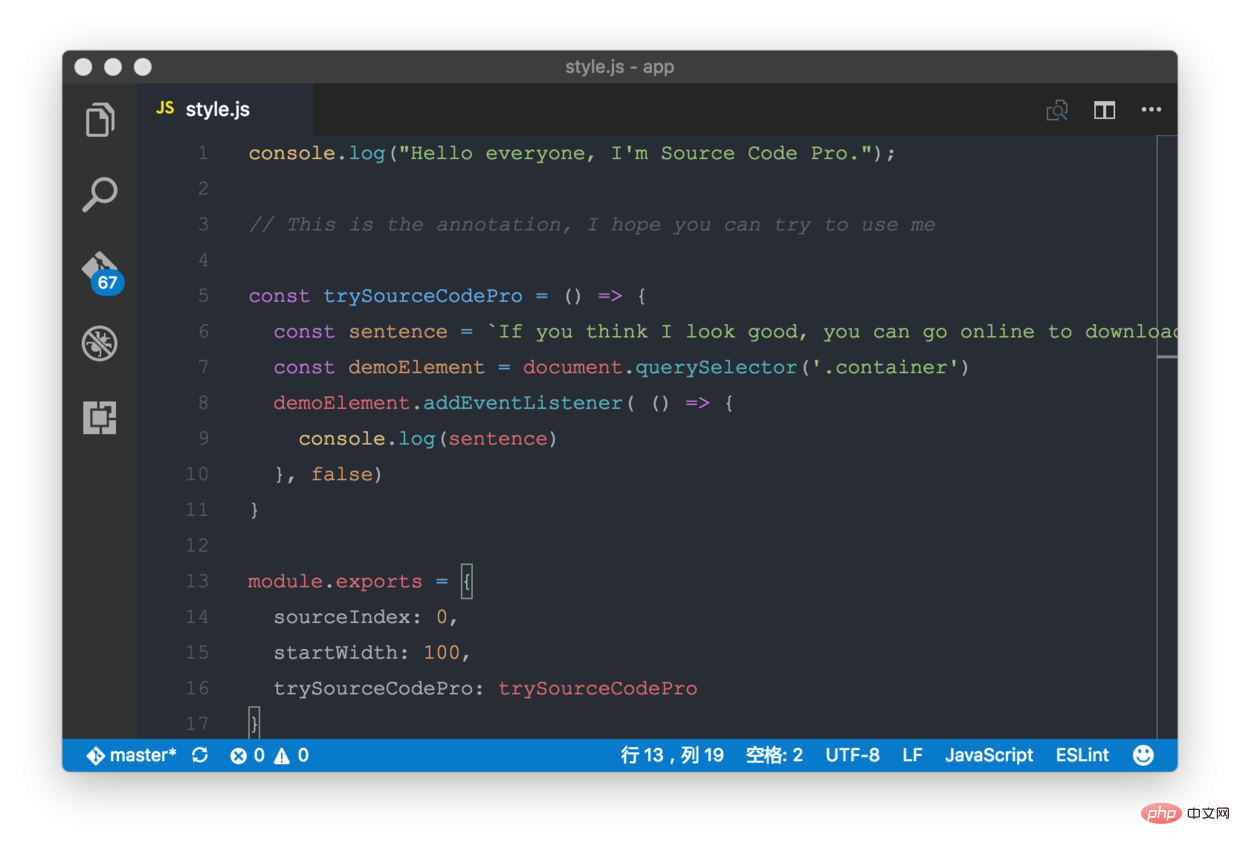
6. Courier New
 멋진 글꼴
멋진 글꼴
7.
편리함 Git 로그를 보려면 Git을 많이 사용하는 사용자에게 필수
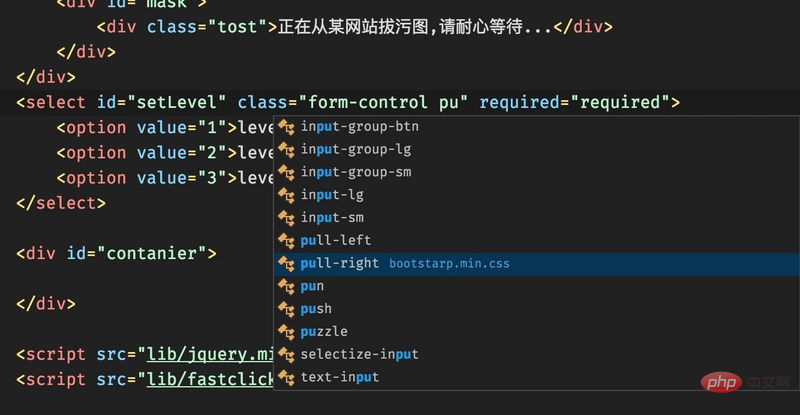
8、HTML CSS 지원
스마트 프롬프트 CSS 클래스 이름 및 ID
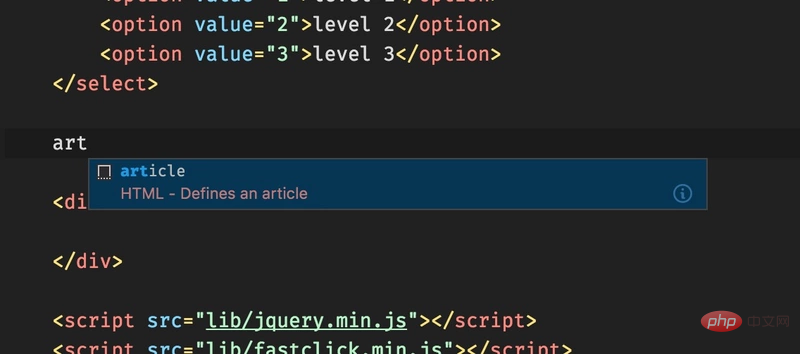
9、HT ML 스니펫
HTML 태그 및 레이블 의미에 대한 스마트 프롬프트
10, JavaScript(ES6) 코드 조각
ES6 구문 스마트 프롬프트 및 빠른 입력은 .js뿐만 아니라 .ts도 지원합니다. , .jsx, .tsx, .html, .vue, js 코드가 포함된 다양한 파일을 지원하도록 구성하는 시간을 절약
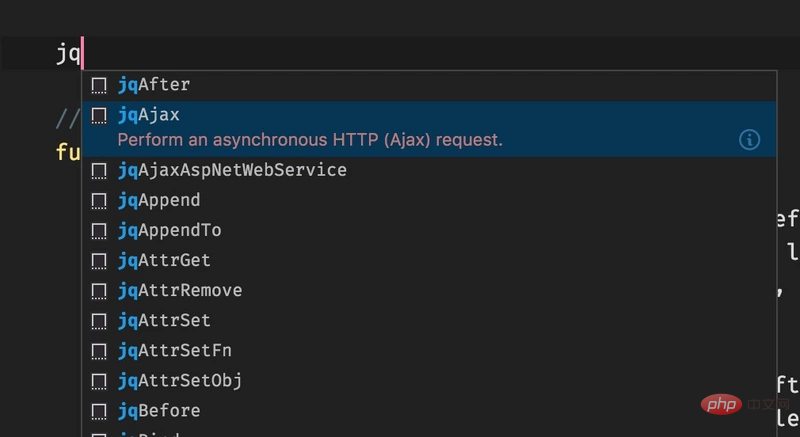
