이 글에서는 5가지 새로운 CSS 기능을 소개합니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.

새로운 CSS 기능은 브라우저가 구현을 시작하기 전에 오랜 논의 끝에 W3컨소시엄 사양에 정의되어야 하는 경우가 많습니다. 언급할 만한 새로운 CSS 기능이 많이 있지만 이 기사에서는 브라우저의 안정 버전에서 테스트할 수 있는 5가지 기능에 중점을 둡니다.
CSS Subgrid
flex gaps
콘텐츠 가시성 속성 content-visibility 属性
contains-intrinsic-size 属性
:is 和 :where 伪类
浏览器对这些特性的支持一直在变化,可以通过 Can I Use 来查看支持情况。
CSS 网格是一个灵活的布局模块,允许开发人员创建复杂的布局,无需使用JavaScript或使用复杂的 CSS hack。
使用 CSS 网格的语法很简单,如下所示:
.grid-container {
display: grid;
}可以使用几个特定于网格的属性来设置所需的确切布局。
例如,在上面的示例中,.grid-container的子元素将是网格项,它们将根据使用grid-template-columns和grid-template-rows属性定义的规则进行布局:
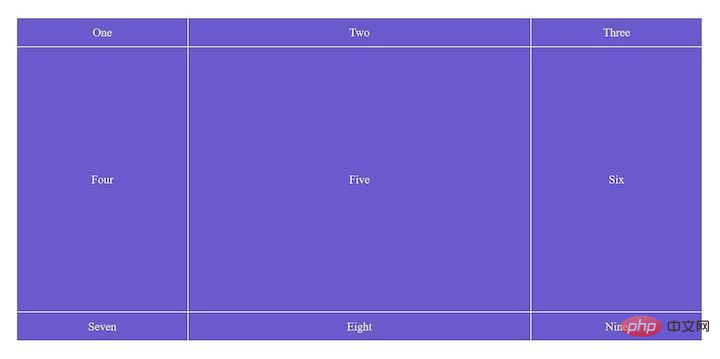
.grid-container {
display: grid;
grid-template-columns: 1fr 2fr 1fr;
grid-template-rows: 50px 70vh 50px;
}运行结果如下:

但是,如果你也想在网格布局中包括.grid-container的某些(或全部)子孙元素怎么办? 这就是CSS Subgrid 发挥作用的地方。
可以向网格项目添加以下规则,以使其能够采用其父级的网格轨道(包括名称网格线和区域,即使它也可以定义自己的网格轨道和区域)。
.grid-item {
/* 这些规则指定子网格在布局中的位置*/
grid-column: 2 / 4; /* 两列垂直 */
grid-row: 1 / 3; /* 两行水平 */
/* 这些规则属于子网格本身 */
display: grid;
grid-template-columns: subgrid;
grid-template-rows: subgrid;
}grid-column和grid-row属性定义了网格项目在网格列或行中的位置。 .grid-item的子元素将形成子网格。 一个网格项目可以跨越多个网格单元。 例如,这里它分布在四个像元上(在上面的示例中grid-column和grid-row的值是任意的)。
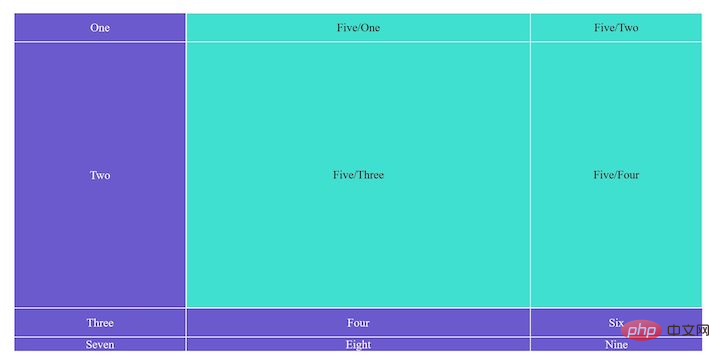
如上所见,subgrid 不是独立的CSS属性,而是可以添加到grid-template-columns和grid-template-rows属性的值。 它使.grid-item的子级包含在网格布局中:

子网格已成为网格布局的一部分,并且已定位到我们想要的确切位置(在第二和第四条垂直网格线之间,以及在第一和第三条水平网格线之间)。
其余的网格项目保持了正常的网格流,第四行也出现在布局的底部。 但是,由于我们仅使用grid-template-rows属性定义了三行,因此第四行没有预设值,因此仅取其内容的自然高度。 如果我们要从最后三个网格项目中删除文本,则它们甚至不会显示,因为它们的自然高度为0。
可以使用下面的CodePen演示来测试上面的示例。
https://codepen.io/amonus/pen/dyMgeLP
我们也可以通过仅采用grid-template-columns或grid-template-rows并为另一项使用新值来创建一维子网格。
例如,在以下情况下,子网格仅采用主网格的列,但为行创建新规则
.grid-item {
display: grid;
grid-template-columns: subgrid;
grid-template-rows: 200px 400px 200px;
