이 글에서는 VSCode에서 중국어 인터페이스를 구성하는 방법을 소개합니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.

【추천 학습: "vscode tutorial"】
기본적으로 Visual Studio Code는 표시 언어로 영어와 함께 제공되며 기타 언어는 Marketplace에서 제공하는 언어 팩 확장을 사용합니다.
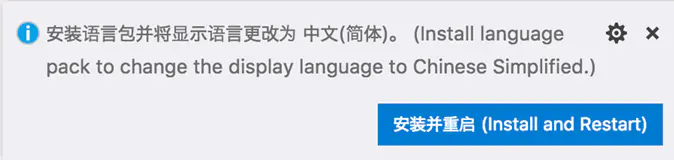
VS Code는 운영 체제의 UI 언어를 감지하고 해당 언어 팩(시중에서 사용 가능한 경우)을 설치하라는 메시지를 표시합니다. 다음은 권장되는 중국어 간체 언어 팩의 예입니다.

언어 팩 확장을 설치하고 다시 시작 메시지를 따르면 VS Code는 운영 체제 UI 언어와 일치하는 언어 팩을 사용합니다.
VS Code 표시 언어를 명시적으로 설정하여 기본 UI 언어를 재정의할 수도 있습니다.
"표시 언어 구성" 명령은 사용자의 VS Code 폴더에 locale.json 파일을 생성합니다. 여기서 locale 속성을 locale으로 설정할 수 있습니다. code>가 선호되는 로케일입니다. <code>locale.json文件,您可以在其中将locale属性locale为首选语言环境。
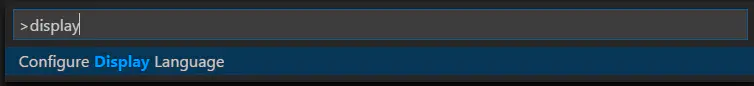
按Ctrl+Shift+P出命令调色板,然后开始键入“display”以过滤并显示Configure Display Language命令。

按Enter键 ,将创建一个locale.json文件,并将默认值设置为您的操作系统语言。
您可以使用IntelliSense( Ctrl + Space )选择不同的受支持语言区域设置。
保存locale.json并重新启动VS Code以使用新的显示语言。
以下示例将VS Code设置为显示简体中文zh-CN :
{ // Defines VS Code's display language. " locale ": "zh-CN" }您可以重新运行“ 配置显示语言”命令以查看和更改locale.json文件。
注意:更改locale值需要重新启动VS代码。
| 显示语言 | 语言环境 |
|---|---|
| 英语(美国) | en |
| 简体中文 | zh-CN |
| 繁体中文 | zh-TW |
| 法国 | fr |
| 德语 | de |
| 意大利 | it |
| 西班牙语 | es |
| 日本 | ja |
| 朝鲜的 | ko |
| 俄语 | ru |
| 保加利亚语 | bg |
| 匈牙利 | hu |
| 葡萄牙语(巴西) | pt-br |
| 土耳其 | tr |
如上所述,VS Code附带英语作为默认显示语言,但其他语言可通过市场语言包获得 。
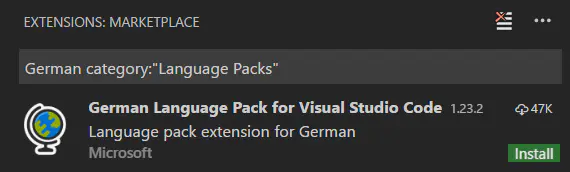
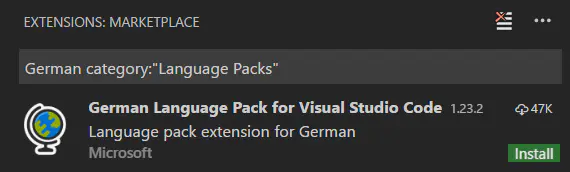
您可以在“扩展”视图中搜索语言包( Ctrl+Shift+X ),方法是键入您要查找的语言以及category:"Language Packs" 。

您可以安装多种语言包,并使用“ 配置显示语言”命令选择当前的显示语言。
如果要对VS代码会话使用特定语言,可以使用命令行开关--locale在启动VS代码时指定语言环境。
下面是使用--locale
누르기 키를 입력하면
locale.json 파일이 운영 체제 언어로 설정된 기본값으로 생성됩니다. IntelliSense(Ctrl + Space)를 사용하여 지원되는 다양한 언어 로케일을 선택할 수 있습니다.
를 구성하는 방법) 🎜🎜저장
🎜🎜저장 locale.json을 실행하고 VS Code를 다시 시작하여 새 표시 언어를 사용하세요. 🎜🎜다음 예에서는 중국어 간체 zh-CN을 표시하도록 VS Code를 설정합니다. 🎜code . --locale=fr
locale.json을 보고 변경할 수 있습니다. 문서. 🎜🎜참고: locale 값을 변경하려면 VS Code를 다시 시작해야 합니다. 🎜| 표시 언어 | 로캘 | th >
|---|---|
| 영어(미국) | en |
zh-CN |
|
| 중국어 번체 | zh-TW |
| 프랑스 | fr |
| 독일어 | de |
| 이탈리아 | it | tr>
| 스페인어 | es |
| 일본어 | ja |
| 북한 | ko |
| 러시아어 | ru |
| 불가리아어 | bg |
| 헝가리 | hu |
| 포르투갈어(브라질) | pt-br
|
| 터키 | tr |
범주:"언어 팩"을 입력하여 확장 보기( Ctrl+Shift+X )에서 언어 팩을 검색할 수 있습니다. 🎜🎜 🎜🎜당신 여러 언어 팩을 설치할 수 있으며 표시 언어 구성 명령을 사용하여 현재 표시 언어를 선택할 수 있습니다. 🎜
🎜🎜당신 여러 언어 팩을 설치할 수 있으며 표시 언어 구성 명령을 사용하여 현재 표시 언어를 선택할 수 있습니다. 🎜--locale를 사용할 수 있습니다. > VS Code 로케일을 시작할 때 이를 지정합니다. 🎜🎜다음은 --locale 명령줄 스위치를 사용하여 VS Code 표시 언어를 프랑스어로 설정하는 예입니다. 🎜rrreee🎜🎜영어 원본 주소: https://code.visualstudio.com /docs/getstarted /locales🎜🎜🎜더 많은 프로그래밍 관련 지식을 보려면 🎜프로그래밍 비디오🎜를 방문하세요! ! 🎜위 내용은 VSCode에서 중국어 인터페이스(중국어 버전)를 구성하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!