삭제 방법: 1. 선택한 요소와 해당 하위 요소를 삭제하려면 제거() 메서드를 사용하세요. 구문 "$(selector).remove()" 2. 선택한 요소에서 삭제하려면empty() 메서드를 사용하세요. 하위 요소, 구문 "$(selector).empty()".

이 튜토리얼의 운영 환경: windows7 시스템, jquery1.10.2 버전, Dell G3 컴퓨터.
요소와 콘텐츠를 삭제해야 하는 경우 일반적으로 다음 두 가지 jQuery 메서드를 사용할 수 있습니다.
remove() - 선택한 요소(및 해당 하위 요소) 삭제
empty() - 삭제 위치 선택한 요소 하위 요소
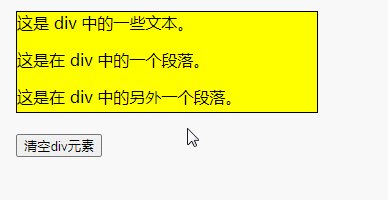
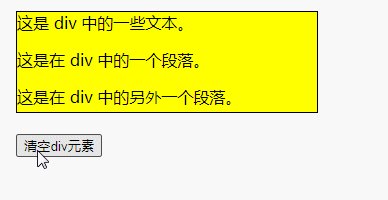
jQuery Remove() 메서드
jQuery Remove() 메서드는 선택한 요소와 해당 하위 요소를 제거합니다.
Rendering:

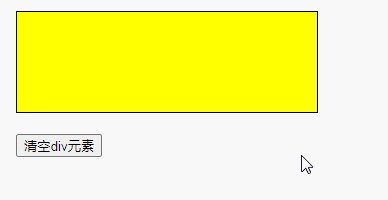
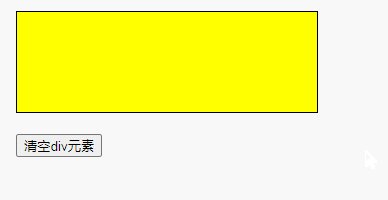
jQueryempty() 메소드
jQueryempty() 메소드는 선택한 요소의 하위 요소를 삭제합니다.
렌더링:

관련 동영상 튜토리얼 추천:jQuery 튜토리얼(동영상)
위 내용은 jquery로 html 요소를 삭제하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!