이 글에서는 CSS를 사용하여 삼각형을 그리는 N 기술을 소개합니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.

어떤 인터뷰에서 CSS CSS를 사용하여 삼각형을 그리는 방법에 대한 질문을 자주 볼 수 있는데, 가장 일반적인 대답은 일반적으로 테두리를 사용하여 그리는 것입니다.
현재 CSS가 발전하면서 실제로 CSS만 사용하여 삼각형을 그리는 흥미로운 방법이 많이 있습니다. 이 기사에서는 이에 대해 자세히 나열하겠습니다.
이 글을 통해 CSS를 사용하여 삼각형을 그리는 6가지 방법을 배울 수 있으며 모두 익히기가 매우 쉽습니다. 물론 이 글은 단지 소개일 뿐입니다. CSS는 날마다 바뀌고 있습니다. 이 글에서 누락된 몇 가지 흥미로운 방법을 메시지 영역에 추가하셔도 됩니다~
테두리를 사용하여 삼각형을 구현하는 것은 대부분의 사람들이 익힐 수 있는 것이어야 하며 높이와 너비가 0이고 테두리가 투명한 컨테이너를 사용하는 방법도 다양한 웹사이트에서 자주 볼 수 있습니다.
간단한 코드는 다음과 같습니다.
div {
border-top: 50px solid yellowgreen;
border-bottom: 50px solid deeppink;
border-left: 50px solid bisque;
border-right: 50px solid chocolate;
}높이와 너비가 0인 컨테이너, 다양한 색상의 테두리 설정:
이런 식으로 세 변의 테두리 색상이 투명<이라면 /code>, 매우 유용할 것입니다. 다양한 각도의 삼각형을 쉽게 얻을 수 있습니다: <code>transparent,则非常容易得到各种角度的三角形:
CodePen Demo - 使用 border 实现三角形
https://codepen.io/Chokcoco/pen/GqrVpB
接着,我们使用线性渐变 linear-gradient 实现三角形。
它的原理也非常简单,我们实现一个 45° 的渐变:
div {
width: 100px;
height: 100px;
background: linear-gradient(45deg, deeppink, yellowgreen);
}让它的颜色从渐变色变为两种固定的颜色:
div {
width: 100px;
height: 100px;
background: linear-gradient(45deg, deeppink, deeppink 50%, yellowgreen 50%, yellowgreen 100%);
}再让其中一个颜色透明即可:
div {
background: linear-gradient(45deg, deeppink, deeppink 50%, transparent 50%, transparent 100%);
}
通过旋转 rotate 或者 scale,我们也能得到各种角度,不同大小的三角形,完整的 Demo 可以戳这里:
CodePen Demo - 使用线性渐变实现三角形
https://codepen.io/Chokcoco/pen/RwKKOZw
还是渐变,上述我们使用了线性渐变实现三角形,有意思的是,在渐变家族中,角向渐变 conic-gradient 也可以用于实现三角形。
方法在于,角向渐变的圆心点是可以设置的,类似于径向渐变的圆心点也可以被设置。
我们将角向渐变的圆心点设置于 50% 0,也就是 center top,容器最上方的中间,再进行角向渐变,渐变到一定的角度范围内,都是三角形图形。
假设我们有一个 200px x 100px 高宽的容器,设置其角向渐变圆心点为 50% 0:
并且,设置它从 90° 开始画角向渐变图,示意图如下:

可以看到,在初始的时候,角向渐变图形没有到第二条边的之前,都是三角形,我们选取适合的角度,非常容易的可以得到一个三角形:
div {
background: conic-gradient(from 90deg at 50% 0, deeppink 0, deeppink 45deg, transparent 45.1deg);
