CSS에서 글꼴의 굵은 효과를 제거하는 방법은 글꼴에 글꼴 가중치 속성을 추가하고 속성 값을 [p.normal {font-weight:normal;}]과 같이 일반 정의로 설정하는 것입니다. 표준 캐릭터.

이 기사의 운영 환경: windows10 시스템, CSS 3, thinkpad t480 컴퓨터.
텍스트의 볼드 효과를 제거하려면 실제로 매우 간단합니다. 이 속성을 함께 살펴보겠습니다.
font-weight 속성은 텍스트의 두께를 설정합니다.
속성 값:
normal 기본값입니다. 표준 문자를 정의합니다.
bold 굵은 문자를 정의합니다.
bolder 더 굵은 문자를 정의합니다.
lighter 더 세밀한 문자를 정의하세요.
코드 예:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
p.normal {font-weight:normal;}
p.light {font-weight:lighter;}
p.thick {font-weight:bold;}
p.thicker {font-weight:900;}
</style>
</head>
<body>
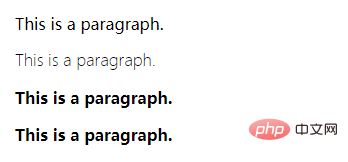
<p class="normal">This is a paragraph.</p>
<p class="light">This is a paragraph.</p>
<p class="thick">This is a paragraph.</p>
<p class="thicker">This is a paragraph.</p>
</body>
</html>실행 효과는 다음과 같습니다.

학습 동영상 공유: css 동영상 튜토리얼
위 내용은 CSS에서 글꼴의 굵은 효과를 제거하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!