이 글에서는 Angular11을 소개합니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.

Angular는 버전 1.0에서 2.0으로의 개발 도약을 경험했습니다. 강력한 도구인 TypeScript와 결합하여 Angular는 대규모 프런트 엔드에 중요한 옵션이 되고 있습니다. 이 질문은 주로 Anguar의 기본 개념을 소개합니다. 10, 해당 코드를 통해 독자가 빠르게 시작할 수 있도록 도와줍니다. [관련 추천: "angular Tutorial"]
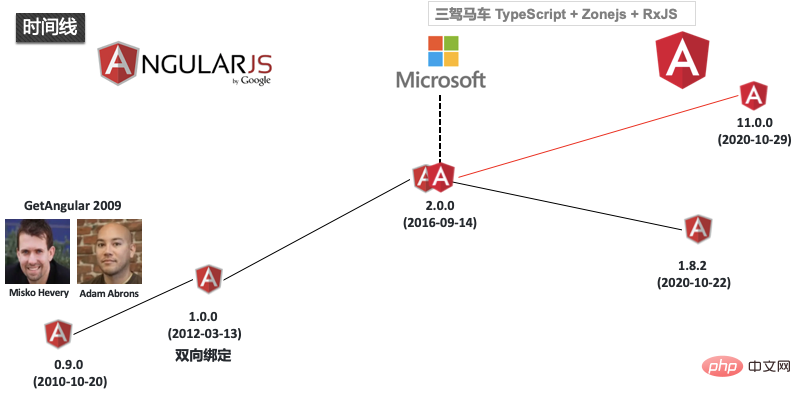
AngularJS는 원래 Misko Hevery와 Adam Abrons가 2009년 여가 시간에 개발한 개인 프로젝트였습니다. 원래 프로젝트 이름은 GetAngular였습니다. 디자인 목표는 웹 디자이너(비개발자)가 HTML 태그만 사용하여 간단한 애플리케이션을 만들 수 있도록 하는 것입니다. 시간이 지나면서 AngularJS는 포괄적인 개발 프레임워크로 발전했습니다. 2010년에 Google Feedback의 개발 속도와 프로젝트 진행을 촉진하기 위해 Misko Hevery는 GWT를 기반으로 Google Feedbac을 재구성하여 원래 17,000줄이 넘는 코드를 1,500줄 이상으로 압축했습니다. 주목을 받았고 AngularJS는 Google 회사 프로젝트로 변신했습니다.
Angular1.0에는 양방향 데이터 바인딩 개념이 도입되었습니다. 2016년에는 마이크로소프트와 구글이 협력해 TypeScript를 새로운 개발 언어로 채택하고 Angular 2.0을 출시했습니다. Angular2.0과 Angularjs1.x는 완전히 다른 아키텍처입니다. Angular2.0 이상 버전은 총칭하여 Angular2+라고 합니다. Angular1.x의 사용자 그룹도 상대적으로 크며 해당 버전 프레임워크는 계속해서 최신 버전인 1.8.2로 유지됩니다. Angular2+의 최신 버전은 11.0.0입니다.

2.1 양방향 데이터 바인딩
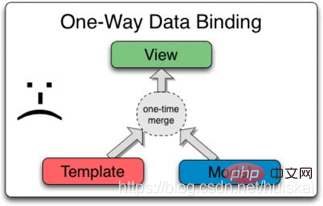
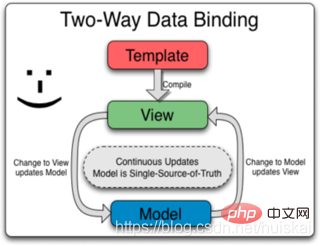
기존 프런트엔드 개발에서는 데이터와 뷰가 단일 바인딩을 통해 연결되는 경우가 많습니다. 이 모델의 장점은 결과가 상대적으로 간단하다는 점입니다. 모델은 템플릿과 결합된 데이터 업데이트 및 렌더링을 담당하고, 뷰 레이어는 표시만 담당합니다. 이 구조의 단점은 뷰 레이어의 데이터 변경 사항을 모델 레이어에 피드백할 수 없어 대화형 페이지의 요구 사항을 충족할 수 없다는 것입니다. 이때 양방향 데이터 바인딩이 시작됩니다.
