이 기사에서는 주소 경로 문제를 더 잘 이해하고 해결하는 데 도움이 되는 window.location에 대한 치트 시트를 공유합니다! ! 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.

사이트의 URL 정보를 얻으려면 window.location 개체가 적합합니다! 해당 속성을 사용하여 현재 페이지 주소에 대한 정보를 얻거나 해당 메서드를 사용하여 일부 페이지 리디렉션 또는 새로 고침을 수행합니다. window.location对象什么很适合你! 使用其属性获取有关当前页面地址的信息,或使用其方法进行某些页面重定向或刷新
https://segmentfault.com/search?q=%E5%89%8D%E7%AB%AF%E5%B0%8F%E6%99%BA#2
window.location.origin → '"https://segmentfault.com'
.protocol → 'https:'
.host → 'segmentfault.com'
.hostname → 'segmentfault.com'
.port → ''
.pathname → '/search'
.search → '?q=前端小智'
.hash → '#2'
.href → 'https://segmentfault.com/search?q=前端小智#2'window.location.assign('url')
.replace('url')
.reload()
.toString()| window.location | 返回值 |
|---|---|
| .origin | 站点主地址(协议 + 主机名 + 端口) |
| .protocol | 协议架构 (http: 或者 htts:) |
| .host | 域名 + 端口 |
| .port | 端口 |
| .pathname | 最前页的 '/' 后面跟的路径 |
| .search | ? 后跟的查询字符串 |
| .hash | 从 # 号开始的部分 |
| .href | 完整网址 |
在上面的示例中,你可能注意到host和hostname返回相同的值。 那么为什么要这些属性。 好吧,这与端口号有关,让我们来看看。
https://segmentfault.com/search
window.location.host; // 'segmentfault.com' window.location.hostname; // 'segmentfault.com' window.location.port; // ''
https://segmentfault.com/search
window.location.host; // 'segmentfault.com:8080' window.location.hostname; // 'segmentfault.com' window.location.port; // '8080'
因此,host将包括端口号,而hostname将仅返回主机名。
我们不仅可以调用location` 属性来检索URL信息,还可以使用它来设置新属性并更改URL。
// 开始 'https://segmentfault.com/' window.location.pathname = '/tidbits'; // 设置 pathname // 结果 'https://segmentfault.com/tidbits'
下面是你可以更改的属性的完整列表
// 事例
window.location.protocol = 'https'
.host = 'localhost:8080'
.hostname = 'localhost'
.port = '8080'
.pathname = 'path'
.search = 'query string' // (这里不用写 `?`)
.hash = 'hash' // (这里不用写 `#`)
.href = 'url'唯一不能设置的属性是window.location.origin,此属性是只读的。
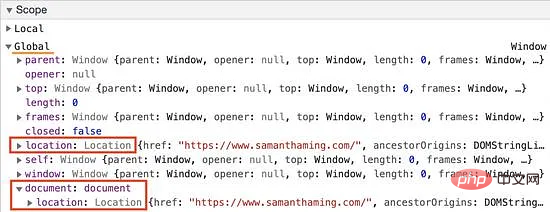
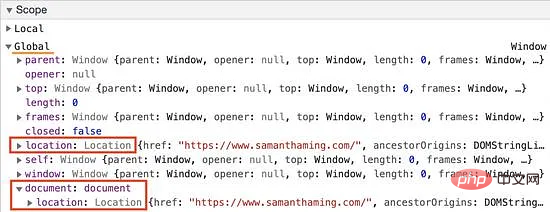
window.location返回一个Location对象。 它为我们提供有关页面当前地址的信息。 但是我们还可以通过几种方式访问Location对象。
window.location → Location window.document.location → Location document.location → Location location → Location
我们这样做的原因是这些是我们浏览器中的全局变量。

上面四个属性都指向同一个Location对象。 我个人更喜欢window.location并且实际上会避免使用location。 主要是因为location看起来像一个普通变量,并且我们有时可能会不小心将其命名为变量,这将覆盖全局变量。 举个例子:
// https://www.samanthaming.com
location.protocol; // 'https'
function localFile() {
const location = '/sam';
return location.protocol;
// ❌ undefined
// b/c local "location" has override the global variable
}我想大多数开发人员都知道window是一个全局变量。这样就不太可能引起混淆。老实说,直到我写了这篇文章,我才知道location 是一个全局变量。建议大家多使用 window.location
https://segmentfault.com/search?q=%E5%89%8D%E7%AB% AF%E5%B0%8F%E6%99%BA#2
// https://www.samanthaming.com window.location.href; // https://www.samanthaming.com window.location.toString(); // https://www.samanthaming.com
1. 打开一个新的空白页 2. 输入 www.samanthaming.com (当前页) 3. 使用 `window.location.assign('https://www.w3schools.com')` 载入新页面 4. 按 "返回上一页" 5. 返回到了 www.samanthaming.com