11, jQuery 코드 조각
jQuery 코드 스마트 팁
12. 마크다운 미리보기 강화
마크다운 사용자의 필수품인 실시간 미리보기
13. 마크다운 린트
마크다운 구문 수정
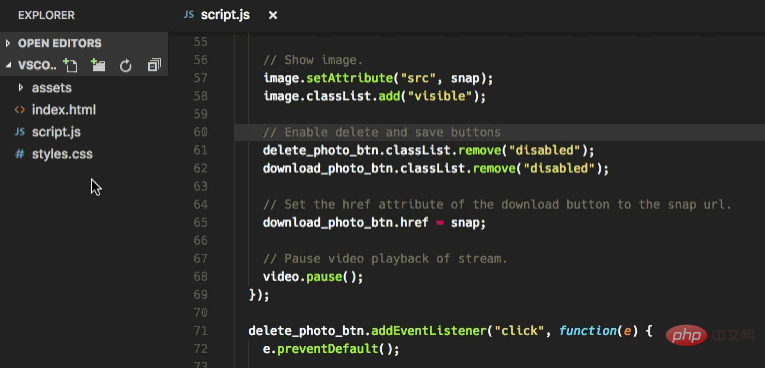
14. 머티리얼 아이콘 테마
개인적으로 최고의 vscode 아이콘 테마는 다양한 색상의 아이콘 변경을 지원한다고 생각합니다. 이 플러그인은 기본적으로 vscode
15, open의 업데이트 빈도와 일치하여 매우 자주 업데이트된다는 점을 지적할 가치가 있습니다. in browser
IDE와 달리 vscode는 브라우저에서 HTML을 직접 열 수 있지만 플러그인은 브라우저에서 HTML 파일을 빠르게 열 수 있도록 바로 가기 키와 마우스 오른쪽 버튼을 지원하고 다음을 포함하여 지정된 브라우저의 사용자 정의 열기를 지원합니다. , Chrome, Opera, IE 및 Safari

