CSS에서 패딩은 "채우기" 또는 "패딩"을 의미하며, 요소 테두리와 요소 내용 사이의 공간, 즉 요소의 패딩을 정의하는 데 사용됩니다. padding은 요소의 모든 패딩 너비를 설정하거나 각 측면의 패딩 너비를 설정할 수 있는 단축 속성입니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.

CSS 패딩
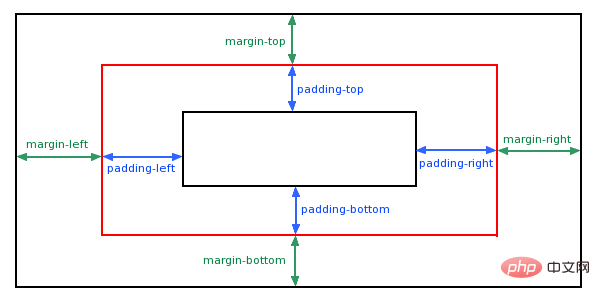
CSS 패딩은 요소의 테두리와 내용, 즉 요소의 패딩 사이의 공간을 정의하는 약식 속성입니다.

요소의 패딩이 지워지면 해제된 영역이 해당 요소의 배경색으로 채워집니다.
padding 속성만 사용하여 위쪽, 아래쪽, 왼쪽 및 오른쪽 패딩을 변경할 수 있습니다.
설명:
이 단축 속성은 요소의 모든 패딩 너비를 설정하거나 각 측면의 패딩 너비를 설정합니다. 대체되지 않은 인라인 요소에 설정된 패딩은 줄 높이 계산에 영향을 주지 않습니다. 따라서 요소에 패딩과 배경이 모두 있는 경우 시각적으로 다른 줄로 확장되어 다른 콘텐츠와 겹칠 수 있습니다. 요소의 배경은 패딩을 가로질러 확장됩니다. 음수 여백 값은 허용되지 않습니다.
1~4개의 값을 가질 수 있는 Padding 속성입니다.
padding:25px 50px 75px 100px;
상단 패딩은 25px
오른쪽 패딩은 50px
하단 패딩은 75px
왼쪽 패딩은 100px
padding:25px 50px 75px;
상단 패딩은 약 25px입니다
패딩은 50px
하단 패딩은 75px
padding:25px 50px;
상하 패딩은 25px
왼쪽 및 오른쪽 패딩은 50px
padding:25px;
모든 패딩은 25p x
예:
<html>
<head>
<style type="text/css">
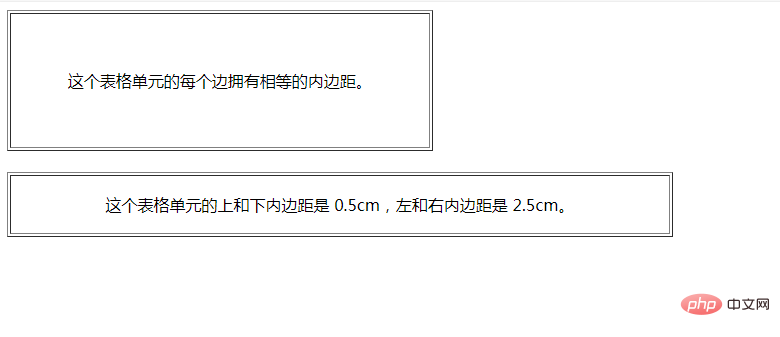
td.test1 {padding: 1.5cm}
td.test2 {padding: 0.5cm 2.5cm}
</style>
</head>
<body>
<table border="1">
<tr>
<td class="test1">
这个表格单元的每个边拥有相等的内边距。
</td>
</tr>
</table>
<br />
<table border="1">
<tr>
<td class="test2">
这个表格单元的上和下内边距是 0.5cm,左和右内边距是 2.5cm。
</td>
</tr>
</table>
</body>
</html>
학습 동영상 공유: css 동영상 튜토리얼
위 내용은 CSS에서 패딩은 무엇을 의미합니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!