| 반환 값 | |
|---|---|
| 사이트 기본 주소(프로토콜 + 호스트 이름 + 포트) | |
프로토콜 아키텍처(http: 또는 htts:) | |
| 도메인 이름 + 포트 | |
| port |
# 번호🎜🎜🎜🎜.href🎜🎜전체 URL🎜🎜🎜🎜host와 hostname이 동일한 값을 반환한다는 것을 알 수 있습니다. 그렇다면 왜 이러한 속성이 있습니까? 자, 포트 번호에 관한 것이므로 살펴 보겠습니다. 🎜https://segmentfault.com/search
1. 打开一个新的空白页 2. 输入 www.samanthaming.com (当前页) 3. 使用 `window.location.assign('https://www.w3schools.com')` 载入新页面 4. 按 "返回上一页" 5. 返回到一个空白页
https:// / Segmentfault.com/search
window.location.href = 'https://www.samanthaming.com'; window.location.assign('https://www.samanthaming.com'); window.location.replace('https://www.samanthaming.com');
host에는 포트 번호가 포함되고 hostname에는 호스트 이름만 반환됩니다. 🎜window.location.assign = jest.fn(); myUrlUpdateFunction(); expect(window.location.assign).toBeCalledWith('http://my.url');
window.location.origin입니다. 🎜window.location은 Location 객체를 반환합니다. 이는 페이지의 현재 주소에 대한 정보를 제공합니다. 하지만 여러 가지 방법으로 Location 개체에 액세스할 수도 있습니다. 🎜rrreee🎜이 작업을 수행하는 이유는 이것이 브라우저의 전역 변수이기 때문입니다. 🎜🎜 🎜
🎜Location 개체를 가리킵니다. 저는 개인적으로 window.location을 선호하며 실제로 location 사용을 피합니다. 주로 location이 일반 변수처럼 보이기 때문에 때로는 실수로 전역 변수를 재정의하는 변수로 이름을 지정할 수도 있습니다. 예: 🎜rrreee🎜 대부분의 개발자는 window가 전역 변수라는 것을 알고 있다고 생각합니다. 이렇게 하면 혼동이 발생할 가능성이 줄어듭니다. 솔직히 말해서 이 글을 쓰기 전까지는 location이 전역 변수라는 사실을 몰랐습니다. 다른 작성 방법 대신 window.location을 사용하는 것이 좋습니다. 🎜🎜🎜window.location method🎜🎜🎜🎜🎜🎜method🎜🎜Function🎜🎜🎜🎜🎜🎜.sign()🎜🎜새 문서 로드🎜🎜🎜🎜.replace()🎜 🎜현재 문서를 새 문서로 바꾸기 문서 🎜🎜🎜🎜.reload()🎜🎜현재 페이지 새로고침🎜🎜🎜🎜.reload()🎜🎜반환된 URL🎜🎜🎜🎜根据 MDN :
此方法返回 URL 的 USVString,它是 Location.href 的只读版本。
换句话说,我们可以这样得到 href 的值:
// https://www.samanthaming.com window.location.href; // https://www.samanthaming.com window.location.toString(); // https://www.samanthaming.com
这两种方法都是重定向或导航到另一个URL。 区别在于assign 是将当前页面保存在历史记录中,因此用户可以使用“后退”按钮导航到该页面。 而使用replace方法时,不会保存它。 让我们来看一个例子。
1. 打开一个新的空白页 2. 输入 www.samanthaming.com (当前页) 3. 使用 `window.location.assign('https://www.w3schools.com')` 载入新页面 4. 按 "返回上一页" 5. 返回到了 www.samanthaming.com
1. 打开一个新的空白页 2. 输入 www.samanthaming.com (当前页) 3. 使用 `window.location.assign('https://www.w3schools.com')` 载入新页面 4. 按 "返回上一页" 5. 返回到一个空白页
如何重定向到另一个页面,有3种方法。
window.location.href = 'https://www.samanthaming.com'; window.location.assign('https://www.samanthaming.com'); window.location.replace('https://www.samanthaming.com');
这三个都可以重定向,区别在于浏览器的历史记录。 href和assign 会把当前页面保存在历史记录中,而replace则不会。 因此,如果你想创建一种导航无法回到原始页面的体验,请使用replace
现在的问题是href与assign。 我更喜欢assign,因为它是一种方法,因此感觉好像我正在执行一些操作。 还有一个额外的好处是它更易于测试。 我已经编写了许多Jest测试,因此通过使用一种方法,它使其更易于模拟。
window.location.assign = jest.fn(); myUrlUpdateFunction(); expect(window.location.assign).toBeCalledWith('http://my.url');
最终希望备忘单,希望能对你有所帮助,在需要的时候,能快速给你带来答案。
英文原文地址:https://morioh.com/p/b444d291bdfb
作者:Samantha Ming
转载自:https://segmentfault.com/a/1190000040017009
译者:前端小智
更多编程相关知识,请访问:编程教学!!
위 내용은 주소 경로 문제를 더 잘 이해하고 해결하는 데 도움이 되는 window.location에 대한 치트 시트입니다! !의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



