CSS가 너비를 초과할 때 줄임표를 표시하는 방법
css
CSS가 너비를 초과할 때 타원을 표시하는 방법: 먼저 새 HTML 문서를 만든 다음 HTML의
헤더에 CSS 스타일을 정의합니다. "text-overflow:ellipsis; "는 부품 너머에 줄임표 표시를 설정할 수 있습니다.

이 기사의 운영 환경: Windows7 시스템, HTML5&&CSS3 버전, Dell G3 컴퓨터.
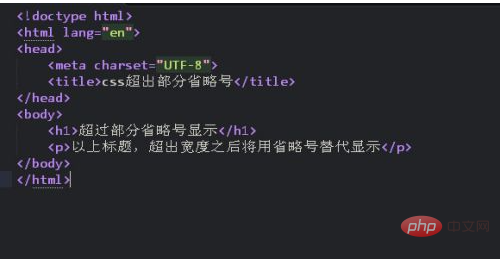
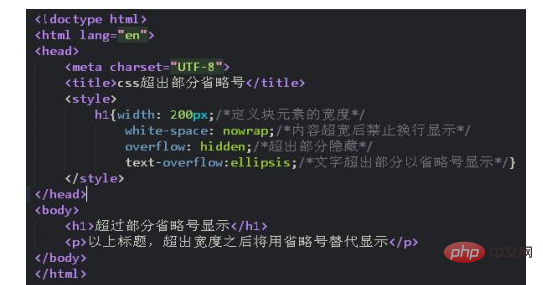
먼저 CSS를 호스팅할 새 HTML 문서를 만듭니다

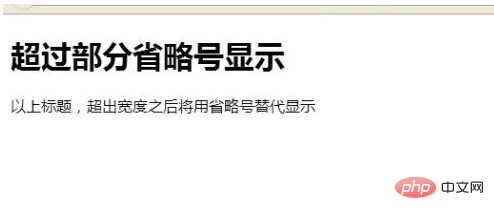
위 부분을 저장하고 브라우저에서 효과를 미리 봅니다. 현재는 CSS 설정 효과가 적용되지 않습니다

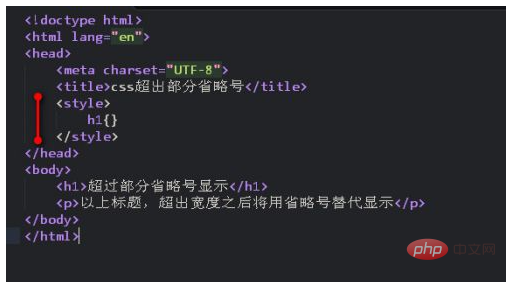
헤더 정의

부분 너머에 줄임표 표시를 설정하는 데 사용되는 CSS 부분을 정의합니다.
h1{
width: 300px;/*定义块元素的宽度*/
white-space: nowrap;/*内容超宽后禁止换行显示*/
overflow: hidden;/*超出部分隐藏*/
text-overflow:ellipsis;/*文字超出部分以省略号显示*/
}로그인 후 복사

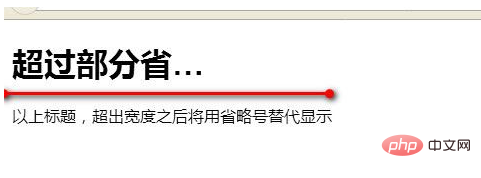
위 파일을 저장하고 브라우저에서 효과를 미리 보세요

권장: "css 비디오 튜토리얼"
위 내용은 CSS가 너비를 초과할 때 줄임표를 표시하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
본 웹사이트의 성명
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.






