CSS에서 테이블 테두리 색상을 설정하는 방법은 테이블 테두리에 border-color 속성을 추가하고 속성 값을 [border-color: #ff0000 #0000ff;]와 같이 필요한 색상으로 설정하는 것입니다.

이 기사의 운영 환경: windows10 시스템, CSS 3, thinkpad t480 컴퓨터.
테이블 테두리 색상을 설정하는 가장 쉬운 방법은 border-color 속성을 사용하는 것입니다. 이를 통해 요소의 네 가지 테두리 색상을 설정할 수 있습니다.
속성 값:
color 배경색을 지정합니다. CSS 색상 값에서 전체 색상 값 목록을 찾으세요.
transparent 테두리 색상이 투명해야 함을 지정합니다. 이것이 기본값입니다.
inherit 테두리 색상을 지정합니다. 테두리 색상은 상위 요소에서 상속되어야 합니다.
예:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
p.one
{
border-style:solid;
border-color:#0000ff;
}
p.two
{
border-style:solid;
border-color:#ff0000 #0000ff;
}
p.three
{
border-style:solid;
border-color:#ff0000 #00ff00 #0000ff;
}
p.four
{
border-style:solid;
border-color:#ff0000 #00ff00 #0000ff rgb(250,0,255);
}
</style>
</head>
<body>
<p class="one">One-colored border!</p>
<p class="two">Two-colored border!</p>
<p class="three">Three-colored border!</p>
<p class="four">Four-colored border!</p>
<p><b>注意:</b> "border-color" 属性 如果单独使用则不起作用. 要先使用 "border-style" 属性来设置 borders .</p>
</body>
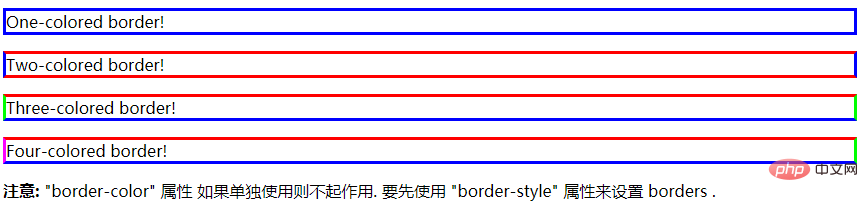
</html>실행 결과:

관련 동영상 공유: css 동영상 튜토리얼
위 내용은 CSS에서 테이블 테두리 색상을 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!