
<!DOCTYPE html>
<html>
<head>
<title>My Page</title>
</head>
<body>
<!-- Page Body -->
<h2>My Page</h2>
<p id="content">Thank you for visiting my web page!</p>
</body>
</html> <p>
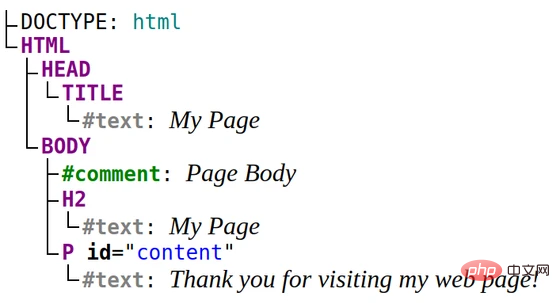
<p><html>는 문서 트리의 노드입니다. 여기에는 <head> 및 <body>라는 2개의 하위 노드가 있습니다. <html>是文档树中的一个节点。它有2个子节点:<head>和<body>。<p><body>子有3个子节点的节点:注释节点 <!-- Page Body -->,标题<h2>,段落<p>。<body>节点的父节点是<html>节点。<p>HTML文档中的标记代表一个节点,有趣的是普通文本也是一个节点。段落节点<p>有1个子节点:文本节点“Thank you for visiting my web page!”。Node.nodeType属性。<p>Node.nodeType可以具有代表节点类型的以下值之一:Node.ELEMENT_NODE代表元素节点,Node.TEXT_NODE代表文本节点,Node.DOCUMENT_NODE文档节点,依此类推。<p>例如,让我们选择段落节点,然后查看其nodeType属性:const paragraph = document.querySelector('p'); paragraph.nodeType === Node.ELEMENT_NODE; // => true
Node.DOCUMENT_NODE:document.nodeType === Node.DOCUMENT_NODE; // => true
element (Node.ELEMENT_NODE),以及文档、注释、文本等类型。<p>简而言之,元素是使用HTML文档中的标记编写的节点。 <html>,<head>,<title>,<body>,<h2>,<p>都是元素,因为它们由标签表示。<p>文档类型,注释,文本节点不是元素,因为它们没有使用标签编写:<p>Node是节点的构造函数,HTMLElement 是 JS DOM 中元素的构造函数。段落既是节点又是元素,它同时是Node和HTMLElement的实例const paragraph = document.querySelector('p'); paragraph instanceof Node; // => true paragraph instanceof HTMLElement; // => true
NodeList):node.parentNode; // Node or null node.firstChild; // Node or null node.lastChild; // Node or null node.childNodes; // NodeList
HTMLCollection):node.parentElement; // HTMLElement or null node.children; // HTMLCollection
node.childNodes和node.children都返回子级列表,因此为什么要同时具有这两个属性? 好问题!<p>考虑以下包含某些文本的段落元素:<p> <b>Thank you</b> for visiting my web page! </p>
childNodes和children属性:const paragraph = document.querySelector('p'); paragraph.childNodes; // NodeList: [HTMLElement, Text] paragraph.children; // HTMLCollection: [HTMLElement]
paragraph.childNodes集合包含2个节点: <b>Thank you</b>,,以及for visiting my web page!文本节点!
<p>但是,paragraph.children集合仅包含1个项目:<b>Thank you</b>。
<p>由于paragraph.children仅包含元素,因此此处未包含文本节点,因为其类型是文本(Node.TEXT_NODE),而不是元素(Node.ELEMENT_NODE
<!-- 페이지 본문 -->, 제목 <h2> , 단락 <p>. <p>에는 1개의 하위 노드, 즉 텍스트 노드 “내 웹페이지를 방문해 주셔서 감사합니다!”가 있습니다. 🎜Node.nodeType 속성에 있습니다. 🎜🎜Node.nodeType은 노드 유형을 나타내는 다음 값 중 하나를 가질 수 있습니다: 🎜Node.ELEMENT_NODE 는 요소 노드를 나타내고, Node.TEXT_NODE는 텍스트 노드를 나타내고, Node.DOCUMENT_NODE는 문서 노드 등을 나타냅니다. 🎜🎜예를 들어 단락 노드를 선택하고 해당 nodeType 속성을 살펴보겠습니다. 🎜rrreee🎜전체 노드 문서 트리를 나타내는 노드 유형은 Node.DOCUMENT_NODE입니다. 🎜rrreee 요소(Node.ELEMENT_NODE)의 노드일 뿐만 아니라 문서, 댓글, 텍스트 등과 같은 유형의 노드입니다. 🎜🎜간단히 말해서 요소는 HTML 문서에서 마크업을 사용하여 작성된 노드입니다. <title>, ><h2><p>는 태그로 표시되므로 둘 다 요소입니다. 🎜🎜문서 유형, 주석, 텍스트 노드는 태그를 사용하여 작성되지 않기 때문에 요소가 아닙니다. 🎜🎜Node는 노드의 생성자이고, HTMLElement는 요소의 생성자입니다. JS DOM 기능. 단락은 노드이자 요소입니다. 이는 노드와 HTMLElement🎜rrreee🎜의 인스턴스입니다. 간단히 말해서 고양이가 하위 유형인 것처럼 요소도 노드의 하위 유형입니다. 같은 종류의 동물. 🎜NodeList)으로 평가됩니다. 🎜rrreee🎜 그러나 다음 속성은 요소 또는 요소 컬렉션()으로 평가됩니다. HTMLCollection): 🎜rrreee 🎜 node.childNodes와 node.children 모두 하위 목록을 반환하는데 왜 두 속성을 모두 갖고 있나요? 좋은 질문입니다! 🎜🎜일부 텍스트가 포함된 다음 단락 요소를 고려하세요. 🎜rrreee🎜 데모를 열고 childNodes 및 children 속성: 🎜rrreee🎜paragraph.childNodes 컬렉션에는 2개의 노드가 포함되어 있습니다. <b>감사합니다</b> 및 내 웹페이지를 방문해주셔서 감사합니다! 텍스트 노드! 🎜🎜그러나 paragraph.children 컬렉션에는 <b>감사합니다</b> 항목 1개만 포함되어 있습니다. 🎜🎜paragraph.children에는 요소만 포함되어 있으므로 텍스트 노드는 요소( Node.js)가 아닌 텍스트(<code>Node.TEXT_NODE) 유형이므로 여기에 포함되지 않습니다. ELEMENT_NODE). 🎜node.childNodes和node.children 있으면 액세스할 하위 집합을 선택할 수 있습니다. 모든 하위 노드 또는 요소인 하위만 선택할 수 있습니다.
<p>영어 원본 주소: https://dmitripautin.com/dom-node-element/ <p>저자: Shadeed <p>출처: dmitripavlutin<p>더 많은 프로그래밍 관련 지식을 보려면 Programming Teaching을 방문하세요! !
위 내용은 Dom 노드와 요소, 둘의 차이점은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!