}上述代码中的 deeppink 45deg, transparent 45.1deg 多出来的 0.1deg 是为了简单消除渐变产生的锯齿的影响,这样,我们通过 conic-gradient,也轻松的得到了一个三角形。
同理,再配合旋转 rotate 或者 scale,我们也能得到各种角度,不同大小的三角形,完整的 Demo 可以戳这里:
CodePen Demo - 使用角向渐变实现三角形
https://codepen.io/Chokcoco/pen/qBRRZJr
这种方法还是比较常规的,使用 transform: rotate 配合 overflow: hidden
) 🎜
🎜🎜CodePen 데모 - 테두리를 사용하여 삼각형 구현🎜🎜https://codepen.io/Chokcoco/pen/GqrVpB🎜🎜🎜 선형 그라데이션을 사용하여 삼각형을 그립니다🎜🎜🎜그런 다음 선형 그라데이션
linear-gradient을 사용하여 삼각형을 구현합니다. 🎜🎜원칙도 매우 간단합니다. 45° 그라데이션을 구현합니다: 🎜.triangle {
width: 141px;
height: 100px;
position: relative;
overflow: hidden;
&::before {
content: "";
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
background: deeppink;
transform-origin: left bottom;
transform: rotate(45deg);
}
}) 🎜🎜색상을 그라데이션 색상에서 두 가지 고정 색상으로 변경하세요: 🎜
🎜🎜색상을 그라데이션 색상에서 두 가지 고정 색상으로 변경하세요: 🎜div {
background: deeppink;
clip-path: polygon(0 0, 100% 0, 0 100%, 0 0);
}) 🎜🎜색상 중 하나를 투명하게 만드세요:🎜
🎜🎜색상 중 하나를 투명하게 만드세요:🎜◄ : ◄ ► : ► ▼ : ▼ ▲ : ▲ ⊿ : ⊿ △ : △
 🎜🎜회전하여
🎜🎜회전하여 회전 또는 scale을 사용하면 다양한 각도와 크기의 삼각형을 얻을 수도 있습니다. 전체 데모는 여기에서 클릭할 수 있습니다: 🎜🎜CodePen 데모 - 선형 그래디언트를 사용하여 구현됨 Triangle🎜🎜https: //codepen.io/Chokcoco/pen/RwKKOZw🎜🎜🎜원뿔형 그라데이션을 사용하여 삼각형🎜🎜🎜또는 그라데이션을 그렸습니다. 흥미롭게도 그라데이션에서는 선형 그라데이션을 사용했습니다. 그래디언트
conic-gradient는 삼각형을 구현하는 데에도 사용할 수 있습니다. 🎜🎜방법은 각도 그라데이션의 중심점을 설정할 수 있으며🎜, 방사형 그라데이션과 유사한 원의 중심점도 설정할 수 있습니다. 🎜🎜각도 그라데이션의 중심점을 50% 0, 즉 컨테이너 상단 중앙인 center top에 설정한 후 각도를 수행합니다. 그라데이션이 특정 각도 범위에 도달할 때까지 그라데이션은 모두 삼각형 모양입니다. 🎜🎜높이와 너비가 200px x 100px인 컨테이너가 있고 각도 그라데이션 중심점을 50% 0으로 설정했다고 가정해 보겠습니다. 🎜🎜) 🎜🎜그리고
🎜🎜그리고 에서 설정하세요 90°</ code> 각도 그라데이션 다이어그램 그리기를 시작합니다. 다이어그램은 다음과 같습니다: 🎜🎜<img.php.cn/upload/image/904/371/434/1622774875213800.gif" title="1622774875213800.gif" alt="CSS로 삼각형을 그리는 6가지 팁(공유)"/>🎜🎜초기 단계에서 각도 그라데이션 그래픽이 두 번째 변에 도달하기 전에 모두 삼각형임을 알 수 있으며 적절한 각도를 선택하면 쉽게 할 수 있습니다. 삼각형을 얻으세요. "/>🎜 🎜위 코드에서 <code> deeppink 45deg, transparent 45.1deg는 단순히 그라데이션으로 인한 앨리어싱 효과를 제거하기 위한 것입니다. 