 |
 |
|---|---|
| 그림 1 단방향 데이터 바인딩 | 그림 2 양방향 데이터 바인딩 |
2.2 핵심 기능 변경
Angularjs 양방향 바인딩 방법 - 더티 체크:
watch = {
/** 当前的watch对象观测的数据名 **/
name: ‘’,
/** 得到新值 **/
getNewValue: function($scope) {
...
return newValue;
},
/** 当数据发生改变时需要执行的操作 **/
listener: function(newValue, oldValue) {
...
}
} 모든 기본 이벤트는 더티 체크를 트리거하지 않습니다. <span class="katex-- 인라인"을 호출해야 합니다. "><span class="katex"><span class="katex-html"><span class="base"><span class="mord mathdefault">s<code><span class="katex--inline"><span class="katex"><span class="katex-html"><span class="base"><span class="mord mathdefault">s</span><span class="mord mathdefault">c</span><span class="mord mathdefault">o</span><span class="mord mathdefault">p</span><span class="mord mathdefault">e</span><span class="mord">.</span></span></span></span></span>applyc
o
e.
function patchThen(Ctor: Function) {
...
const originalThen = proto.then;
proto[symbolThen] = originalThen;
Ctor.prototype.then = function(onResolve: any, onReject: any) {
const wrapped = new ZoneAwarePromise((resolve, reject) => {
originalThen.call(this, resolve, reject);
});
return wrapped.then(onResolve, onReject);
};
...
}Data Binding(데이터 바인딩)Directive(명령) 3.1 모듈 )
// src/app/app.module.ts
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
@NgModule({
imports: [ BrowserModule ],
providers: [ Logger ],
declarations: [ AppComponent ],
exports: [ AppComponent ],
bootstrap: [ AppComponent ]
})
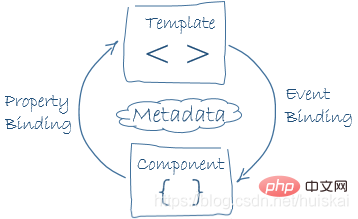
export class AppModule { }컴포넌트는 화면에서 뷰라고 불리는 작은 영역을 제어합니다컴포넌트의 애플리케이션 로직은 클래스(주로 뷰를 지원하는 데 사용됨)에 정의되어 있습니다. 클래스와 뷰는 속성과 메서드의 API를 통해 상호 작용합니다.
라이프 사이클 후크를 통해 구성 요소의 생성, 업데이트 및 삭제를 수행합니다.// src/app/hero-list.component.ts (class)
export class HeroListComponent implements OnInit {
heroes: Hero[];
selectedHero: Hero;
constructor(private service: HeroService) { }
ngOnInit() {
this.heroes = this.service.getHeroes();
}
selectHero(hero: Hero) { this.selectedHero = hero; }
}// src/app/hero-list.component.html <li *ngFor="let hero of heroes" (click)="onSelect(hero)">
은 Angular에게 양식에서 렌더링하는 방법을 알려줍니다. Angular 명령(NgClass, NgStyle, NgIf, NgFor...)이 포함된 HTML 구성 요소 HTML
사용자 정의 구성 요소// src/app/hero-list.component.html
<h2>Hero List</h2>
<p><i>Pick a hero from the list</i></p>
<ul>
<li *ngFor="let hero of heroes" (click)="selectHero(hero)">
{{hero.name}}
</li>
</ul>
<app-hero-detail *ngIf="selectedHero" [hero]="selectedHero"></app-hero-detail>메타데이터는 Angular의 클래스가 컴포넌트 TypeScript로 메타데이터를 첨부하는 간단한 방법은 데코레이터를 사용하는 것입니다
@Component 함수를 사용하여 구성 객체를 승인하고 이를 메타데이터로 변환합니다.// src/app/hero-list.component.ts (metadata)
@Component({
selector: 'app-hero-list',
