html 입력에 점선 테두리를 설정하는 방법: 입력 태그에 스타일 속성을 사용하고 "border-style: dashed;" 또는 "border:width 값 점선 색상 값"을 추가합니다. 점선 테두리를 정의합니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터. 점선 프레임 스타일을 설정하는 PHtml 입력
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <input style="border-style:dashed;" /><br /> <input style="border:2px dashed red;" /> </body> </html>
 설명:
설명:
1, html 스타일 속성
요소의 선 스타일을 지정하는 스타일 속성(인라인 스타일)
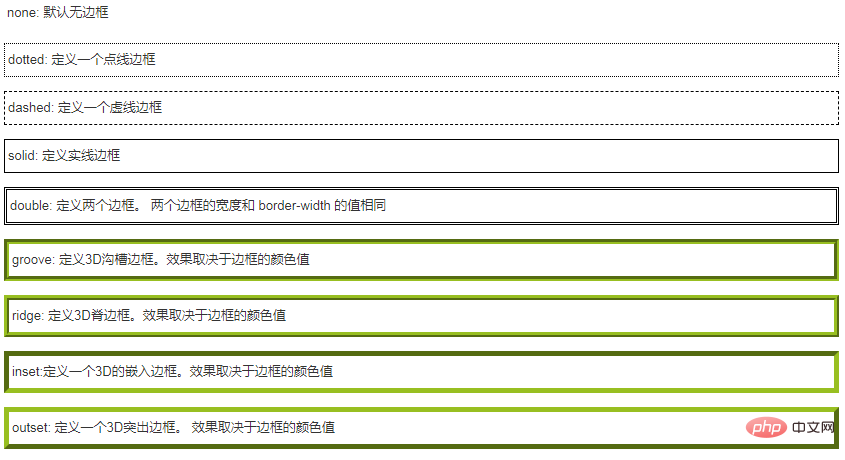
3.css 테두리 속성 
(학습 영상 공유: border:solid #ff0000; css 영상 튜토리얼
위 내용은 HTML 입력에 점선 테두리 스타일을 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