이렇게 원추형 그라데이션을 전달합니다. code>를 이용하면 쉽게 삼각형을 얻을 수 있습니다. 🎜🎜마찬가지로 회전 회전 또는 크기 조정을 사용하면 다양한 각도와 크기의 삼각형을 얻을 수도 있습니다. 전체 데모는 여기에서 클릭할 수 있습니다: 🎜🎜CodePen Demo - 각도 그라데이션을 사용하여 삼각형 구현🎜🎜https://codepen.io/Chokcoco/pen/qBRRZJr🎜🎜🎜transform: 회전 및 오버플로: 숨겨진 삼각형 그리기🎜🎜🎜이 방법은 여전히 비교적 일반적입니다. 예,
오버플로: 숨김과 함께 변환: 회전을 사용하세요. 한눈에 이해하고 배울 수 있는 간단한 애니메이션 다이어그램은 다음과 같습니다. 🎜
设置图形的旋转中心在左下角 left bottom,进行旋转,配合 overflow: hidden。
完整的代码:
.triangle {
width: 141px;
height: 100px;
position: relative;
overflow: hidden;
&::before {
content: "";
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
background: deeppink;
transform-origin: left bottom;
transform: rotate(45deg);
}
}CodePen Demo - transform: rotate 配合 overflow: hidden 实现三角形
https://codepen.io/Chokcoco/pen/LYxyyPv
clip-path 一个非常有意思的 CSS 属性。
clip-path CSS 属性可以创建一个只有元素的部分区域可以显示的剪切区域。区域内的部分显示,区域外的隐藏。剪切区域是被引用内嵌的 URL 定义的路径或者外部 SVG 的路径。
也就是说,使用 clip-path 可以将一个容器裁剪成任何我们想要的样子。
通过 3 个坐标点,实现一个多边形,多余的空间则会被裁减掉,代码也非常简单:
div {
background: deeppink;
clip-path: polygon(0 0, 100% 0, 0 100%, 0 0);
}CodePen Demo - 使用 clip-path 实现三角形
https://codepen.io/Chokcoco/pen/GRrmEzY
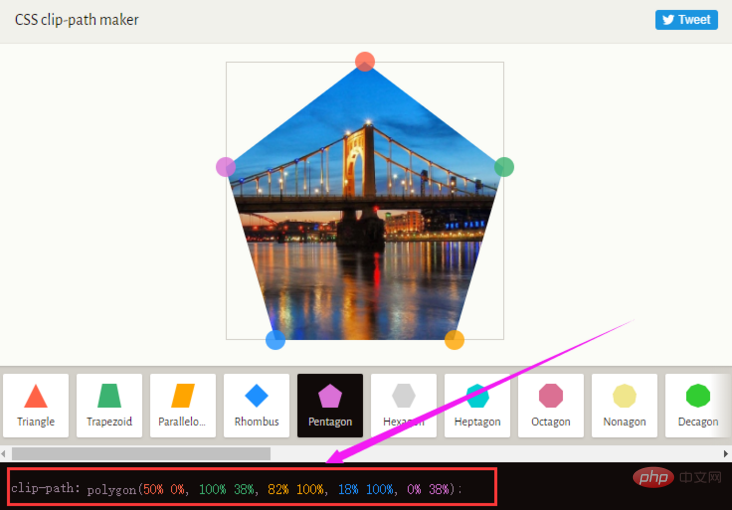
在这个网站中 -- CSS clip-path maker,你可以快捷地创建简单的 clip-path 图形,得到对应的 CSS 代码。

OK,最后一种,有些独特,就是使用字符表示三角形。
下面列出一些三角形形状的字符的十进制 Unicode 表示码。
◄ : ◄ ► : ► ▼ : ▼ ▲ : ▲ ⊿ : ⊿ △ : △
譬如,我们使用 ▼ 实现一个三角形 ▼,代码如下:
<div class="normal">▼ </div>
div {
font-size: 100px;
color: deeppink;
}效果还是不错的:
然而,需要注意的是,使用字符表示三角形与当前设定的字体是强相关的,不同的字体绘制出的同一个字符是不一样的,我在 Google Font 上随机选取了几个不同的字体,分别表示同一个字符,得到的效果如下:
可以看到,不同字体的形状、大小及基线都是不一样的,所以如果你想使用字符三角形,确保用户的浏览器安装了你指定的字体,否则,不要使用这种方式。
完整的对比 Demo,你可以戳这里:
CodePen Demo - 使用字符实现三角形
https://codepen.io/Chokcoco/pen/abpWyzy
好了,本文到此结束,关于使用 CSS 绘制三角的 6 种不同方式,希望对你有帮助 :)
原文地址:https://segmentfault.com/a/1190000039808190
作者:chokcoco
更多编程相关知识,请访问:编程视频!!
위 내용은 CSS로 삼각형을 그리는 6가지 팁(공유)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