}自2020年8月起,CSS 子网格规范已成为W3C的候选推荐标准。目前,Firefox 71+仅支持该子网格规范,但开源 Web 浏览器 Chromium 也已开始使用它,该浏览器被用作主要浏览器(包括Chrome,Opera, Brave,以及新的Microsoft Edge。
长期以来,在 felx 布局中的行或列之间添加间隙一直是一个难题。 通常可以通过在 flex 项目中添加 margin 来解决问题,但是margin的问题在于,它们也会被添加到每个行或列的开头和结尾。 即使可以通过 CSS 来解决这些缺陷,但这也不是最理想的解决方案。
目前,浏览器对flexbox gap 的支持越来越好。 gap,row-gap 和column-gap 属性存在于不同的上下文中,具有不同级别的浏览器支持。 我们可以在以下布局模块中使用gap
contains-intrinsic-size 속성 🎜🎜🎜🎜:is 및 :where 유사- class 🎜🎜🎜이 기능에 대한 브라우저 지원은 지속적으로 변경되고 있습니다. Can I Use를 통해 지원 상태를 확인할 수 있습니다. 🎜.flex-container {
row-gap: 10px;
column-gap: 15px;
}.grid-container의 하위 요소는 그리드 항목이 되며 grid-template-columns 사용을 기반으로 합니다. grid-template-rows 속성은 규칙을 레이아웃하는 데 사용됩니다. 🎜.flex-container {
gap: 10px 15px;
} 🎜🎜그러나
🎜🎜그러나 .grid-container의 일부도 포함하려는 경우 code> 그리드 레이아웃(또는 모두)의 하위 요소는 어떻습니까? 이것이 🎜CSS Subgrid🎜가 작동하는 곳입니다. 🎜🎜다음 규칙을 그리드 항목에 추가하여 상위 그리드 트랙(자체 그리드 트랙 및 영역을 정의할 수도 있지만 이름 그리드 선 및 영역 포함)을 채택할 수 있습니다. 🎜.flex-container {
gap: 10px;
}grid-column 및 grid-row 속성은 그리드 열이나 행에서 그리드 항목의 위치를 정의합니다. .grid-item의 하위 요소는 하위 그리드를 형성합니다. 그리드 항목은 여러 그리드 셀에 걸쳐 있을 수 있습니다. 예를 들어 여기서는 4개의 셀에 분산되어 있습니다(위 예에서 grid-column 및 grid-row 값은 임의적임). 🎜🎜위에서 볼 수 있듯이 subgrid는 독립적인 CSS 속성이 아니지만 grid-template-columns 및 grid-template-rows</code에 추가할 수 있습니다. > 속성의 값입니다. 그리드 레이아웃에 포함된 <code>.grid-item의 하위 항목을 만듭니다. 🎜🎜 🎜🎜하위 그리드는 그리드 레이아웃의 일부가 되었으며 정확히 원하는 위치에 배치되었습니다(세로 그리드 선 사이의 두 번째와 네 번째, 첫 번째와 세 번째 수평 격자선 사이). 🎜🎜나머지 그리드 항목은 일반적인 그리드 흐름을 유지하며, 네 번째 행도 레이아웃 하단에 나타납니다. 그러나
🎜🎜하위 그리드는 그리드 레이아웃의 일부가 되었으며 정확히 원하는 위치에 배치되었습니다(세로 그리드 선 사이의 두 번째와 네 번째, 첫 번째와 세 번째 수평 격자선 사이). 🎜🎜나머지 그리드 항목은 일반적인 그리드 흐름을 유지하며, 네 번째 행도 레이아웃 하단에 나타납니다. 그러나 grid-template-rows 속성을 사용하여 정의된 행은 3개뿐이므로 네 번째 행에는 기본값이 없으므로 단순히 내용의 자연스러운 높이를 사용합니다. 마지막 세 개의 그리드 항목에서 텍스트를 제거하면 원래 높이가 0이므로 표시되지도 않습니다. 🎜🎜위 예제는 아래 CodePen 데모를 사용하여 테스트할 수 있습니다. 🎜🎜https://codepen.io/amonus/pen/dyMgeLP🎜🎜