16. Path Intellisense
자동으로 파일 경로를 표시하고 다양한 빠른 가져오기 파일을 지원합니다


17. 반응하다 - 라우터 구문 스마트 프롬프트
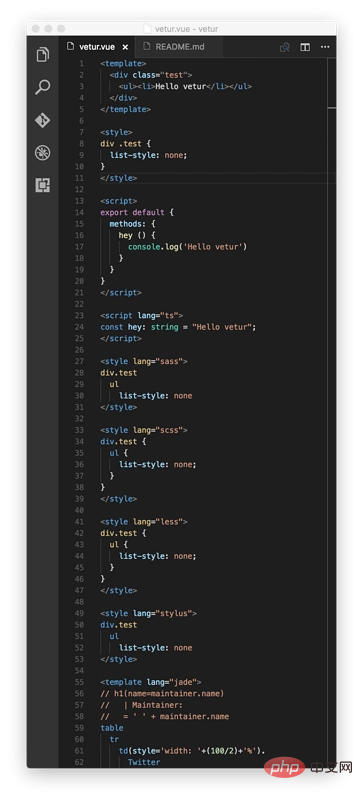
 18, Vetur
18, Vetur
Vue 다기능 통합 플러그인에는 구문 강조, 스마트 프롬프트, emmet, 오류 프롬프트, 서식 지정, 자동 완성, 디버거가 포함됩니다. vscode는 Vue 개발자에게 꼭 필요한 Vue 플러그인을 공식적으로 지정했습니다.

 19、vscode-icon
19、vscode-icon
vscode 리소스 트리 디렉터리를 추가하세요
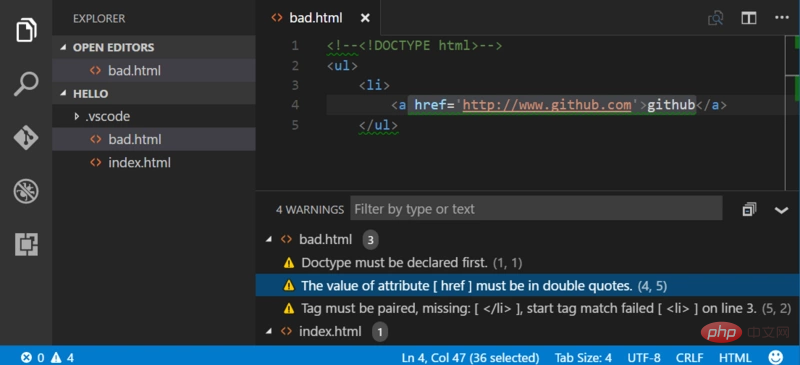
 20、HTMLHint
20、HTMLHint
HTML 코드 감지
 21、프로젝트 관리자
21、프로젝트 관리자
여러 프로젝트 간을 빠르게 전환하기 위한 도구
22, fileheader
상단 주석 템플릿은 작성자, 시간 및 기타 정보를 정의할 수 있으며 마지막 수정 시간을 자동으로 업데이트합니다. 단축키 ctrl+alt+i가 자동으로 업데이트됩니다. 파일 시작 부분에서 시작 작성자 정보 및 수정 정보 입력
 23, filesize
23, filesize
하단 상태 표시줄에 현재 파일 크기가 표시되며, 클릭 후 상세 생성도 볼 수 있습니다. 및 수정 시간
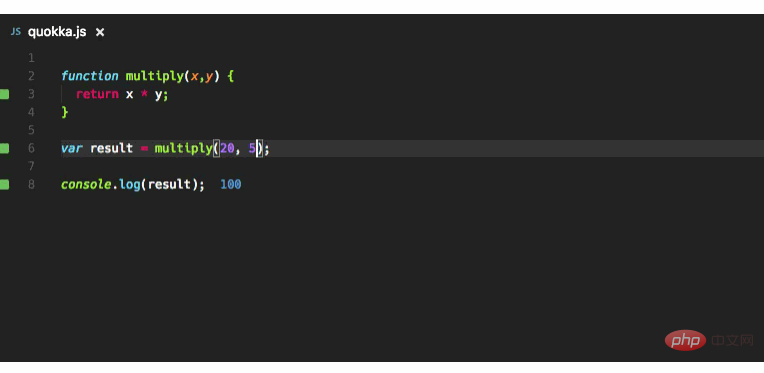
 24, quokka
24, quokka
작성 중인 코드를 기반으로 실시간 피드백을 제공하는 디버깅 도구 플러그인입니다. 구성이 쉽고 변수의 함수 및 계산된 값 결과를 미리 볼 수 있는 기능을 제공합니다. 또한 JSX 또는 TypeScript를 사용하는 프로젝트에서는 즉시 사용할 수 있습니다
 25, CSS Peek
25, CSS Peek
이 플러그인을 사용하면 CSS 클래스와 ID가 정의된 위치를 추적할 수 있습니다. 스타일 시트. HTML 파일에서 선택기를 마우스 오른쪽 버튼으로 클릭하고 "정의로 이동 및 정의 엿보기" 옵션을 선택하면 스타일 지정을 위한 CSS 코드가 전송됩니다.
 26. HTML Boilerplate
26. HTML Boilerplate
HTML 템플릿 플러그인을 사용하면 새 HTML 파일에 대한 head 및 body 태그를 다시 작성하는 수고를 덜 수 있습니다. 빈 파일에 html을 입력하고 Tab 키를 누르면 깔끔한 문서 구조가 생성됩니다.
 27, Prettier
27, Prettier
Prettier는 현재 웹 개발에서 가장 널리 사용되는 코드 포맷터입니다. 이 플러그인이 설치되면 자동으로 Prettier를 적용하고 전체 JS 및 CSS 문서를 통일된 코드 스타일로 빠르게 포맷할 수 있습니다. 여전히 ESLint를 사용하고 싶다면 Prettier – Eslint 플러그인도 있으니 놓치지 마세요!
 28, Color Info
28, Color Info
CSS에서 색상을 사용하는 것과 관련된 정보를 제공합니다. 색상 위에 커서를 올리기만 하면 색상 블록의 색상 모델(HEX, RGB, HSL 및 CMYK) 정보를 미리 볼 수 있습니다.
 29, Icon Fonts
29, Icon Fonts
프로젝트에 아이콘 글꼴을 추가할 수 있는 플러그인입니다. 플러그인은 Font Awesome, Ionicons, Glyphicons 및 Material Design Icons
 30, Minify
30, Minify
을 포함하여 20개 이상의 인기 있는 아이콘 세트를 지원합니다. 이는 JavaScript 및 CSS 파일을 압축하고 병합하기 위한 애플리케이션입니다. 다양한 사용자 정의 가능한 설정과 자동으로 압축하고 저장하고 .min 파일로 내보내는 옵션을 제공합니다. 각각 uglify-js, clean-css 및 html-minifier를 통해 JavaScript, CSS 및 HTML과 함께 작동합니다. F1을 사용하여 파일 축소기 Minify를 실행하세요.