templateUrl: './hero-list.component.html',
providers: [ HeroService ]
})
export class HeroListComponent implements OnInit {
/* . . . */
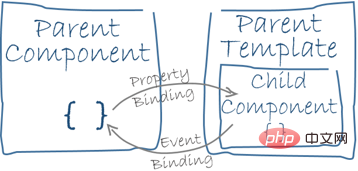
}데이터 값을 HTML 컨트롤에 푸시하고 사용자의 응답을 작업으로 변환하고 값 업데이트로 변환템플릿과 상위-하위 구성 요소 간 통신
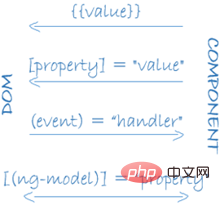
 |  |  여러 형태의 양방향 바인딩 여러 형태의 양방향 바인딩 | |||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
// src/app/hero-list.component.html (binding)
<li>{{hero.name}}</li>
<app-hero-detail [hero]="selectedHero"></app-hero-detail>
<li (click)="selectHero(hero)"></li>로그인 후 복사 3.6 Directive(指令)
// src/app/hero-list.component.html (structural) <li *ngFor="let hero of heroes"></li> <app-hero-detail *ngIf="selectedHero"></app-hero-detail> 로그인 후 복사 属性型指令:修改现有元素的外观或行为 // src/app/hero-detail.component.html (ngModel) <input [(ngModel)]="hero.name"> 로그인 후 복사 3.7 Service(服务)
// src/app/logger.service.ts (class)
export class Logger {
log(msg: any) { console.log(msg); }
error(msg: any) { console.error(msg); }
warn(msg: any) { console.warn(msg); }
}로그인 후 복사 // src/app/hero.service.ts (class)
export class HeroService {
private heroes: Hero[] = [];
constructor(
private backend: BackendService,
private logger: Logger) { }
getHeroes() {
this.backend.getAll(Hero).then( (heroes: Hero[]) => {
this.logger.log(`Fetched ${heroes.length} heroes.`);
this.heroes.push(...heroes); // fill cache
});
return this.heroes;
}
}로그인 후 복사 3.8 Dependency Injection(依赖注入)
@Injectable({
providedIn: 'root',
})로그인 후 복사 特定注册 @NgModule({
providers: [
BackendService,
Logger
],
...
})로그인 후 복사 注入 // src/app/hero-list.component.ts (component providers)
@Component({
selector: 'app-hero-list',
templateUrl: './hero-list.component.html',
providers: [ HeroService ]
})로그인 후 복사 四、创建第一Angular项目4.1 基于Angular CLI
npm install -g @angular/cli 로그인 후 복사
npm new my-app 로그인 후 복사
cd my-app ng server --open 로그인 후 복사 4.2 基于Angular Quickstart
git clone https://github.com/angular/quickstart.git my-app 로그인 후 복사
cd ./my-app npm run install 로그인 후 복사
npm start 로그인 후 복사 五、对比VUE5.1 技术对比
5.2 开源组件库资源对比
更多编程相关知识,请访问:编程视频!! 위 내용은 이 기사는 Angular11에 대한 심층적인 이해를 제공합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
관련 라벨:
원천:csdn.net
이전 기사:Angular의 elem.scope(), elem.isolateScope 및 $compile(elem)(scope) 범위 간의 차이점에 대한 간략한 설명
다음 기사:nodejs 프로그램 디버깅에 대해 자세히 알아보기
본 웹사이트의 성명
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
저자별 최신 기사
최신 이슈
자식 창이 부모 창을 작동하지만 출력이 응답하지 않습니다.
처음 두 문장은 실행 가능하지만 마지막 문장은 구현할 수 없습니다.
에서 2024-04-19 15:37:47
0
1
2062
상위 창에 출력이 없습니다.
document.onclick = function(){ window.opener.document.write('나는 자식 창의 출력입니다.');
에서 2024-04-18 23:52:34
0
1
1949
관련 주제
더>
|