grid-template-columns 또는 grid-template-rows</ 코드만 사용할 수도 있습니다. > 다른 항목에 대한 새 값을 사용하여 1D 하위 그리드를 만듭니다. 🎜🎜예를 들어 다음과 같은 경우 하위 그리드는 기본 그리드의 열만 가져오지만 행에 대한 새로운 규칙을 만듭니다. 🎜<div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:css;toolbar:false;">article {
content-visibility: auto;
}</pre><div class="contentsignin">로그인 후 복사</div></div><div class="contentsignin">로그인 후 복사</div></div><h4>🎜브라우저 지원🎜</h4>🎜2020년 8월 기준 CSS 하위 그리드 사양은 W3C 후보 권장 사항이 되었습니다. 현재 Firefox 71+에서는 이 서브그리드 사양만 지원하지만, 메인 브라우저로 사용되는 오픈소스 웹 브라우저 Chromium(Chrome, Opera, Brave 및 새로운 Microsoft Edge 포함)에서도 사용되기 시작했습니다. 🎜< h2>🎜2, Flexbox gaps🎜</h2>🎜 Felx 레이아웃에서 <code>행 또는 열 사이에 간격을 추가하는 것은 오랫동안 문제가 되어 왔으며 일반적으로 를 추가하는 것이 가능합니다. flex 항목의 margin을 사용하면 문제가 해결되지만 margin의 문제는 모든 line 또는 에도 추가된다는 것입니다. 열. CSS를 통해 이러한 결함을 해결할 수 있다고 해도 이는 가장 이상적인 솔루션은 아닙니다. 🎜🎜현재 flexbox gap에 대한 브라우저 지원은 증가하고 있습니다. , row-gap 및 column-gap 속성은 다양한 브라우저 지원 수준과 함께 다양한 컨텍스트에 존재합니다. 다음 레이아웃 모듈 🎜.display: flex; 的模块display: grid; 的模块column-count或column-width属性定义在flexbox上下文中,我们可以这里声明 flex 项目之前的间距:
.flex-container {
row-gap: 10px;
column-gap: 15px;
}gap属性是row-gap和column-gap的简写。 如果将它与两个值一起使用,则第一个表示row-gap,第二个表示column-gap。
.flex-container {
gap: 10px 15px;
}如果仅使用一个值,则row-gap和column-gap将采用相同的值。
.flex-container {
gap: 10px;
}Edge 84+,Firefox 63+,Chrome 84+和Opera 70+当前支持 gap属性。 Internet Explorer 和 Safari 目前还不支持它。
在Chromium 85中,content-visibility属性可能是在提高页面加载性能方面最具影响力的新CSS属性之一。因为content-visibility可跳过不在屏幕上的内容渲染,包括布局和渲染,直到真正需要布局渲染的时候为止。所以利用它可以使初始用户加载速度更快,还能与屏幕上的内容进行更快的交互。
它有三个值:
visible — 元素渲染正常进行hidden— 跳过元素渲染时,无论是在屏幕外还是在屏幕上auto — 当元素在屏幕外时,将跳过其渲染; 当它出现在屏幕上时,将自动渲染可以简单地将content-visibility属性添加到我们希望更改其渲染过程的元素中。
article {
content-visibility: auto;
}一个具有content-visibility: auto属性的元素可以获得布局、样式和绘制的限制(区域)。如果该元素不在屏幕上(并且与用户无关,则相关元素将是在其子树中具有焦点或已选择的元素),它也会获得大小限制(containment)(并且停止绘制和对其内容进行命中测试)。
这意味着什么呢?简而言之,如果元素不在屏幕上,这不会渲染其后代。浏览器在不考虑元素任何内容的情况下确定元素的大小,在此处则跳过大多数渲染(例如元素子树的样式和布局)。
当元素接近视口时,浏览器不再增加大小限制,而是开始绘制并命中测试元素的内容。这使得渲染工作能够及时被用户看到。