31, VueHelper
스니펫 코드 스니펫

32, Vue 2 스니펫
33, Vue VSCode 스니펫
VUE 코드 자동 완성 플러그인
34, Git 기록
Git 제출 기록
35、설정 동기화
설정 및 플러그인 동기화
36、Reactjs 코드 조각
React 자동 보완 도구입니다.
37, 터미널
대 코드의 내장 명령줄 플러그인도 더 실용적입니다.
38, npm Intellisense
import 문에서 npm 모듈을 자동으로 채우는 데 사용됩니다.
39, npm
이 확장 프로그램은package.json并根据中定义的依赖项验证已安装的模块package.json파일에 정의된 npm 스크립트 실행을 지원합니다.
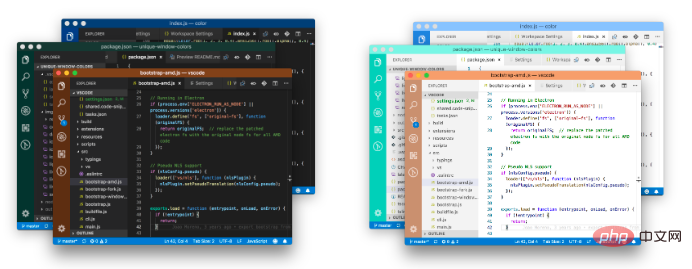
40, Window Colors
모든 VSCode 창은 고유하고 자동으로 색상이 지정될 수 있습니다.

41. 라이브 서버 플러그인
로컬 서버 열기

42. 번역 플러그인 댓글 달기, 번역할 텍스트 선택
43、Tiny Light
Hbuild

프로그래밍 소개 ! !
! !
위 내용은 프런트 엔드 개발 효율성을 향상시키는 필수 vscode 플러그인(공유)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!