CSS에서 색상 투명도를 설정하는 방법은 지정된 요소에 opacity 속성을 추가하고 적절한 불투명도를 설정하는 것입니다. 예를 들어 [opacity:0.5;]는 요소를 반투명으로 설정한다는 의미입니다.

이 기사의 운영 환경: windows10 시스템, CSS 3, thinkpad t480 컴퓨터.
불투명도 속성은 요소 배경의 투명도를 설정하는 데 사용할 수 있으며 0에서 1 사이의 값이 필요합니다.
0은 완전 투명(불투명도: 0)을 의미하고,
0.5는 반투명(불투명도: 0.5)을 의미합니다.
구문:
opacity: value|inherit;
속성 값:
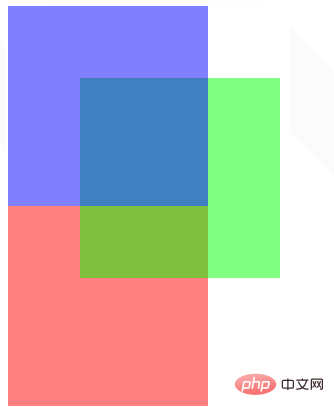
.box1{ position:relative; width:200px;height:200px; background-color: #00f; z-index:10; opacity:0.5; } .box2{ position:absolute; top:80px; left:80px; width:200px; height:200px; background-color:#0f0; z-index:5; opacity:0.5; } .box3{ position:relative; width:200px; height:200px; background-color:#f00; z-index:1; opacity:0.5; }
실행 효과를 살펴보겠습니다.
 관련 동영상 공유:
관련 동영상 공유:
위 내용은 CSS에서 색상 투명도를 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!