content-visibility依赖于CSS Containement Spec中的原语(primitives)。虽然截止到目前只有Chromium 85中支持content-visibility属性(and deemed "worth prototyping" for Firefox),但是大多数现代浏览器均支持Containement Spec。
contains-intrinsic-size属性定义激活大小限制的元素的显式宽度和高度,这意味着元素的大小不受子元素大小的影响。 设置明确的宽度和高度旨在防止这些元素在某些情况下崩溃为零
为了实现content-visibility的潜在好处,浏览器需要应用大小限制,以确保内容的呈现结果不会被任何方式影响元素的大小。 如果元素没有在常规块布局中指定的高度,则其高度为0。
这可能不是理想的,因为滚动条的大小会发生变化,这取决于每个具有非零高度的内容。
所以, CSS 提供了另一个属性contains-intrinsic-size,如果元素受大小限制影响,它可以有效地指定元素的自然大小。
article {
content-visibility: auto;
contain-intrinsic-size: 700px 1000px;
}目前Chrome 83+,和支持contains-intrinsic-size`属性, Firefox不支持。
:is 和 :where 伪类:is() CSS 伪类 函数将选择器列表作为参数,并选择该列表中任意一个选择器可以选择的元素。这对于以更紧凑的形式编写大型选择器非常有用。
:where() CSS 伪类函数接受选择器列表作为它的参数,将会选择所有能被该选择器列表中任何一条规则选中的元素。
:where() 和 :is() 的不同之处在于,:where() 的优先级总是为 0 ,但是 :is() 的优先级是由它的选择器列表中优先级最高的选择器决定的。
例如,有以下选择器列表:
.my-class p em,
.my-class li em,
.my-class section em {
// CSS rules
}如果要保持较高的优先级,以使其更难以用后续声明覆盖所属规则,则可以使用:is()缩短列表。
.my-class :is(p, li, section) em {
// CSS rules
}如果我们希望将优先级保持为0以方便重写所属规则,那么可以使用:where():
.my-class :where(p, li, section) em {
// CSS rules
}在上面的示例中,.my-class em选择器将覆盖:where规则,但不会覆盖:is。
:is伪类目前被Firefox 78+和Safari 14+支持。基于 Chrome 的浏览器(Chrome 15+、Edge 79+、Opera 15+)使用:-webkit-any()前缀支持其前缀语法。你也可以通过设置试验性的网络平台特性标志来启用该功能:在Chrome 68+、Opera 55+和Edge 79+中选中。
:where伪类的支持较少。 目前,只有Firefox 78+支持它。
目前, 目前还需要谨慎使用本文讨论的CSS新功能。 理想情况下,使用带前缀的版本,或者等到它们得到更广泛的实行。
但是,如果你想进行测试,则可以使用content-visibility和contains-intrinsic-size属性。 你可以在已经支持该功能的浏览器中实现性能上的优化(可以使用@supports规则测试浏览器支持),并且不会影响尚不支持该功能的浏览器。
总而言之,CSS新特性的标准化和实现过程值得我们不断关注。有许多有用的功能将最终使前端开发更容易和更快。
英文原文地址:https://blog.logrocket.com/5-new-css-features-you-can-already-test/
作者: Anna Monus
译文地址:https://segmentfault.com/a/1190000040031049
更多编程相关知识,请访问:编程视频!!
위 내용은 이미 사용해 볼 수 있는 5가지 새로운 CSS 기능의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



