html() 메소드는 선택한 요소의 내용을 반환하거나 설정하는 데 사용됩니다. 1. 매개변수가 설정되지 않은 경우 선택한 요소의 현재 내용을 반환합니다. 구문은 "$(selector).html()"입니다. 2. 매개변수가 설정되면 일치하는 모든 요소의 내용을 덮어쓰게 되며 구문은 "$(selector).html(content value)"입니다.

이 튜토리얼의 운영 환경: windows7 시스템, jquery1.10.2 버전, Dell G3 컴퓨터.
jQuery html() 메소드
html() 메소드는 선택한 요소의 내용(내부 HTML)을 반환하거나 설정합니다.
요소 콘텐츠 반환
이 메서드를 사용하여 값을 반환하면 일치하는 첫 번째 요소의 콘텐츠가 반환됩니다.
Syntax
$(selector).html()
예:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function() {
$("button").click(function() {
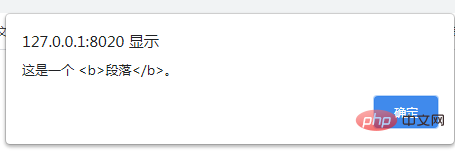
alert($("p").html());
});
});
</script>
</head>
<body>
<p>这是一个 <b>段落</b>。</p>
<button>返回P标签的内容</button>
</body>
</html>
Set element content
이 방법을 사용하여 값을 설정하면 일치하는 모든 요소의 콘텐츠를 덮어씁니다.
Syntax
$(selector).html(content)
content: 생략할 수 있는 선택한 요소의 새 콘텐츠를 지정합니다. 이 매개변수에는 HTML 태그가 포함될 수 있습니다.
예:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("p").html("Hello <b>world!</b>");
});
});
</script>
</head>
<body>
<p>这是一个段落。</p>
<p>这是另一个段落。</p>
<button>修改所有P元素的内容</button>
</body>
</html>
추천 관련 비디오 튜토리얼: jQuery Tutorial(비디오)
위 내용은 jQuery html() 메소드의 용도는 무엇입니까의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!