CSS에서 커서 색상을 변경하는 방법은 커서에 caret-color 속성을 추가하고 [caret-color: red;]와 같이 적절한 속성 값을 설정하는 것입니다. caret-color 속성은 편집 가능한 요소 내 커서의 색상을 지정합니다.

이 기사의 운영 환경: windows10 시스템, CSS 3, thinkpad t480 컴퓨터.
CSS는 입력, 텍스트 영역 또는 편집 가능한 요소의 커서(캐럿) 색상을 지정하는 캐럿 색상 속성을 제공합니다. 이 속성을 사용하여 커서 색상을 변경할 수 있습니다.
특정 구문:
caret-color: auto|color;
속성 값:
auto 기본값. 브라우저는 캐럿에 currentColor를 사용합니다.
color는 캐럿에 사용되는 색상을 지정합니다. 모든 합법적인 색상 값을 사용할 수 있습니다(rgb, hex, 명명된 색상 등).
예:
<!DOCTYPE html>
<html>
<head>
<style>
.example1 {
caret-color: red;
}
.example2 {
caret-color: transparent;
}
</style>
</head>
<body>
<h1>caret-color 属性</h1>
<input value="默认的 caret color"><br><br>
<input class="example1" value="自定义的 caret color"><br><br>
<input class="example2" value="透明的 caret color">
<p contenteditable class="example1">此段落可以编辑。其插入符号也有自定义颜色。</p>
</body>
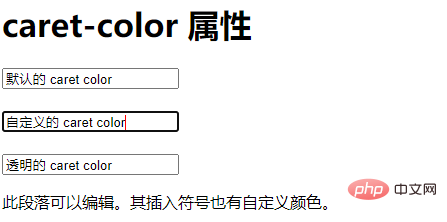
</html>실행 효과:

관련 동영상 공유: css 동영상 튜토리얼
위 내용은 CSS에서 커서 색상을 변경하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!